About static type checking solution for react project
This article mainly introduces the static type checking scheme for react projects, which has certain reference value. Now I share it with you. Friends in need can refer to it
Why type checking is needed
As a weakly typed language, JS has great flexibility, but its advantages are also its disadvantages. It can easily allow us to ignore some obscure logic, syntax errors or data type errors, even at compile time. No errors will appear to be reported during runtime, but various strange and difficult-to-solve bugs may occur.
Like
function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true)This is a simple function, the first parameter key is used to get a default value. The second parameter emphasis is used to emphasize capitalization in certain scenarios. You only need to pass in true to automatically convert the result to uppercase.
But if I accidentally write the value of age as a numeric literal, if I call getDefaultValue('age', true), an error will be reported at runtime. This may occur after the business goes online, directly causing the business to become unavailable
In addition, at work, we often encounter an attribute on an object that changes after being passed between n modules. Became undefined. The above is the issue of code robustness. Another headache at work is the issue of collaboration: How to make a method provided by others produce a document that is clear at a glance? Because a project always involves the collaboration of multiple people: Classmate A wrote function a(), and classmate B had to read the API document when calling function a() to know what parameters a() requires and what parameters it will return. .
Classmate A subsequently changed function a(), but forgot to update the document. At this time, classmate C, who had just taken over the project, looked at the API document and function a() in confusion, and the problem emerged. Surface: In team collaboration, how do the provided interfaces describe themselves?
The issues involved are:
1. How does the interface describe its parameters and return values?
2. The interface parameters and return values have changed many times in countless requirement iterations, and how should the documentation corresponding to this API be updated?
4. How to describe the data format?
In order to solve many of the above pain points, we need to introduce a type checking mechanism. The so-called type checking means to detect bugs (caused by type errors) as early as possible during compilation without affecting the code running (no runtime dynamic checking is required) Type), so that writing js has an experience similar to writing strongly typed languages such as Java. It can:
make large projects maintainable
Improve efficiency. Errors are reported when writing the code instead of the compilation stage
Enhance the readability of the code and make the code the document
Enhanced Design
Using Flow
JavaScript static type checking tool produced by Facebook, it can be partially introduced without completely reconstructing the entire project, so for an existing For projects of a certain scale, migration costs are smaller and more feasible
The learning cost of using flow is also relatively low
Globally install the flow command line tool
npm install -g flow-bin
In the project root directory, create a .flowconfig file
Install the babel plug-in
npm install --save-dev babel-plugin-transform-flow-strip-types
Add plugin in .babelrc file
{
"presets": [ "es2015", "react", "stage-1" ],
"plugins": [
"react-flow-props-to-prop-types"
]
}Install extension (⇧⌘X): Flow Language Support
Modify VS Code's default configuration for JavaScript
Code -> Preferences-> User Settings (⌘,)
Search for: javascript. validate.enable
modified to: "javascript.validate.enable": false
Use
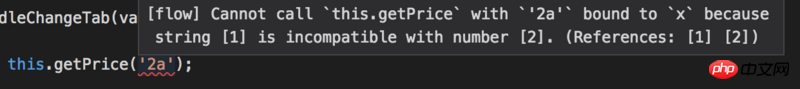
in the project when static checking is required The file header introduces flow, such as:
/* @flow */
function getPrice(x: number) {
return x * 10;
}
getPrice('a23') // vscode 工具提示错误
Using typescript
TypeScript is called a superset of JavaScript and is a static code launched by Microsoft. The inspection plan is encapsulated in JavaScript to encapsulate the characteristics of TypeScript. Of course, the final code can be compiled into JavaScript
1. Static type
let num: number;
num = 'likely';
[ts] 不能将类型“"likely"”分配给类型“number”。
let num: number2. Function expression
js writing method
export const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}The above and below are a JavaScript function. Without looking at the writing method within the method, we have no idea what pitfalls this API will have.
export const fetch = function (url: string | object, params?: any, user?: User): Promise<object | Error> {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}The above TypeScript contains a lot of information, allowing us to easily know how to call the function
url may be of string or object type
params does not need to be passed, or any type can be passed
user is required to be of User type, of course it does not need to be passed
-
Returns a Promise, the evaluation result of Promise may be object, or it may be Error
3. Component
export interface CouponProps {
coupons: CouponItemModel[];
}
export interface couponState {
coupons: CouponItemModel[],
page: number,
size: number,
state: number, //可用优惠券
hasMore: boolean,
isLoading: boolean,
loadedError: boolean,
}
class CouponContainer extends React.Component<CouponProps, couponState> {
}We can clearly know the above components It is clear at a glance which attributes, which methods, which attributes a component has, which attributes are required and which ones are optional. It truly realizes that code is a document
关于typescript还有很多其他特点,如类,接口,泛型等,具体可参考官方文档
https://www.typescriptlang.org/
项目迁移typescript
1.node
(1)使用npm安装:npm install -g typescript,当前项目使用了是v2.8.3
(2)2.2 tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"sourceMap": true,
"lib": ["es6", "dom"],
"outDir": "dist",
"baseUrl": ".",
"jsx": "react",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
]
}(3)将.js文件改为.ts
(4)结合 gulp 进行实时编译
var gulp = require('gulp');
var pump = require('pump');
var webpack = require('webpack');
var ts = require('gulp-typescript');
var livereload = require('gulp-livereload');
var tsProject = ts.createProject("tsconfig.json");
gulp.task('compile:tsc:server', function () {
return gulp.src('src/server/**/*.ts')
.pipe(tsProject())
.pipe(gulp.dest('dist/server'));
});
//将任务同步执行
var gulpSequence = require('gulp-sequence');
gulp.task('compile', gulpSequence(
'compile:tsc:server',
))
gulp.task('watch', ['compile'], function() {
livereload.listen();
gulp.watch(['./src/server/**/*.ts'], ['compile:tsc:server']);
})react
可在 webpack 配置文件添加规则
{
test: /\.tsx?$/,
enforce: 'pre',
use: [
{
loader: "ts-loader"
}
]
},3.遇到的问题
遇到的问题
动态地为global添加属性
由于js灵活的风格,我们经常动态地为某一对象添加属性,但是typeScript是编译型语言,基本原则是先定义再使用,所以当我们像下面这么引用
global.testName = '哈哈';
便会出现这样的错误
类型“Global”上不存在属性“testName”
解决方法
(1)将global强制转化为any类型
(<any>global).testName = '哈哈'
(2)扩展原有的对象
global.prototy.testName = '哈哈哈'
(3)使用.d.ts文件declare namespace NodeJS {
export interface Global {
testName: string;
}
}网上很多方法是直接添加一个.d.ts文件即可,但是亲测无效,需要在引用文件引入该文件,如本项目在app.ts文件中引入了
/// <reference path="../types/custom.d.ts" />
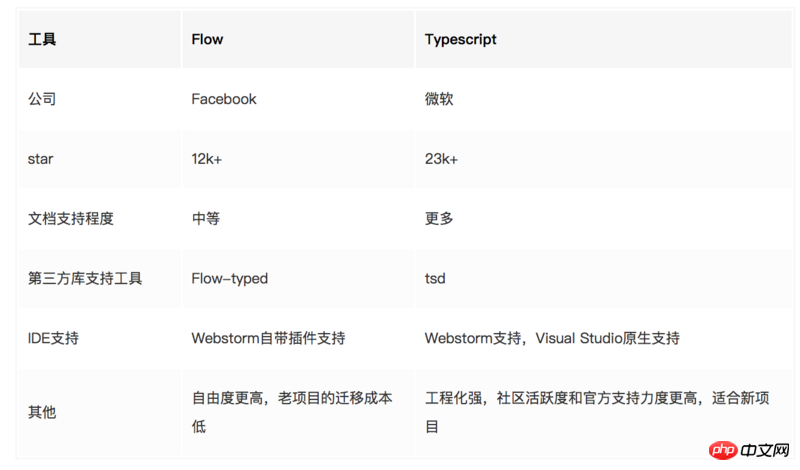
Flow 与 TypeScript简单对比

总结
Flow或者TypeScript都是静态类型检查的优秀解决方案,能够给有类型检查需求的一定规模的项目带来实际收益。基于现有项目的情况,迁移 TypeScript 时间成本比较大,学习曲线相对陡峭,建议现有项目采用 Flow 方案,对于一些新的项目,可以采用 TypeScript
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
react 官网动画库(react-transition-group)的新写法
The above is the detailed content of About static type checking solution for react project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




