File structure and operating mechanism of Vue source code
This article mainly introduces the file structure and operating mechanism of Vue source code. It has certain reference value. Now I share it with you. Friends in need can refer to it.
vue is currently the front-end web in China. End is one third of the world, and it is also one of my main technology stacks. I know it in daily use and am curious about why. In addition, a large number of Vue source code reading articles have appeared in the community recently. I would like to take this opportunity to learn from I have learned some nutrition from everyone’s articles and discussions, and at the same time summarized some thoughts when reading the source code, and produced some articles as a summary of my own thinking. My level is limited, so welcome to leave a message for discussion~
Target Vue version: 2.5.17-beta.0
vue source code comments: https://github.com/SHERlocked...
Statement: The syntax of the source code in the article uses Flow, and the source code is as needed All are abridged (in order not to be confused@_@). If you want to see the full version, please enter the github address above. This article is a series of articles. The article address can be found at the bottom~
0. Preliminary knowledge
Flow
ES6 syntax
Commonly used design patterns
-
Functional programming ideas such as currying
Here are some preliminary articles: JS static type checking tool Flow, introduction to ECMAScript 6 - Ruan Yifeng, Curry in JS ization, JS observer mode, JS uses high-order functions to implement function caching (memo mode)
1. File structure
The file structure is introduced in CONTRIBUTING.md of vue, here Directly translated:
├── scripts ------------------------------- 包含与构建相关的脚本和配置文件 │ ├── alias.js -------------------------- 源码中使用到的模块导入别名 │ ├── config.js ------------------------- 项目的构建配置 ├── build --------------------------------- 构建相关的文件,一般情况下我们不需要动 ├── dist ---------------------------------- 构建后文件的输出目录 ├── examples ------------------------------ 存放一些使用Vue开发的应用案例 ├── flow ---------------------------------- JS静态类型检查工具[Flow](https://flowtype.org/)的类型声明 ├── package.json ├── test ---------------------------------- 测试文件 ├── src ----------------------------------- 源码目录 │ ├── compiler -------------------------- 编译器代码,用来将 template 编译为 render 函数 │ │ ├── parser ------------------------ 存放将模板字符串转换成元素抽象语法树的代码 │ │ ├── codegen ----------------------- 存放从抽象语法树(AST)生成render函数的代码 │ │ ├── optimizer.js ------------------ 分析静态树,优化vdom渲染 │ ├── core ------------------------------ 存放通用的,平台无关的运行时代码 │ │ ├── observer ---------------------- 响应式实现,包含数据观测的核心代码 │ │ ├── vdom -------------------------- 虚拟DOM的 creation 和 patching 的代码 │ │ ├── instance ---------------------- Vue构造函数与原型相关代码 │ │ ├── global-api -------------------- 给Vue构造函数挂载全局方法(静态方法)或属性的代码 │ │ ├── components -------------------- 包含抽象出来的通用组件,目前只有keep-alive │ ├── server ---------------------------- 服务端渲染(server-side rendering)的相关代码 │ ├── platforms ------------------------- 不同平台特有的相关代码 │ │ ├── weex -------------------------- weex平台支持 │ │ ├── web --------------------------- web平台支持 │ │ │ ├── entry-runtime.js ---------------- 运行时构建的入口 │ │ │ ├── entry-runtime-with-compiler.js -- 独立构建版本的入口 │ │ │ ├── entry-compiler.js --------------- vue-template-compiler 包的入口文件 │ │ │ ├── entry-server-renderer.js -------- vue-server-renderer 包的入口文件 │ ├── sfc ------------------------------- 包含单文件组件.vue文件的解析逻辑,用于vue-template-compiler包 │ ├── shared ---------------------------- 整个代码库通用的代码
Several important directories:
-
compiler: Compilation, used to convert template into render function
core: Vue’s core code, including responsive implementation, virtual DOM, Vue instance method mounting, global methods, abstracted common components, etc.
-
platform: The entry files for different platforms are mainly for the web platform and the weex platform. Different platforms have their own special construction processes. Of course, our focus is on the web platform
server: Related code for server-side rendering (SSR). SSR mainly renders components directly into HTML and provides them directly to the Client from the Server side
sfc: Mainly the logic of .vue file parsing
shared: Some common tool methods, some It is set up to increase the readability of the code
The src/platforms/web/entry-runtime.js file under platform serves as the entry point for the runtime build , ESM mode outputs dist/vue.runtime.esm.js, CJS mode outputs dist/vue.runtime.common.js, UMD mode outputs dist/vue.runtime.js, compiler that does not include template template to render functionsrc/platforms/web/entry-runtime-with-compiler.jsThe file serves as the entry point for the runtime build. ESM mode outputs dist/vue.esm.js, and CJS mode outputs dist/vue.common. js, UMD mode output dist/vue.js, including compiler
2. Entry file
Any front-end project can start from the package.json file, come first Take a look at its script.dev, which is its command line when we run npm run dev:
"scripts": {
"dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev"
}The rollup here is a JS module similar to webpack Packager, in fact, the Vue - v1.0.10 version used webpack before, and then changed it to rollup. If you want to know why it was changed to rollup, you can take a look at You Yuxi’s own answer. In general The purpose is to make the package size smaller and the initialization speed faster.
You can see here that rollup runs the scripts/config.js file and gives a parameter TARGET:web-full-dev, let’s take a lookscripts/config.js What’s inside
// scripts/config.js
const builds = {
'web-full-dev': {
entry: resolve('web/entry-runtime-with-compiler.js'), // 入口文件
dest: resolve('dist/vue.js'), // 输出文件
format: 'umd', // 参看下面的编译方式说明
env: 'development', // 环境
alias: { he: './entity-decoder' }, // 别名
banner // 每个包前面的注释-版本/作者/日期.etc
},
}format Compilation method description:
es: ES Modules, using ES6 template syntax output
cjs: CommonJs Module, file output that follows the CommonJs Module specification
amd: AMD Module, file output that follows the AMD Module specification
umd: Supports external Chain specification file output, this file can directly use the script tag
hereweb-full-dev corresponds to the command we just passed in the command line, then rollup will press The entry file below starts to be packaged. There are many other commands and various other output methods and formats. You can check the source code yourself.
So the main focus of this article is the src/platforms/web/entry-runtime-with-compiler.js file that contains the compiler. In production and development environments we use vue -loader is used to compile the template, so there is no need for a package with a compiler. However, in order to better understand the principles and processes, it is recommended to start with the entry file with a compiler.
Let’s take a look at this file first. Vue is imported here to see where it comes from.
// src/platforms/web/entry-runtime-with-compiler.js import Vue from './runtime/index'
Continue reading
// src/platforms/web/runtime/index.js import Vue from 'core/index'
keep moving
// src/core/index.js import Vue from './instance/index'
keep moving*2
// src/core/instance/index.js
/* 这里就是vue的构造函数了,不用ES6的Class语法是因为mixin模块划分的方便 */
function Vue(options) {
this._init(options) // 初始化方法,位于 initMixin 中
}
// 下面的mixin往Vue.prototype上各种挂载
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default VueWhen we new Vue( ), this constructor is actually called. You can start to read it from here.
3. 运行机制
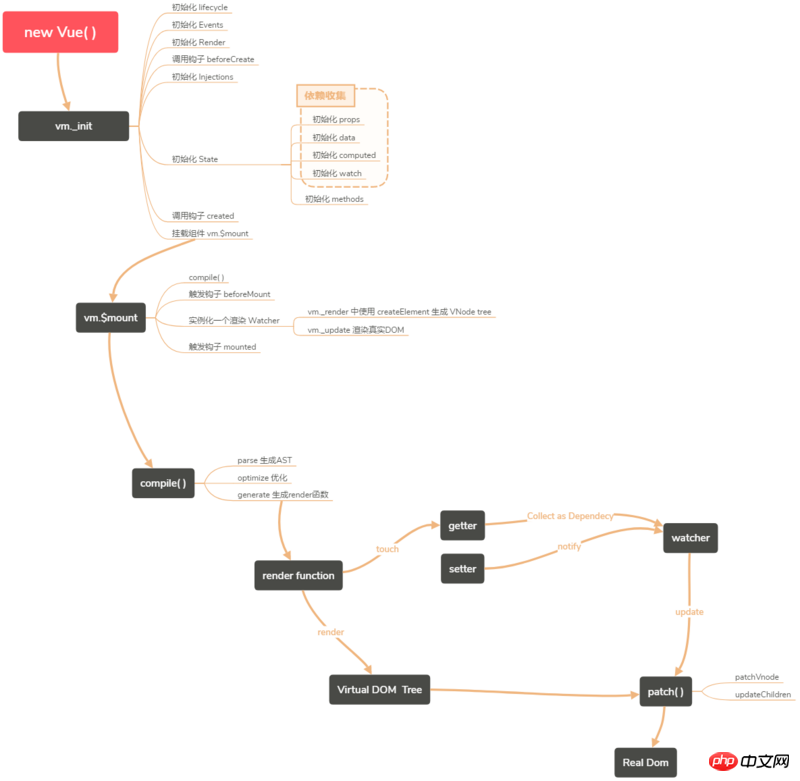
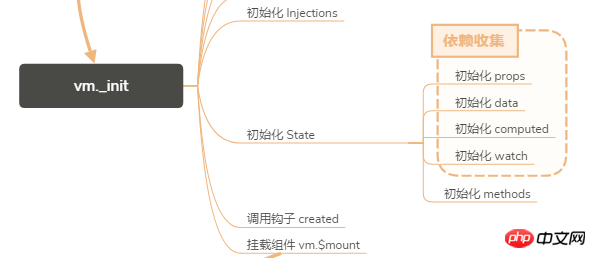
这里我用xmind粗略的画了一张运行机制图,基本上后面的分析都在这张图上面的某些部分了
本文 Vue 实例都是用 vm 来表示

上面这个图可以分为多个部分细加阅读,具体的实现我们在后面的文章中详细讨论,这里先贴一部分源码尝尝鲜
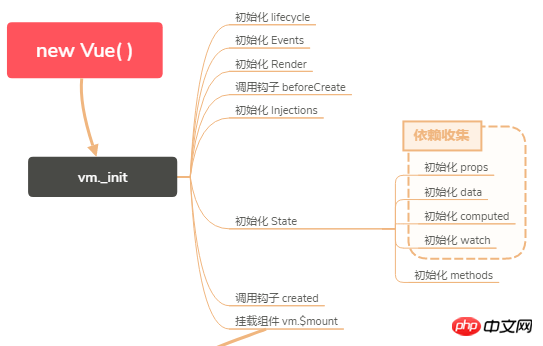
3.1 初始化 _init( )

当我们在 main.js 里 new Vue( ) 后,Vue 会调用构造函数的 _init( ) 方法,这个方法是位于 core/instance/index.js 的 initMixin( ) 方法中定义的
// src/core/instance/index.js
/* 这里就是Vue的构造函数 */
function Vue(options) {
this._init(options) // 初始化方法,位于 initMixin 中
}
// 下面的mixin往Vue.prototype上各种挂载,这是在加载的时候已经挂载好的
initMixin(Vue) // 给Vue.prototype添加:_init函数,...
stateMixin(Vue) // 给Vue.prototype添加:$data属性, $props属性, $set函数, $delete函数, $watch函数,...
eventsMixin(Vue) // 给Vue.prototype添加:$on函数, $once函数, $off函数, $emit函数, $watch方法,...
lifecycleMixin(Vue) // 给Vue.prototype添加: _update方法, $forceUpdate函数, $destroy函数,...
renderMixin(Vue) // 给Vue.prototype添加: $nextTick函数, _render函数,...
export default Vue我们可以看看 init( ) 这个方法到底进行了哪些初始化:
// src/core/instance/index.js
Vue.prototype._init = function(options?: Object) {
const vm: Component = this
initLifecycle(vm) // 初始化生命周期 src/core/instance/lifecycle.js
initEvents(vm) // 初始化事件 src/core/instance/events.js
initRender(vm) // 初始化render src/core/instance/render.js
callHook(vm, 'beforeCreate') // 调用beforeCreate钩子
initInjections(vm) // 初始化注入值 before data/props src/core/instance/inject.js
initState(vm) // 挂载 data/props/methods/watcher/computed
initProvide(vm) // 初始化Provide after data/props
callHook(vm, 'created') // 调用created钩子
if (vm.$options.el) { // $options可以认为是我们传给 `new Vue(options)` 的options
vm.$mount(vm.$options.el) // $mount方法
}
}这里 _init() 方法中会对当前 vm 实例进行一系列初始化设置,比较重要的是初始化 State 的方法 initState(vm) 的时候进行 data/props 的响应式化,这就是传说中的通过 Object.defineProperty() 方法对需要响应式化的对象设置 getter/setter,以此为基础进行依赖搜集(Dependency Collection),达到数据变化驱动视图变化的目的。
最后检测 vm.$options 上面有没有 el 属性,如果有的话使用 vm.$mount 方法挂载 vm,形成数据层和视图层的联系。这也是如果没有提供 el 选项就需要自己手动 vm.$mount('#app') 的原因。
我们看到 created 钩子是在挂载 $mount 之前调用的,所以我们在 created 钩子触发之前是无法操作 DOM 的,这是因为还没有渲染到 DOM 上。
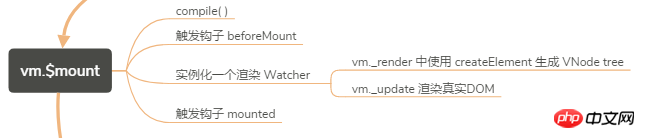
3.2 挂载 $mount( )

挂载方法 vm.$mount( ) 在多个地方有定义,是根据不同打包方式和平台有关的,src/platform/web/entry-runtime-with-compiler.js、src/platform/web/runtime/index.js、src/platform/weex/runtime/index.js,我们的关注点在第一个文件,但在 entry-runtime-with-compiler.js 文件中会首先把 runtime/index.js 中的 $mount 方法保存下来,并在最后用 call 运行:
// src/platform/web/entry-runtime-with-compiler.js
const mount = Vue.prototype.$mount // 把原来的$mount保存下来,位于 src/platform/web/runtime/index.js
Vue.prototype.$mount = function(
el?: string | Element, // 挂载的元素
hydrating?: boolean // 服务端渲染相关参数
): Component {
el = el && query(el)
const options = this.$options
if (!options.render) { // 如果没有定义render方法
let template = options.template
// 把获取到的template通过编译的手段转化为render函数
if (template) {
const { render, staticRenderFns } = compileToFunctions(template, {...}, this)
options.render = render
}
}
return mount.call(this, el, hydrating) // 执行原来的$mount
}在 Vue 2.0 版本中,所有 Vue 的组件的渲染最终都需要 render 方法,无论我们是用单文件 .vue 方式开发组件,还是写了 el 或者 template 属性,最终都会转换成 render 方法。这里的 compileToFunctions 就是把 template 编译为 render 的方法,后面会介绍。
// src/platform/weex/runtime/index.js
Vue.prototype.$mount = function (
el?: string | Element, // 挂载的元素
hydrating?: boolean // 服务端渲染相关参数
): Component {
el = el && inBrowser ? query(el) : undefined // query就是document.querySelector方法
return mountComponent(this, el, hydrating) // 位于core/instance/lifecycle.js
}这里的 el 一开始如果不是DOM元素的话会被 query 方法换成DOM元素再被传给 mountComponent 方法,我们继续看 mountComponent 的定义:
// src/core/instance/lifecycle.js
export function mountComponent (
vm: Component,
el: ?Element,
hydrating?: boolean
): Component {
vm.$el = el
if (!vm.$options.render) {
vm.$options.render = createEmptyVNode
}
callHook(vm, 'beforeMount') // 调用beforeMount钩子
// 渲染watcher,当数据更改,updateComponent作为Watcher对象的getter函数,用来依赖收集,并渲染视图
let updateComponent
updateComponent = () => {
vm._update(vm._render(), hydrating)
}
// 渲染watcher, Watcher 在这里起到两个作用,一个是初始化的时候会执行回调函数
// ,另一个是当 vm 实例中的监测的数据发生变化的时候执行回调函数
new Watcher(vm, updateComponent, noop, {
before () {
if (vm._isMounted) {
callHook(vm, 'beforeUpdate') // 调用beforeUpdate钩子
}
}
}, true /* isRenderWatcher */)
// 这里注意 vm.$vnode 表示 Vue 实例的父虚拟 Node,所以它为 Null 则表示当前是根 Vue 的实例
if (vm.$vnode == null) {
vm._isMounted = true // 表示这个实例已经挂载
callHook(vm, 'mounted') // 调用mounted钩子
}
return vm
}在 mountComponent 方法里实例化了一个渲染 Watcher,并且传入了一个 updateComponent ,这个方法:() => { vm._update(vm._render(), hydrating) } 首先使用 _render 方法生成 VNode,再调用 _update 方法更新DOM。可以看看视图更新部分的介绍
这里调用了几个钩子,他们的时机可以关注一下。
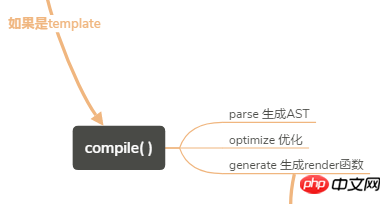
3.3 编译 compile( )
如果在需要转换 render 的场景下,比如我们写的 template ,将会被 compiler 转换为 render 函数,这其中会有几个步骤组成:

入口位于刚刚 src/platform/web/entry-runtime-with-compiler.js 的 compileToFunctions 方法:
// src/platforms/web/compiler/index.js
const { compile, compileToFunctions } = createCompiler(baseOptions)
export { compile, compileToFunctions }继续看这里的 createCompiler 方法:
// src/compiler/index.js
export const createCompiler = createCompilerCreator(function baseCompile (
template: string,
options: CompilerOptions
): CompiledResult {
const ast = parse(template.trim(), options)
if (options.optimize !== false) {
optimize(ast, options)
}
const code = generate(ast, options)
return {
ast,
render: code.render,
staticRenderFns: code.staticRenderFns
}
})这里可以看到有三个重要的过程 parse、optimize、generate,之后生成了 render 方法代码。
parse:会用正则等方式解析 template 模板中的指令、class、style等数据,形成抽象语法树 ASToptimize:优化AST,生成模板AST树,检测不需要进行DOM改变的静态子树,减少 patch 的压力generate:把 AST 生成 render 方法的代码
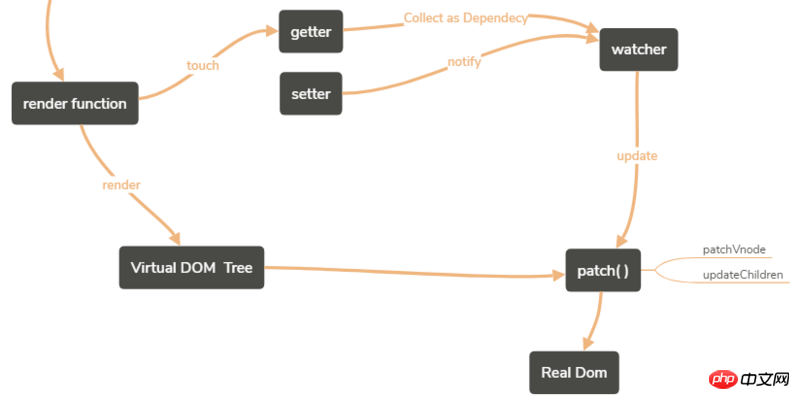
3.4 响应式化 observe( )
Vue作为一个MVVM框架,我们知道它的 Model 层和 View 层之间的桥梁 ViewModel 是做到数据驱动的关键,Vue的响应式是通过 Object.defineProperty 来实现,给被响应式化的对象设置 getter/setter ,当 render 函数被渲染的时候会触发读取响应式化对象的 getter 进行依赖收集,而在修改响应式化对象的时候会触发设置 setter,setter 方法会 notify 它之前收集到的每一个 watcher 来告诉他们自己的值更新了,从而触发 watcher 的 update 去 patch 更新视图。

响应式化的入口位于 src/core/instance/init.js 的 initState 中:
// src/core/instance/state.js
export function initState(vm: Component) {
vm._watchers = []
const opts = vm.$options
if (opts.props) initProps(vm, opts.props)
if (opts.methods) initMethods(vm, opts.methods)
if (opts.data) {
initData(vm)
} else {
observe(vm._data = {}, true /* asRootData */)
}
if (opts.computed) initComputed(vm, opts.computed)
if (opts.watch && opts.watch !== nativeWatch) {
initWatch(vm, opts.watch)
}
}它非常规律的定义了几个方法来初始化 props、methods、data、computed、wathcer,这里只看 initData 方法,来窥一豹
// src/core/instance/state.js
function initData(vm: Component) {
let data = vm.$options.data
data = vm._data = typeof data === 'function'
? getData(data, vm)
: data || {}
observe(data, true /* asRootData */) // 给data做响应式处理
}首先判断了下 data 是不是函数,是则取返回值不是则取自身,之后有一个 observe 方法对 data 进行处理,看看这个方法
// src/core/observer/index.js
export function observe (value: any, asRootData: ?boolean): Observer | void {
let ob: Observer | void
ob = new Observer(value)
return ob
}这个方法主要用 data 去实例化一个 Observer 对象实例,Observer 是一个 Class,Observer 的构造函数使用 defineReactive 方法给对象的键响应式化,它给对象的属性递归添加 getter/setter,用于依赖收集和 notify 更新,这个方法大概是这样的
// src/core/observer/index.js
function defineReactive (obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
/* 进行依赖收集 */
return val;
},
set: function reactiveSetter (newVal) {
if (newVal === val) return;
notify(); // 触发更新
}
});
}3.5 视图更新 patch( )

当使用 defineReactive 方法将对象响应式化后,当 render 函数被渲染的时候,会读取响应化对象的 getter 从而触发 getter 进行 watcher 依赖的收集,而在修改响应化对象的值的时候,会触发 setter 通知 notify 之前收集的依赖,通知自己已被修改,请按需重新渲染视图。被通知的 watcher 调用 update 方法去更新视图,位于上面介绍过的传递给 new Watcher( ) 的 updateComponent 方法中,这个方法会调用 update 方法去 patch 更新视图。
// src/core/instance/lifecycle.js
let updateComponent
updateComponent = () => {
vm._update(vm._render(), hydrating)
}
// 渲染watcher, Watcher 在这里起到两个作用,一个是初始化的时候会执行回调函数
// ,另一个是当 vm 实例中的监测的数据发生变化的时候执行回调函数
new Watcher(vm, updateComponent, noop, {...}, true /* isRenderWatcher */)这个 _render 方法生成虚拟 Node, _update 方法中的会将新的 VNode 与旧的 VNode 一起传入 patch
// src/core/instance/lifecycle.js
Vue.prototype._update = function(vnode: VNode, hydrating?: boolean) { // 调用此方法去更新视图
const vm: Component = this
const prevVnode = vm._vnode
vm._vnode = vnode
if (!prevVnode) {
// 初始化
vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */)
} else {
//更新
vm.$el = vm.__patch__(prevVnode, vnode)
}
}_update 调用 __patch__ 方法,它主要是对新老 VNode 进行比较 patchVnode,经过 diff 算法得出它们的差异,最后这些差异的对应 DOM 进行更新。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of File structure and operating mechanism of Vue source code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.




