Learning about data buffering in jQuery source code
This article mainly introduces the learning about data buffering of jQuery source code. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
Memory Leak
What is a memory leak?
A memory leak means that a piece of memory can neither be used nor terminated by the browser process. The browser uses automatic garbage collection to manage memory, which is already quite good, but there are still bugs, so memory leaks will occur.
Common memory leaks are:
Circular reference
javascript closure
DOM insertion
Circular references containing DOM objects will cause memory leaks in most current mainstream browsers
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
It has been removed from the DOM, but there are still objects or variables referencing the element, making it impossible to delete it. This situation can be eliminated by refreshing the browser.
Another situation is circular reference. A DOM object and a JS object refer to each other. This causes a more serious situation. Even if refreshed, the memory will not be reduced. This is a memory leak in the strict sense.
So in daily practical applications, we often need to cache some data for elements, and these data are often closely related to DOM elements. Since DOM elements (nodes) are also objects, we can directly extend the attributes of DOM elements. However, adding custom attributes and too much data to DOM elements may cause memory leaks, so we should try to avoid doing so. Therefore, a better solution is to use a low-coupling method to connect the DOM and cache data.
jquery’s buffering mechanism solves this problem.
jquery’s buffering mechanism
Idea:
Because some custom attributes are created on the dom object, when it is When there are references to js objects, etc., it may cause memory leaks. Therefore, the jquery buffering mechanism we use here is to create a buffer object
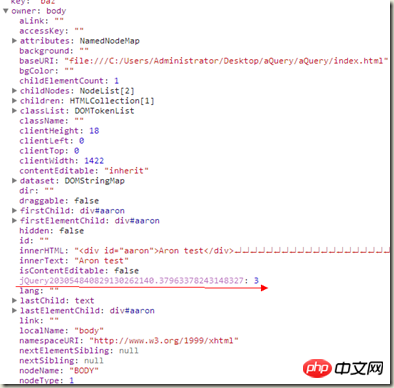
cacheon jquery to store what we want. The data saved in the DOM.But the question comes again, how do we map DOM elements to the data in the
cacheobject in jquery?We first create a unique attribute on the DOM object, which is the value of
expando. The value ofexpandois a string,'jquery' date, which basically guarantees the uniqueness of this attribute no matter how different the DOM is.Then set the value of
dom[expando]` of each node to a self-increasing id to maintain global uniqueness, which can be usedcache[id]` can obtain the corresponding data. That is, the id is like the key to opening a room (DOM node). All caches for each element are placed in a map, so that multiple data can be cached at the same time.In short, now the corresponding value of
expandois found on the DOM element, which is the uid. Then find the specific data of the data buffer Cache object through this uid.
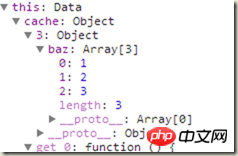
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};

##The difference between static method data and instance method
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('Analysis of the callback function of jQuery source code
The above is the detailed content of Learning about data buffering in jQuery source code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




