AngularJS table export adds extra information
This article mainly introduces the additional information about AngularJS table export, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
Original command
Original Export Excel instructions, AngularJS exports Excel instructions.

This is the user's need. When a unit applies for calibration of instruments, it can apply for the calibration of multiple instruments at one time. The personnel of the technical agency will get the printed form and contact the department for verification, so the form It should contain the form information of the appliance, as well as the applicant unit, contact number and other information.
Just finished reading the official document. Without affecting the use of the original command, we can set an optional extraData parameter. If this parameter is passed in, put this To the head of the table, if it is not passed in, it is compatible with the original instruction and the table will be output according to the original method.
Command improvement
Add a parameter to the commandextraData, and add ? to the binding mode to indicate that the attribute is optional
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}Data structure design
Because all the additional information to be added needs to be passed in one item, the best data structure here should be Map.
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}Traverse Map, splice key-value pairs, and add a newline each time through the loop.
BuildingMap
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
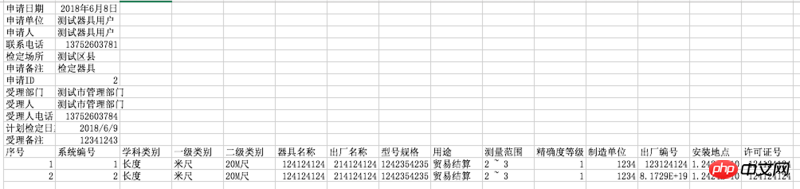
};Achievement effect:

The above is the entire content of this article, I hope it will be helpful to everyone Learning is helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The above is the detailed content of AngularJS table export adds extra information. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
Excel is often used to process data in daily office work, and it is often necessary to use the "filter" function. When we choose to perform "filtering" in Excel, we can only filter up to two conditions for the same column. So, do you know how to filter more than 3 keywords at the same time in Excel? Next, let me demonstrate it to you. The first method is to gradually add the conditions to the filter. If you want to filter out three qualifying details at the same time, you first need to filter out one of them step by step. At the beginning, you can first filter out employees with the surname "Wang" based on the conditions. Then click [OK], and then check [Add current selection to filter] in the filter results. The steps are as follows. Similarly, perform filtering separately again
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
If when opening a file that needs to be printed, we will find that the table frame line has disappeared for some reason in the print preview. When encountering such a situation, we must deal with it in time. If this also appears in your print file If you have questions like this, then join the editor to learn the following course: What should I do if the frame line disappears when printing a table in Excel? 1. Open a file that needs to be printed, as shown in the figure below. 2. Select all required content areas, as shown in the figure below. 3. Right-click the mouse and select the "Format Cells" option, as shown in the figure below. 4. Click the “Border” option at the top of the window, as shown in the figure below. 5. Select the thin solid line pattern in the line style on the left, as shown in the figure below. 6. Select "Outer Border"
 How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
In our daily work and study, we copy Excel files from others, open them to add content or re-edit them, and then save them. Sometimes a compatibility check dialog box will appear, which is very troublesome. I don’t know Excel software. , can it be changed to normal mode? So below, the editor will bring you detailed steps to solve this problem, let us learn together. Finally, be sure to remember to save it. 1. Open a worksheet and display an additional compatibility mode in the name of the worksheet, as shown in the figure. 2. In this worksheet, after modifying the content and saving it, the dialog box of the compatibility checker always pops up. It is very troublesome to see this page, as shown in the figure. 3. Click the Office button, click Save As, and then
 How to type subscript in excel
Mar 20, 2024 am 11:31 AM
How to type subscript in excel
Mar 20, 2024 am 11:31 AM
eWe often use Excel to make some data tables and the like. Sometimes when entering parameter values, we need to superscript or subscript a certain number. For example, mathematical formulas are often used. So how do you type the subscript in Excel? ?Let’s take a look at the detailed steps: 1. Superscript method: 1. First, enter a3 (3 is superscript) in Excel. 2. Select the number "3", right-click and select "Format Cells". 3. Click "Superscript" and then "OK". 4. Look, the effect is like this. 2. Subscript method: 1. Similar to the superscript setting method, enter "ln310" (3 is the subscript) in the cell, select the number "3", right-click and select "Format Cells". 2. Check "Subscript" and click "OK"
 How to set superscript in excel
Mar 20, 2024 pm 04:30 PM
How to set superscript in excel
Mar 20, 2024 pm 04:30 PM
When processing data, sometimes we encounter data that contains various symbols such as multiples, temperatures, etc. Do you know how to set superscripts in Excel? When we use Excel to process data, if we do not set superscripts, it will make it more troublesome to enter a lot of our data. Today, the editor will bring you the specific setting method of excel superscript. 1. First, let us open the Microsoft Office Excel document on the desktop and select the text that needs to be modified into superscript, as shown in the figure. 2. Then, right-click and select the "Format Cells" option in the menu that appears after clicking, as shown in the figure. 3. Next, in the “Format Cells” dialog box that pops up automatically
 How to use the iif function in excel
Mar 20, 2024 pm 06:10 PM
How to use the iif function in excel
Mar 20, 2024 pm 06:10 PM
Most users use Excel to process table data. In fact, Excel also has a VBA program. Apart from experts, not many users have used this function. The iif function is often used when writing in VBA. It is actually the same as if The functions of the functions are similar. Let me introduce to you the usage of the iif function. There are iif functions in SQL statements and VBA code in Excel. The iif function is similar to the IF function in the excel worksheet. It performs true and false value judgment and returns different results based on the logically calculated true and false values. IF function usage is (condition, yes, no). IF statement and IIF function in VBA. The former IF statement is a control statement that can execute different statements according to conditions. The latter
 Where to set excel reading mode
Mar 21, 2024 am 08:40 AM
Where to set excel reading mode
Mar 21, 2024 am 08:40 AM
In the study of software, we are accustomed to using excel, not only because it is convenient, but also because it can meet a variety of formats needed in actual work, and excel is very flexible to use, and there is a mode that is convenient for reading. Today I brought For everyone: where to set the excel reading mode. 1. Turn on the computer, then open the Excel application and find the target data. 2. There are two ways to set the reading mode in Excel. The first one: In Excel, there are a large number of convenient processing methods distributed in the Excel layout. In the lower right corner of Excel, there is a shortcut to set the reading mode. Find the pattern of the cross mark and click it to enter the reading mode. There is a small three-dimensional mark on the right side of the cross mark.
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.






