 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js gets the distance between the page element and the top of the browser workspace
js gets the distance between the page element and the top of the browser workspace
js gets the distance between the page element and the top of the browser workspace
This article mainly introduces the distance between the js acquisition page element and the top of the browser workspace. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
First introduce a few Attributes: (Only IE and Firefox have been tested for the time being. In fact, chrome is what I use most in my work)
The height/width of the rolled-up web page (that is, after the browser scroll bar is scrolled) Hidden page content height)
(javascript) document.documentElement.scrollTop //firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
##(javascript) document.body.scrollLeft //IE
(jqurey) $(window).scrollTop()
##(jqurey) $(window).scrollLeft()
The height and width of the web page working areadocument.documentElement.clientHeight// IE firefox
(jqurey)$(window).height()
Element distance document Top and left offset values
##(javascript)
(javascript)
DOM element object.offsetLeft //IE firefox(jqurey)
jq object.offset().top(jqurey)
jq Object.offset().leftGet the distance between the page element and the top of the browser working area
The distance between the page element and the top of the browser working area
= The distance between the element and the document Top offset value - The height of the rolled up web pageThat is:
The distance between the page element and the top of the browser workspace= DOM element object.offsetTop - document.documentElement.scrollTop Give an application example: (I am used to using jqurey to avoid compatibility worries)
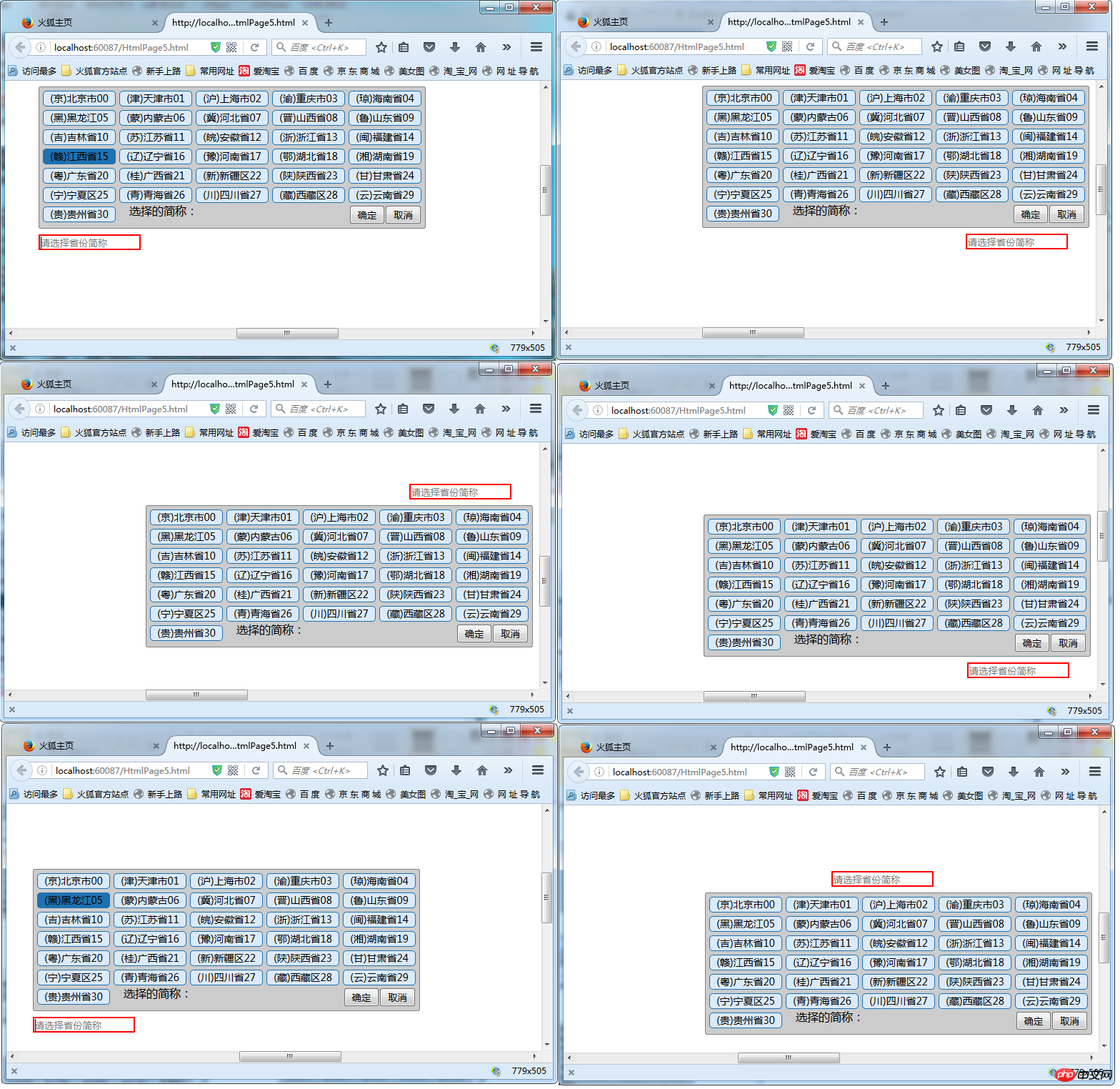
Use the distance between the page element and the top/left end of the browser workspace to implement a prompt box to ensure the correct position of the prompt information at different locations on the page, as shown in the figure with code It can be seen that no matter where the input box is, the prompt box information will always be displayed in the correct position and will not be blocked when the prompt box pops up
It can be seen that no matter where the input box is, the prompt box information will always be displayed in the correct position and will not be blocked when the prompt box pops up
js method of obtaining the current domain name, Url, relative path and parameters and specifying parameters
js Native left swipe to delete
The above is the detailed content of js gets the distance between the page element and the top of the browser workspace. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session





