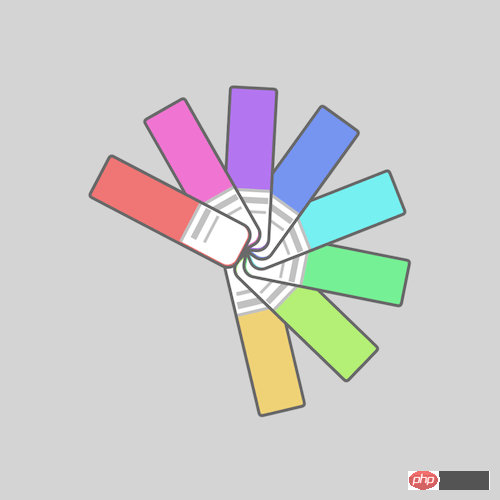
How to use pure CSS to achieve the effect of a color card
This article mainly introduces how to use pure CSS to achieve the effect of a color card. It has certain reference value. Now I share it with you. Friends in need can refer to it

Source code download
Please download all the source code of the daily front-end practical series from github:
https://github.com/comehope/front-end- daily-challenges
Code Interpretation
Define dom, the container contains 8 elements:
<p> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightgray;
}Redefine the box model:
.cards,
.cards > * {
box-sizing: border-box;
}Define the container size:
.cards {
width: 20em;
height: 20em;
}Draw the color card:
.cards span {
position: absolute;
width: 10em;
height: 3em;
background-color: lightgreen;
top: calc(50% - 3em / 2);
border: 0.2em solid dimgray;
border-radius: 0.3em 0.8em 0.8em 0.3em;
}Draw the label of the color card with pseudo elements:
.cards span::before {
content: '';
position: absolute;
width: 35%;
height: 100%;
background-color: white;
right: 0;
border-radius: 0 0.6em 0.6em 0;
border-left: 0.2em solid silver;
}Draw with pseudo elements Text on the color card label:
.cards span::after {
content: '';
position: absolute;
width: 0.4em;
height: 2em;
background-color: silver;
left: 6.5em;
top: 0.1em;
box-shadow: 0.7em 0 0 -0.1em silver;
}Set variables for the color card:
.cards span:nth-child(1) {
--n: 1;
}
.cards span:nth-child(2) {
--n: 2;
}
.cards span:nth-child(3) {
--n: 3;
}
.cards span:nth-child(4) {
--n: 4;
}
.cards span:nth-child(5) {
--n: 5;
}
.cards span:nth-child(6) {
--n: 6;
}
.cards span:nth-child(7) {
--n: 7;
}
.cards span:nth-child(8) {
--n: 8;
}Color the color card with HSL color mode:
.cards span {
background-color: hsl(calc(360 / 8 * var(--n)), 80%, 70%);
}Define animation effects:
.cards span {
transform-origin: right;
animation: rotating 3s linear infinite;
}
@keyframes rotating {
0%, 35% {
transform: rotate(0deg);
}
90%, 100% {
transform: rotate(360deg);
}
}Finally, set the animation delay to let the cards rotate in sequence:
.cards span {
animation-delay: calc((var(--n) - 8) * 0.15s);
}You’re done!
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use CSS to achieve a button text sliding effect
The above is the detailed content of How to use pure CSS to achieve the effect of a color card. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




