
This article mainly introduces the analysis of asynchronous tasks for swoole learning. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
1. Asynchronously deliver the current task to the TaskWorker process pool for execution without affecting subsequent transactions.
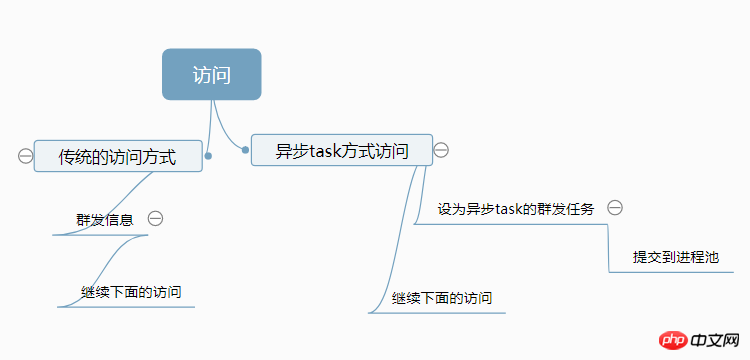
Give a chestnut:

This solution can be adopted for some tasks that require a long time No matter from the perspective of performance or performance The user experience is much more comfortable than the traditional method
$server = new swoole_websocket_server("0.0.0.0", 8811);
$server->set(
[
'task_worker_num' => 2,//设置异步任务的工作进程数量,可以根据任务的耗时和任务量配置适量的task进程。
]
);
$server->on('message', function ($server, $frame) {
echo 'fd为: '.$frame->fd.'发送了:'.$frame->data."\n";
//投递异步任务
$task_id = $server->task($frame->fd);
echo "我们继续访问\n";
});
$server->on('task', function ($server, $task_id, $from_id,$data) {
for ($i=1; $i finish($data);
});
//处理异步任务的结果
$server->on('finish', function ($server, $task_id, $data) {
echo 'fd为:'.$data.',task为:'.$task_id.'任务完成的时间是:'.date('Y-m-d H:i:s')."\n";
});
$server->start(); var url='ws://你的ip地址:8811';
var websocket =new WebSocket(url);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
websocket.send('客户端:建立链接成功');
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
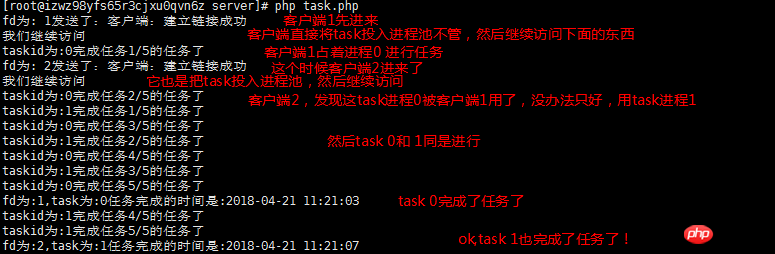
};Then open two clients through the browser. In order to distinguish the process, I opened the two clients a few seconds apart.
Key points Here it comes:

1.task can run in the background as a process without affecting subsequent Execution, here is asynchronous
2. Multiple tasks can be set. If one task is occupied, use another one.
3. After the task completes the task, it will be idle and can be used by the next client. (This case does not show the effect, you can test it if you are interested)
2.Note Prevent the process from being blocked. The blocked process consumes resources and has been occupied for a long time and cannot be used by the next client.
3.exit/die is dangerous and will cause the Worker process to exit
Asynchronous IO returns the result first and then performs IO, but this is mostly used in situations where it takes a long time but the result does not affect the program, such as:
Article reading volume 1
The synchronous process is redis/mysql data 1->display article
The asynchronous process is to directly display the article and then send redis/mysql data 1
Like this The user reduces the waiting time. Of course, there are many scenarios that are also applicableInterested friends can continue to study the io part of the document, but I will not delve into it here
How to use swoole to create a server (Part 2)
The above is the detailed content of Analysis of asynchronous tasks in swoole learning. For more information, please follow other related articles on the PHP Chinese website!




