Do you know why CSS3 will not be followed by CSS4?
To put it simply, starting from CSS3, the CSS specification has been split into many modules (modules) for individual upgrades, or new requirements have been established and standardized as a new module. Therefore, there will no longer be so-called major version number changes such as CSS4 and CSS5 in the future, but only a certain module-level transition of CSS.
Before the introduction of modularity
According to the CSS working group, there is no concept of version in the history of CSS, only the concept of "level". For example, CSS3 is actually CSS Level 3, CSS2 is CSS Level 2, and CSS Level 1 is of course CSS1. Each level builds on the previous level.
Everyone knows that CSS1 has been obsolete a long time ago. CSS2 is actually basically obsolete. However, CSS1, CSS2 (and CSS2.1) were large and comprehensive specifications at the time. Moreover, when CSS2 became the final standard, the CR stage had not yet been defined in the W3C specification process.
Later, W3C further improved the specification development process, requiring each specification to go through the following five stages:
1. Working Draft
(WD, Working Draft)
2. Final working draft
(LC/LCWD, Last Call Working Draft)
3. Candidate recommendation
(CR, Candidate Recommendation)
4. Proposed recommendation
(PR, Proposed Recommendation)
5. Recommended standard
(REC, Recommendation)
Because the original CSS2 has not gone through the CR stage, so there are many problems. The CSS working group was overwhelmed with endless "bug fixes". As a result, they decided to make a revision of CSS2, which is CSS2.1 (CSS Level 2 Revision 1).
In other words, CSS2.1 is actually just a revised version of CSS2, with no substantial changes. Some content in CSS2 was considered immature by the CSS working group and was deleted from CSS2.1. These deleted contents are considered to be rolled back to the CR stage of the process - equivalent to the need for "rewinding". (Later, these contents were basically in the form of CSS modules, revised and supplemented, and entered CSS Level 3.)
CSS2.1 and previous CSS specifications wrote all the contents in one document. As CSS features become more and more complex, the CSS specification becomes longer and longer. The PDF version of CSS2.1 has 430 pages. This brings great inconvenience to errata and further upgrades. Because the upgrade progress of different parts of the document cannot be forced to be consistent.
So, the CSS working group decided to take the modular route starting from CSS2.1. That is to say, the content that needs to be upgraded is separated into independent modules, and new requirements are also established as new modules. Since then, CSS has entered Level 3.
After the introduction of modularity
After CSS adopts the modular route, there are three types of modules, and their naming methods are very noteworthy.
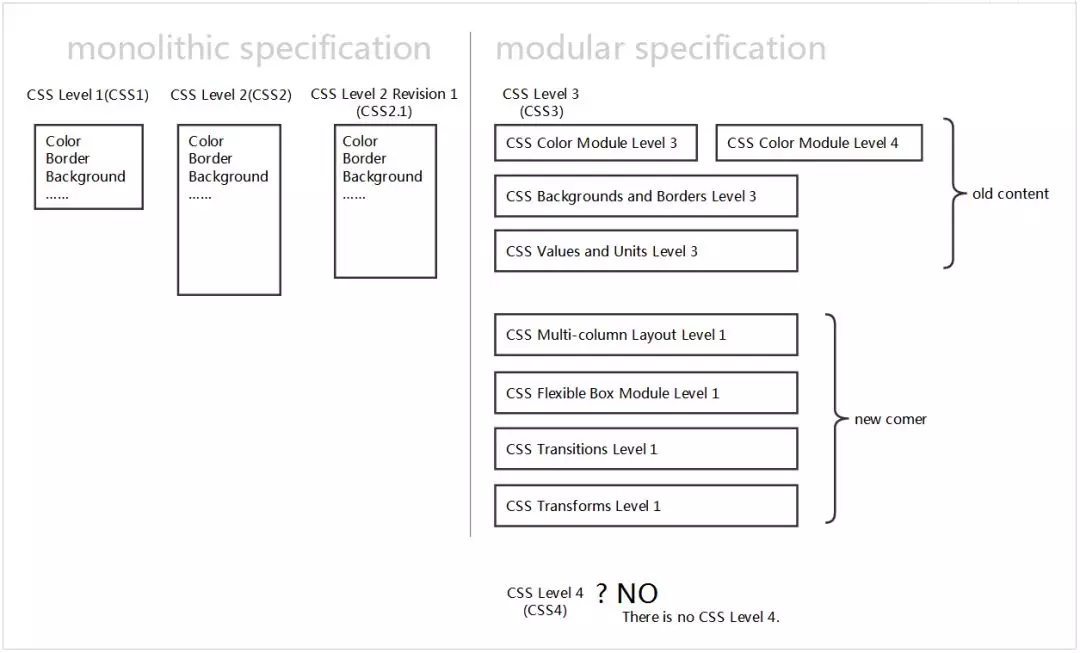
CSS Level 2 original modules: Selector, Color, Values and Units, BackgroundS and Borders, etc. These are all modules separated from the original CSS specification. The naming of these modules will start from Level 3 from the beginning, such as Selectors Level 3, CSS Backgrounds and Borders Level 3, because they all start on the basis of CSS Level 2.
New modules: Multi-column Layout, Transitions, Flexible Box, Transforms, etc. are all newly added modules. Similar features did not exist in CSS before. Therefore, their naming will start from Level 1, such as CSS Transitions Level 1 and CSS Flexible Box Module Level 1.
Of course, there are also things that CSS2.1 removed from CSS2. As mentioned before, "the content in CSS2 that was deleted by CSS2.1 is considered to have fallen back to the CR stage", and most of the content will be "reincarnated" in the form of CSS Level 3. Once they enter the CR stage, they will It will replace the previous corresponding content and become the new standard.
OK, the advancement of the specification of any of the above modules from WD to the REC stage either means the birth of a new CSS module or the rebirth of an old CSS module!
I hope the following picture can explain the naming of CSS modules more intuitively:

The above is the detailed content of Do you know why CSS3 will not be followed by CSS4?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




