Related tags in HTML body tag 2
List tag ul ol dl
There are three types of list tags:
Unordered list ul
Yes Sequence list ol
Definition list dl
Unordered list< ul>, each item in the unordered list is< li >
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>Effect:
Note:
li cannot exist alone and must be wrapped in ul; conversely, the "son" of ul cannot be anything else but li.
#ul's function is not to add small dots to the text, but to add the "semantics" of the unordered list.
Attribute
type="Attribute value". Attribute values can be selected: disc (solid dot, default), square (solid square dot), circle (hollow circle)
The effect is as follows: 
Ordered list< ol>, each item in it is< li>
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>Effect:
Attributes:
type="attribute value"; the attribute value can be: 1, a, A, i, I; combined with the start attribute to indicate the starting number
Definition list < dl >
dl has no attributes. The child elements of dl can only be dt and dd
dt: the title of the list, this tag is required
dd: the list of lists Item, you don’t need to write
Note: dt, dd can only be in dl; dl can only have dt, dd
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
Effect: 
Table label< table >
Table label is represented by < table >
A table<table> is composed of each row<tr>, each line is composed of <td>.
So we have to remember that a table is composed of rows (rows are composed of columns), not rows and columns.
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>< table >Properties
border: border. The unit is pixels
style="border--collapse;collapse;": The cell line and the table border are merged
- ##width: width. The unit is pixels
- height: height. The unit is pixels
- bordercolor: The color of the table border
- align: The horizontal mode of the table. The attribute value can be filled in: left right center
Note: This is not to set the alignment of the content in the table. If you want to set the alignment of the content, you need to set the cell label < td > Set
- cellpadding: the distance from the cell content to the edge. The unit is pixels. By default, the text is next to the line on the left, that is, the default value is 0
- cellspacing: the distance between cells (margins) . The unit is pixels, the default is 0
- bgcolor="": the background color of the table
- background="Path": background image. The priority of the background image is greater than the background color
Attributes
- #dir: Public property, sets the arrangement of the cell contents in this row. Possible values: ltr: from left to right; rtl: from right to left
- bgcolor: Set the background color of the cells in this row
- height: The height of a row
- align="center": The content of a row is displayed horizontally in the center, values: left, center, right
- valign="center": The content of a row is vertically centered, values: top, middle, bottom ##< td > cell
- #align: Content horizontal alignment. The attribute value is: left right center
- valign: The vertical alignment of the content. The attribute values are: top middle bottom
- width: absolute value or relative value (%)
- height: height of the cell
- bgcolor: Set the background color of the cell
- background: Set the background image of the cell
- cell Merging of cells
If you want to merge two or more cells, you must delete the remaining cells and leave only one cell
Attributes of the cell:- colspan: Horizontal merge. For example, colspan="2" means that the current cell will occupy two cell positions in the horizontal direction
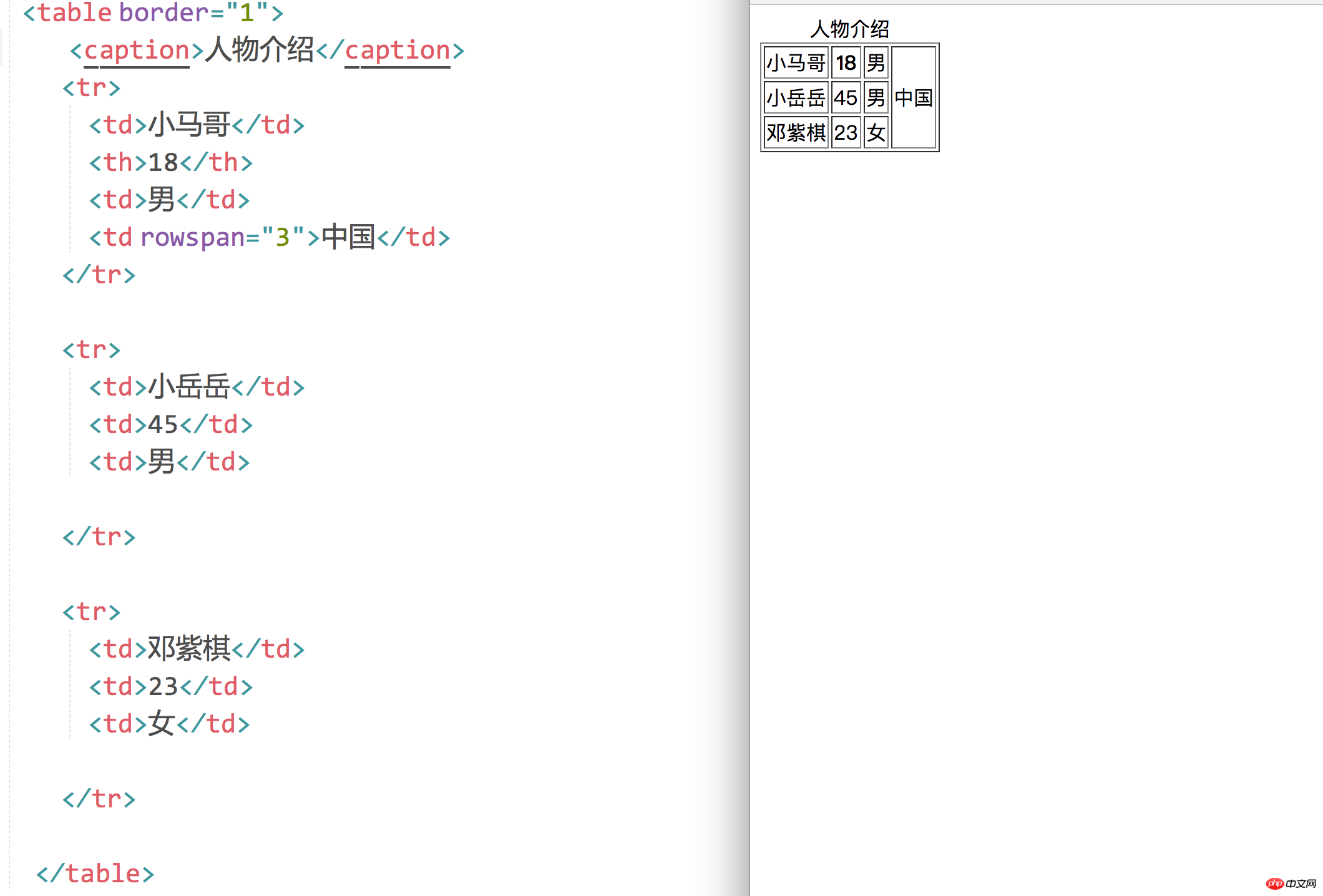
- rowspan: merge vertically. For example, rowspan="2" means that the current cell occupies two cell positions in the vertical direction
< caption > 表格的标题。使用时和tr标签并列
效果:
表单标签 < form >
表单标签用< form >表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
< input > 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当< input >标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
file:文件选择框
value="内容":文本框里的默认内容
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
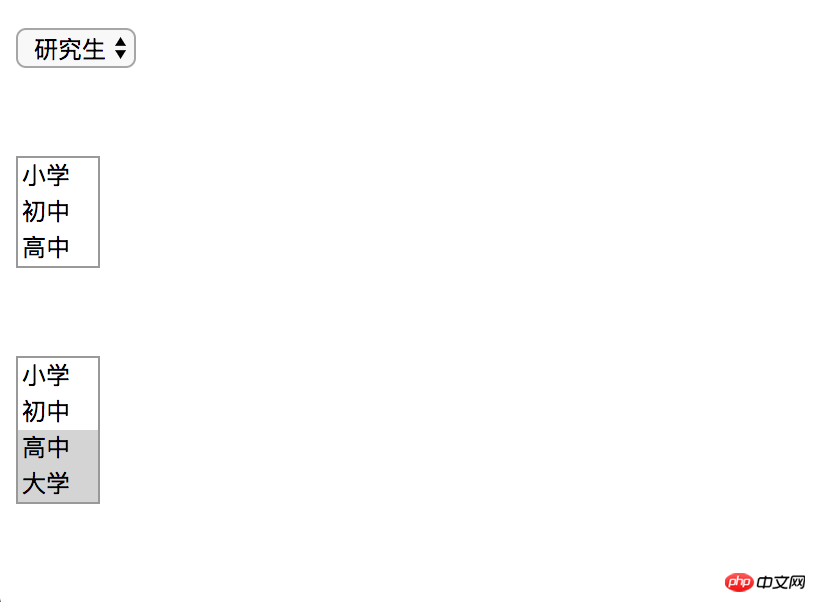
< select > 下拉列表选项
< select >标签里面的每一项都用< option >表示,select是"选择",option是
"选项"
< select >属性:
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
< option >属性:
selected:预选中。没有属性值
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果:
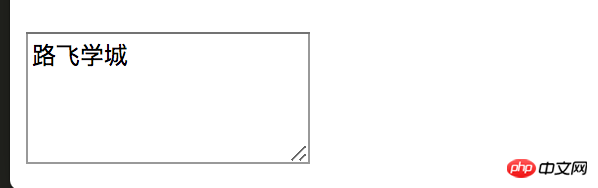
< textarea > 多行文本输入框
text是"文本",area是"区域"
属性:
value:提交给服务器的值
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
The above is the detailed content of Related tags in HTML body tag 2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to extract HTML tag content using regular expressions in Go language
Jul 14, 2023 pm 01:18 PM
How to extract HTML tag content using regular expressions in Go language
Jul 14, 2023 pm 01:18 PM
How to use regular expressions to extract HTML tag content in Go language Introduction: Regular expression is a powerful text matching tool, and it is also widely used in Go language. In the scenario of processing HTML tags, regular expressions can help us quickly extract the required content. This article will introduce how to use regular expressions to extract the content of HTML tags in Go language, and give relevant code examples. 1. Introduce related packages First, we need to import related packages: regexp and fmt. regexp package provides
 How to remove HTML tags using Python regular expressions
Jun 22, 2023 am 08:44 AM
How to remove HTML tags using Python regular expressions
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) is a standard language for creating Web pages. It uses tags and attributes to describe various elements on the page, such as text, images, tables, links, etc. However, when processing HTML text, it is difficult to quickly extract the text content for subsequent processing. At this time, we can use regular expressions in Python to remove HTML tags to quickly extract plain text. In Python, regular tables
 How to remove HTML tags from string in PHP?
Mar 23, 2024 pm 09:03 PM
How to remove HTML tags from string in PHP?
Mar 23, 2024 pm 09:03 PM
PHP is a commonly used server-side scripting language that is widely used in website development and back-end application development. When developing a website or application, you often encounter situations where you need to process HTML tags in strings. This article will introduce how to use PHP to remove HTML tags from strings and provide specific code examples. Why do you need to remove HTML tags? HTML tags are often included when processing user input or text obtained from a database. Sometimes we want to remove these HTML tags when displaying text
 How to escape html tags in php
Feb 24, 2021 pm 06:00 PM
How to escape html tags in php
Feb 24, 2021 pm 06:00 PM
In PHP, you can use the htmlentities() function to escape html, which can convert characters into HTML entities. The syntax is "htmlentities(string,flags,character-set,double_encode)". You can also use the html_entity_decode() function in PHP to de-escape html and convert HTML entities into characters.
 How to remove HTML tags from given string in Java?
Aug 29, 2023 pm 06:05 PM
How to remove HTML tags from given string in Java?
Aug 29, 2023 pm 06:05 PM
String is a final class in Java, it is immutable, which means we cannot change the object itself, but we can change the reference of the object. HTML tags can be removed from a given string using the replaceAll() method of String class. We can remove HTML tags from a given string using regular expressions. After removing the HTML tags from the string, it returns a string as normal text. Syntax publicStringreplaceAll(Stringregex,Stringreplacement) example publicclassRemoveHTMLTagsTest{&nbs
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use HTML tags in HTML tables?
Sep 08, 2023 pm 06:13 PM
How to use HTML tags in HTML tables?
Sep 08, 2023 pm 06:13 PM
We can easily add HTML tags in the table. HTML tags should be placed inside <td> tags. For example, add paragraph <p>…</p> tags or other available tags inside the <td> tag. Syntax The following is the syntax for using HTMl tags in HTML tables. <td><p>Paragraphofthecontext</p><td>Example 1 An example of using HTML tags in an HTML table is given below. <!DOCTYPEhtml><html><head&g
 PHP regular expression method to verify basic HTML tags
Jun 24, 2023 am 08:07 AM
PHP regular expression method to verify basic HTML tags
Jun 24, 2023 am 08:07 AM
PHP is an efficient web development language that supports regular expression functions and can quickly verify the validity of input data. In web development, HTML is a common markup language, and validating HTML tags is a very important method for web form validation. This article will introduce basic HTML tag verification methods and how to use PHP regular expressions for verification. 1. Basic structure of HTML tags HTML tags consist of element names and attributes surrounded by angle brackets. Common tags include p, a, div




