
This article mainly introduces the detailed graphic and text explanation of Laravel's routing (router), which has a certain reference value. Now I share it with everyone. Friends in need can refer to it
Detailed graphic explanation of laravel's routing (router)
Laravel basic routing:
In /routes/web.php, write a
Route::get('/hello',function(){
return 'hello , can you hear me ?';
});Then you can

postman can also see it directly in the browser

Original text:

Let’s try calling the controller first:
Route::get('/menu','Menu\MenuIndexController@index');
This is to directly get the request to send about, and call the about method of the StaticPagesController controller

<?php
namespace App\Http\Controllers\Menu;//修改命名空间
use App\Http\Controllers\Controller;//引用基础controller
use Illuminate\Http\Request;
class MenuIndexController extends Controller
{
//
public function index(){
return view('menu/index');
}
}Jump to view:

@extends('layouts.default') @section('content') <h5>菜单页</h5> @stop @section('title','菜单页')
Browser effect:

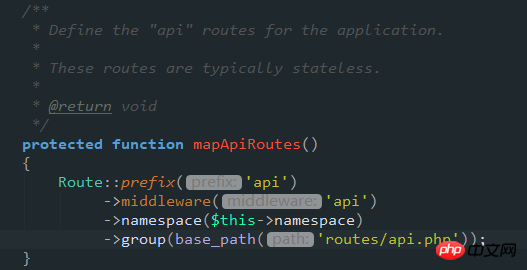
Defined in routes/ The routes in the api.php file are processed by app/Providers/RoutesServiceProvider and are nested in a routing middleware group. In this routing middleware group, all routes will be automatically added with the /api prefix, so you do not need to go to Manually add each route in the routing file. You can modify the routing prefix and other routing middleware group options by editing the RouteServiceProvider class;

Don’t bother with this one. Changed, I don’t know what magical things will happen if the underlying things are changed;
Sometimes you need to register a route to respond to multiple HTTP request actions - this can be achieved through the match method. Alternatively, you can use the any method to register a route to respond to all HTTP request actions:
Route::match(['get','post'],'returnReturn','Menu\MenuIndexController@returnReturn'); Route::any('returnAny','Menu\MenuIndexController@returnAny');
Route redirection:
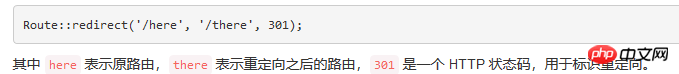
If you need to define a redirect to another URI route, you can use Route::redirect
Route::redirect('motherfucker','menu',301);
Enter motherfucker in the browser and you will jump to the menu;
301 is a status code, the default is 301, original text:

Of course There is also a need to jump directly to the view layer (view), and then the rest of the data (maybe whole data) is provided by the api. Then the route that jumps directly to the view is like this:
Route::view( 'staticView','static_pages/staticView');
Note that static_pages/staticView here uses forward slashes. Backslashes will cause an error saying can not found static_pages\staticView;
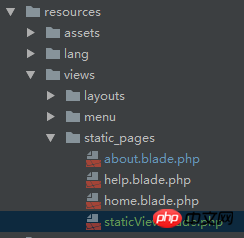
The static page is located at:

The effect of direct browser access:

Of course there is another kind of cool operation, that is Route::view passes the third parameter, which is used for data rendering in the view
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money']);
The array passed is naturally ['name'=>'jack','like'=>'money' ],
Usage on the page:
@extends('layouts.default')
@section('content')
<h2>this is static view data</h2>
{{$name}} likes {{$like}}
@stop()
@section('title','static view data')Then the browser effect:

Of course you want skin, then naturally you can’t :
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money','jump'=>'<a href="/about">']);
The source code will parse the tags as ordinary text, and add
before and after. The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Recommended courses:
The latest laravel mall practical video tutorial
Comprehensive interpretation of the Laravel framework and practical video tutorial
The above is the detailed content of Detailed graphic and text explanation of laravel's routing (router). For more information, please follow other related articles on the PHP Chinese website!




