Usage and configuration of React+mongodb
This article mainly introduces the use and configuration of React mongodb, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
React environment construction (step by step)
Basic configuration of React
(React is a JAVASCRIPT library used to build user interfaces. React is mainly used to build UI. Many people think that React
is the V (view) in MVC. )
Although there are many tutorials on the Internet (but you will encounter some pitfalls when building it yourself, so you have to solve it yourself and experience your own shortcomings)
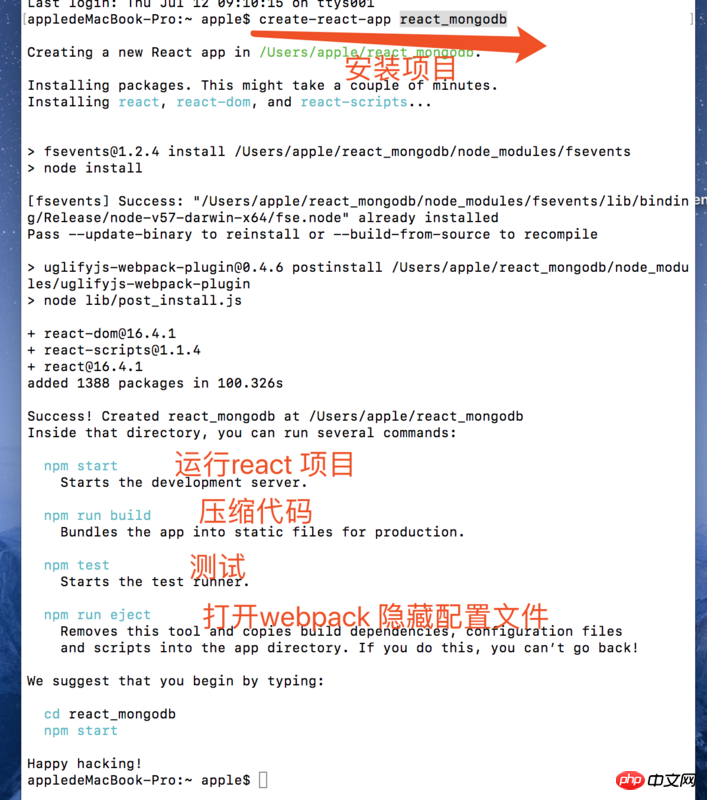
npm install -g create-react-app Global installation
create-react-app react_mongodb (This is my project name)
The following is my installation process

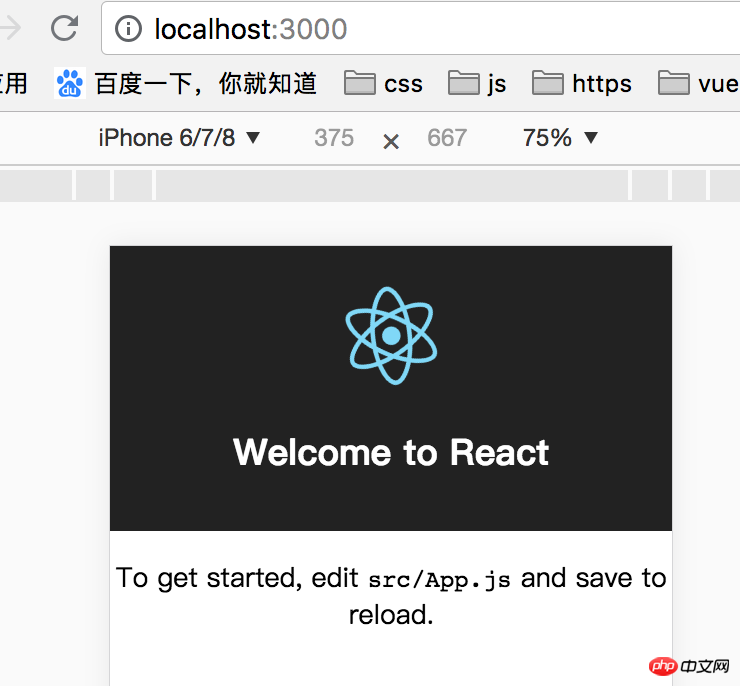
4. Enter the project npm start and see the following effect to indicate that the project has been The construction was successful

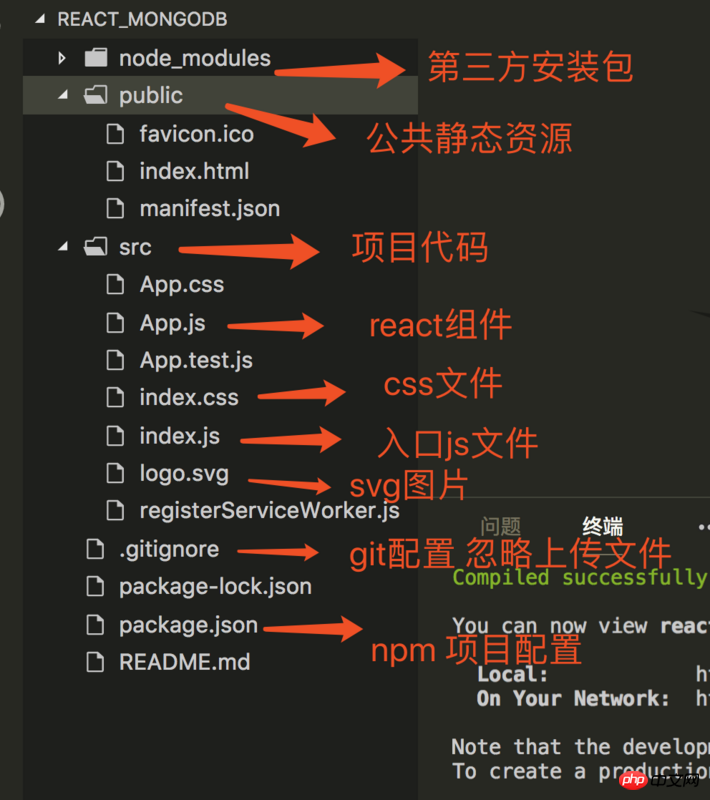
5. Let me analyze the directory structure for everyone to understand

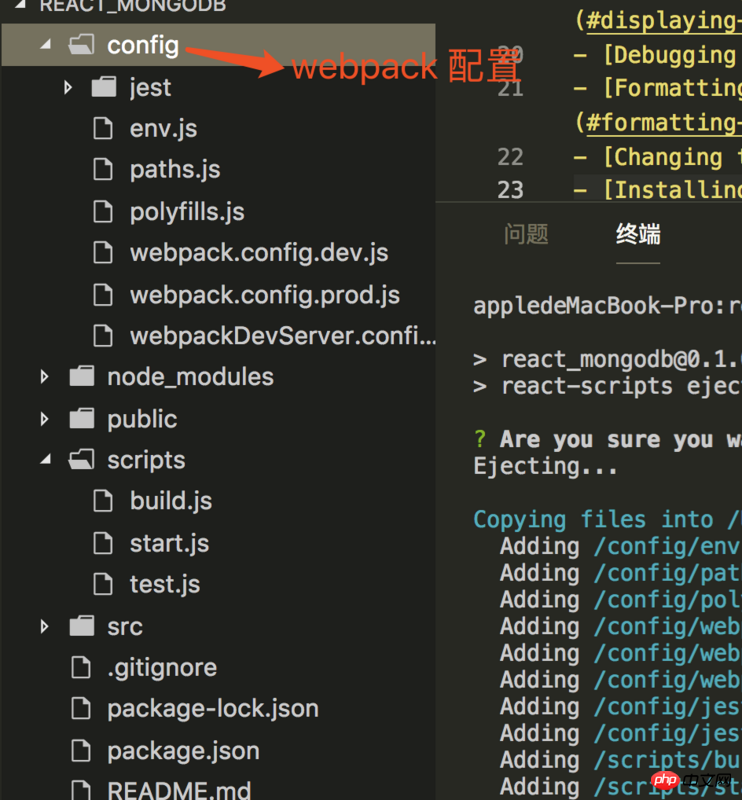
6 .Open webpack configuration (npm run eject) or configure it yourself
After running the command, you will see the following directory

Basic use of redux
-
Lead everyone to get started with redux
1> First download npm i redux --save
2> After we have seen the redux example, now we split the code3> Introduction to synchronous and asynchronous (react requires the redux-thunk plug-in to handle asynchronous processing)
* redux.js const ADD = '嘻嘻' const REMOVE = '呵呵' // reducer export function counter(state = 0, action) { switch (action.type) { case ADD: return state + 1; case REMOVE: return state - 1; default: return 10; } } // action creator export function addgun() { return { type: ADD } } export function removegun() { return { type: REMOVE } } // 异步函数操作 export function addgunAsync() { return dispatch => { // dispatch参数 setTimeout(() => { dispatch(addgun()) }, 2000) } } * 在index.js中引入 import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter, addgun, removegun, addgunAsync } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, applyMiddleware(thunk)) // const store = createStore(counter) function render() { ReactDOM.render(<app></app>, document.getElementById('root')); } render() // 更新后重新渲染 store.subscribe(render) // ReactDOM.render(<app></app>, document.getElementById('root')); registerServiceWorker(); * App.js 组件 import React, { Component } from 'react'; export default class App extends Component { render() { const store = this.props.store const num = store.getState() // 由父组件中传入 const addgun = this.props.addgun const removegun = this.props.removegun const addgunAsync = this.props.addgunAsync return ( <p> </p><h1> hello <br> {num} </h1> <button> store.dispatch(addgun())}>加一</button> <button> store.dispatch(removegun())}>减一</button> <button> store.dispatch(addgunAsync())}>异步添加</button> ) } } * 这里你可以打开浏览器查看效果Copy after login -
react-redux is installed using npm i react-redux -S (abbreviation of --save)
Provider 组件应用在最外层, 传入store,只调用一次 connect 负责从外部获取组件需要的参数 connect 可以用装饰器的方式来写 & 下面是修改过的代码: 依然使用redux.js 修改了**App.js index.js** index.js import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import { Provider } from 'react-redux'; import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, compose( applyMiddleware(thunk), window.devToolsExtension ? window.devToolsExtension() : f => f )) ReactDOM.render( <provider> <app></app> </provider>, document.getElementById('root')); registerServiceWorker();Copy after login
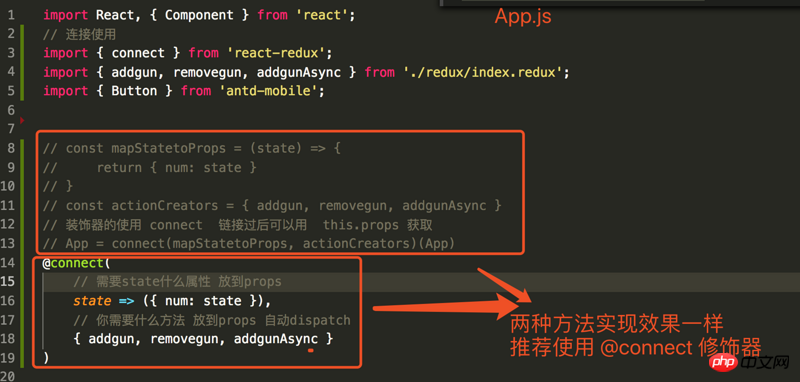
App.js 组件
import React, { Component } from 'react';
// 连接使用
import { connect } from 'react-redux';
import { addgun, removegun, addgunAsync } from './redux/index.redux';
class App extends Component {
render() {
return (
<p>
</p><h1>
hello
<br>
{this.props.num}
</h1>
<button>加一</button>
<button>减一</button>
<button>异步添加</button>
)
}
}
const mapStatetoProps = (state)=> {
return { num: state }
}
const actionCreators = { addgun, removegun, addgunAsync }
// 装饰器的使用 connect 链接过后可以用 this.props 获取
App = connect(mapStatetoProps, actionCreators)(App)
export default App;
** 这里是不是感觉比store.subscribe方便一点
(调试react 推荐谷歌插件 Redux DevTools) 在谷歌商店下载需要翻墙
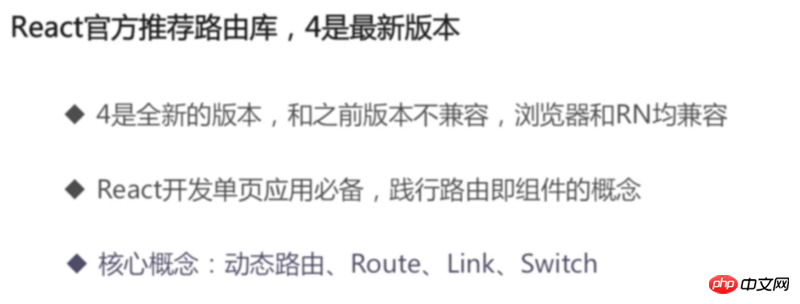
react-router4
 ##
##
*注意点*: 下载router包 npm i react-router-dom --save
react-router-dom 也有2个路由参数
HashRouter(带#路由)
BrowserRouter (不带#号) 如果使用这种路由 和Vue一样需要后台配置
下面提供代码 供朋友参考:
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Link, Redirect, Switch } from 'react-router-dom';
import App from './App';
import { counter } from './redux/index.redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
class about extends React.Component {
render () {
return (
<h1 id="关于详情-this-props-match-params-id">关于详情: {this.props.match.params.id}</h1>
)
}
}
function home() {
return <h1 id="我的详情">我的详情</h1>
}
ReactDOM.render(
(
<provider>
<browserrouter>
<p>
</p>
<ul>
<li>
<link>嘻嘻嘻
</li>
<li>
<link>关于
</li>
<li>
<link>我的
</li>
</ul>
<switch>
{/* {Switch} 默认只会匹配第一个 */}
<route></route>
<route></route>
{/* match.params.id 取值 */}
<route></route>
</switch>
</browserrouter>
{/* <app></app> */}
</provider>
),
document.getElementById('root'));
registerServiceWorker();
*
如果使用一下跳转方式 会包错 push
this.props.history.push('/about')
在4.x 中提供了一个高阶组件 withRouter
import { withRouter } from "react-router-dom";
eg: 以下事例
import React, { Component } from 'react';
import { withRouter } from "react-router-dom";
class Info extends Component {
handleClick() {
this.props.history.push('/about')
}
render() {
return (
<button> this.handleClick()}>加一</button>
)
}
}
export default withRouter(Info);
后续更新全部!!!!Simple analysis of react-router routing
The above is the detailed content of Usage and configuration of React+mongodb. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Which version is generally used for mongodb?
Apr 07, 2024 pm 05:48 PM
Which version is generally used for mongodb?
Apr 07, 2024 pm 05:48 PM
It is recommended to use the latest version of MongoDB (currently 5.0) as it provides the latest features and improvements. When selecting a version, you need to consider functional requirements, compatibility, stability, and community support. For example, the latest version has features such as transactions and aggregation pipeline optimization. Make sure the version is compatible with the application. For production environments, choose the long-term support version. The latest version has more active community support.
 The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
Node.js is a server-side JavaScript runtime, while Vue.js is a client-side JavaScript framework for creating interactive user interfaces. Node.js is used for server-side development, such as back-end service API development and data processing, while Vue.js is used for client-side development, such as single-page applications and responsive user interfaces.
 Where is the database created by mongodb?
Apr 07, 2024 pm 05:39 PM
Where is the database created by mongodb?
Apr 07, 2024 pm 05:39 PM
The data of the MongoDB database is stored in the specified data directory, which can be located in the local file system, network file system or cloud storage. The specific location is as follows: Local file system: The default path is Linux/macOS:/data/db, Windows: C:\data\db. Network file system: The path depends on the file system. Cloud Storage: The path is determined by the cloud storage provider.
 What are the advantages of mongodb database
Apr 07, 2024 pm 05:21 PM
What are the advantages of mongodb database
Apr 07, 2024 pm 05:21 PM
The MongoDB database is known for its flexibility, scalability, and high performance. Its advantages include: a document data model that allows data to be stored in a flexible and unstructured way. Horizontal scalability to multiple servers via sharding. Query flexibility, supporting complex queries and aggregation operations. Data replication and fault tolerance ensure data redundancy and high availability. JSON support for easy integration with front-end applications. High performance for fast response even when processing large amounts of data. Open source, customizable and free to use.
 What does mongodb mean?
Apr 07, 2024 pm 05:57 PM
What does mongodb mean?
Apr 07, 2024 pm 05:57 PM
MongoDB is a document-oriented, distributed database system used to store and manage large amounts of structured and unstructured data. Its core concepts include document storage and distribution, and its main features include dynamic schema, indexing, aggregation, map-reduce and replication. It is widely used in content management systems, e-commerce platforms, social media websites, IoT applications, and mobile application development.
 How to open mongodb
Apr 07, 2024 pm 06:15 PM
How to open mongodb
Apr 07, 2024 pm 06:15 PM
On Linux/macOS: Create the data directory and start the "mongod" service. On Windows: Create the data directory and start the MongoDB service from Service Manager. In Docker: Run the "docker run" command. On other platforms: Please consult the MongoDB documentation. Verification method: Run the "mongo" command to connect and view the server version.
 Where are the mongodb database files?
Apr 07, 2024 pm 05:42 PM
Where are the mongodb database files?
Apr 07, 2024 pm 05:42 PM
The MongoDB database file is located in the MongoDB data directory, which is /data/db by default, which contains .bson (document data), ns (collection information), journal (write operation records), wiredTiger (data when using the WiredTiger storage engine ) and config (database configuration information) and other files.
 What to do if navicat expires
Apr 23, 2024 pm 12:12 PM
What to do if navicat expires
Apr 23, 2024 pm 12:12 PM
Solutions to resolve Navicat expiration issues include: renew the license; uninstall and reinstall; disable automatic updates; use Navicat Premium Essentials free version; contact Navicat customer support.




