How to build Vue scaffolding in Vue2.0
This article mainly introduces the method of building Vue scaffolding with Vue2.0. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Introduction
Vue.js It is a progressive framework for building user interfaces.
Vue only focuses on the view layer and adopts a bottom-up incremental development design.
The goal of Vue is to implement responsive data binding and composed view components through the simplest possible API.
What you need to know before reading
htnl
css
javascript
node.js environment (npm package management tool)
webpack packaging tool
Install node.js
Open win R on the computer and open the following interface
Download and install node from the node official website. The installation steps are very simple, just "next" all the way.
After the installation is completed, open the command line tool and enter the command node -v, as shown below. If the corresponding version number appears, the installation is successful. 
The npm package manager we need is integrated in node. Therefore, directly entering npm -v will display the npm version information as shown below.

The node environment has been installed here, and the npm package management tool is also available. However, because some resources of npm are blocked, in order to be faster and more stable, we need to switch Go to Taobao’s npm mirror—cnpm.
Install cnpm
Click to enter Taobao’s cnpm website, which has detailed configuration methods.
Or enter directly on the command line:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Then wait for the installation to be completed.
Enter cnpm -v to view the current cnpm version, which is still different from the npm version.

The way to use cnpm is to replace it directly with cnpm wherever npm is needed
vue installation
Using vue.js It is recommended to use npm installation when building large applications. npm works well with module packagers such as webpack or browserify. vue.js also provides supporting tools to develop single-file components.
$ cnpm install vue
Install vue-cli scaffolding construction tool
vue-cli provides an official command line tool that can be used to quickly build large single-page applications. The tool provides out-of-the-box build tool configuration, bringing a modern front-end development process. It only takes a few minutes to create and launch a project with hot reloading, static checking on save, and a production-ready build configuration:
Globally install vue-cli
$ cnpm install --global vue-cli
Create a new project based on webpack template
To create a project, first we need to select the directory, and then change the directory to the selected directory on the command line. You can use:
my-project to customize the project name
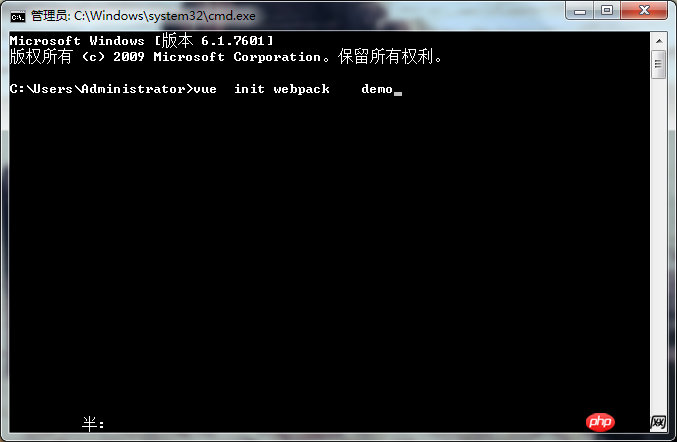
$ vue init webpack my-project
to initialize a project, or use
$ vue init webpack- simple my-project
Initialize a simple project

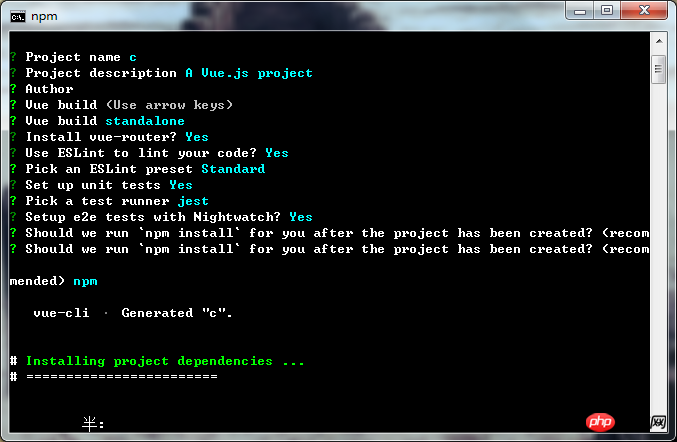
When running the initialization command, the user will be asked to enter several basic options, such as project name, description, author, etc. Information, if you don’t want to fill it in, just press Enter and default.

#It should be noted that the name of the project cannot be capitalized, otherwise an error will be reported.
Project name (my-project) # Project name (my project)
Project description (A Vue.js project) # Project description A Vue.js project
Author Author (your name)
Install vue-router? (Y/n) # Whether to install Vue routing, that is, spa in the future (but modules required for page applications)
Use ESLint to lint your code? (Y/n) # Use ESLint to your code? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys)
Setup unit tests with Karma Mocha? (Y/n) # Set up unit test Karma Mocha? (Y/N)
Setup e2e tests with Nightwatch? (Y/n) # Setup e2e tests with Nightwatch? (Y/N)
Of course, these all depend on your personal situation. I have selected them all here.
So before that, you need to solve the dependency problem of the project. Use the following command to install the dependencies of the project.
$ cnpm install
If the following situation appears, it means that the dependency is resolved successfully.
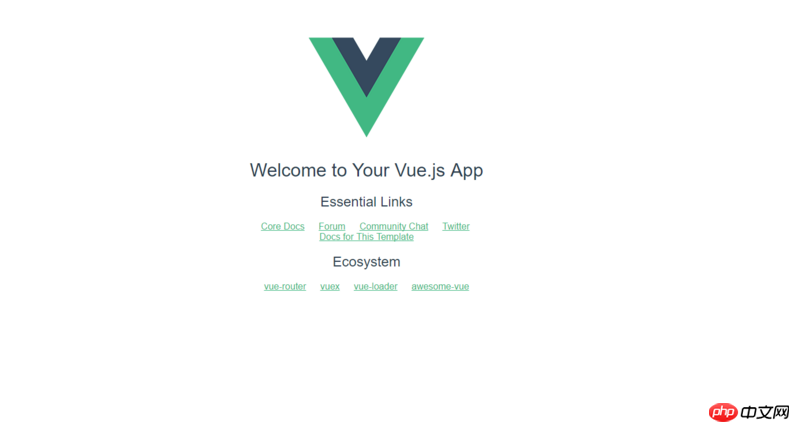
Run the project
$ npm run dev

The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem of method closure caching in methods in vue
Vue2.0 custom instructions and Instance properties and methods
The above is the detailed content of How to build Vue scaffolding in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.
 Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
When we used Amap, the official recommended many cases and demos to us, but these cases all used native methods to access and did not provide demos of vue or react. Many people have written about vue2 access on the Internet. However, in this article, we will take a look at how vue3 uses the commonly used Amap API. I hope it will be helpful to everyone!




