How to use the JavaScript console to improve your workflow
This article mainly introduces how to use the JavaScript console to improve the work process. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
As a web developer, it is very important It is necessary to know how to debug the code. In back-end development, we often use external libraries to record logs and format and display logs in some cases. On the front-end, we use breakpoints and consoles, but the console of our browser is much more powerful than we think.
When we think about the console, the first thing that comes to mind is console.log, right? But there are many more methods than we think. Now let's take a look at how to get the most out of the console, and I'll give you some tips to make these methods more readable
What is the console?
The JavaScript console is a built-in feature in modern browsers that comes with out-of-the-box development tools in a shell-like interface. It allows developers to:
View logs of errors and warnings that occur on web pages.
Use JavaScript commands to interact with web pages.
Debug your application and traverse the DOM directly in the browser.
Inspect and analyze network activity
Basically, it enables you to write, manage and monitor JavaScript in your browser.
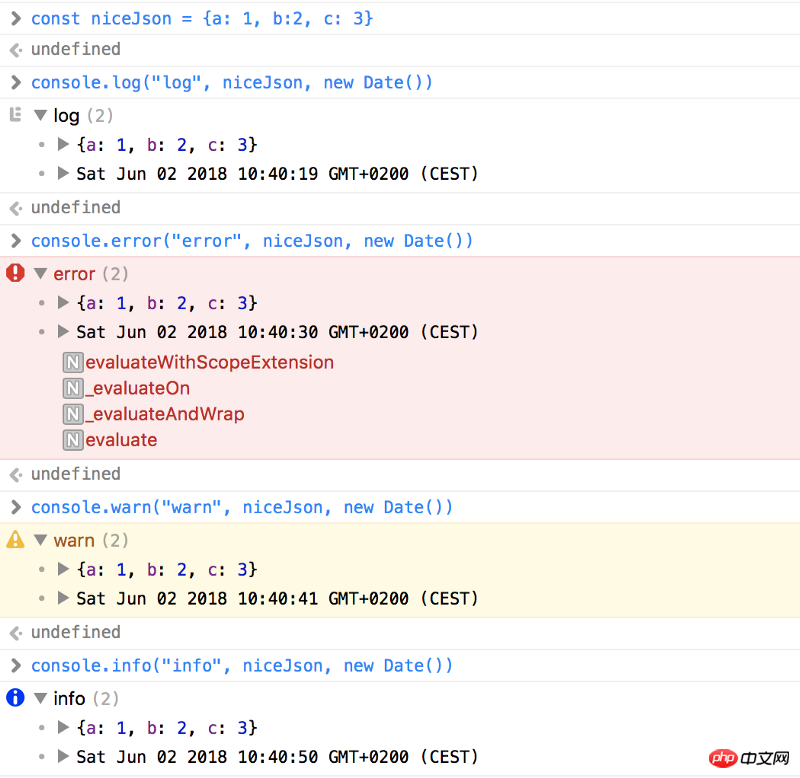
Console.log, Console.error, Console.warn and Console.info
These are probably the most commonly used methods. You can pass multiple parameters to these methods. Each argument is evaluated and concatenated in a space-delimited string, but for objects or arrays you can navigate between their properties.

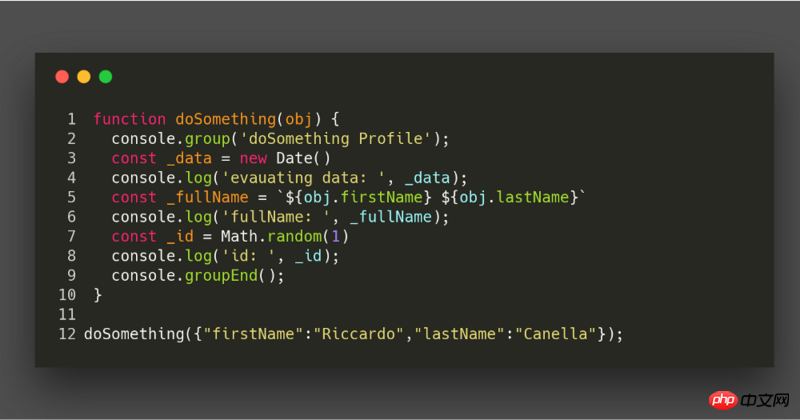
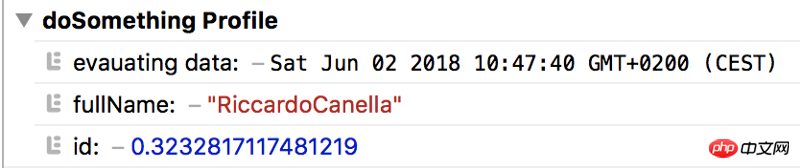
Console.group
We may use a lot of console.log() to detect when checking the code logic and process, but you will find that the control There are a lot of printouts from the station. This method allows you to group a series of console.logs (and error messages, etc.) under collapsible groups. The syntax is very simple: just console.log everything we want to group before console.group() (or console.groupCollapsed() if we want it to be closed by default). Then console.groupEnd() adds a closing group at the end. 

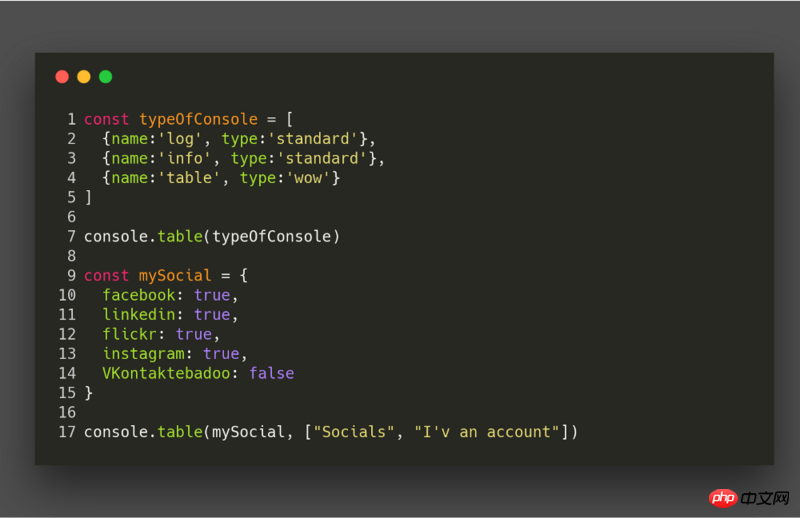
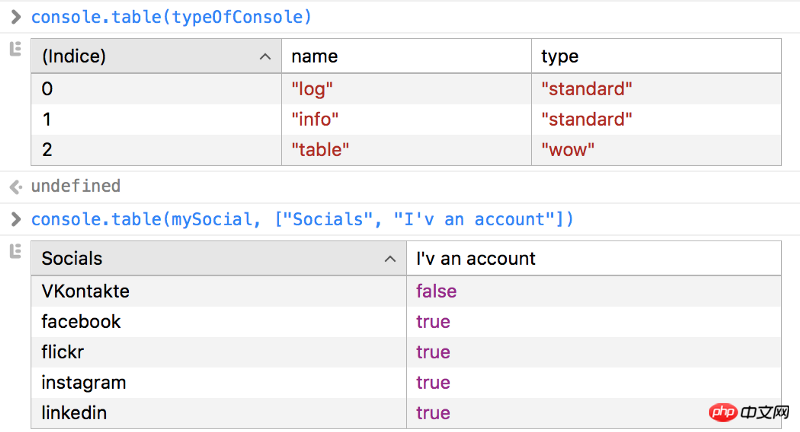
Console.table
My life has changed since I discovered console.table. Displaying JSON or very large JSON arrays inside a console.log is a bad experience. This console.table allows us to visualize these structures in a nice table where we can name the columns and pass them as parameters.

Very nice and very useful in debugging:

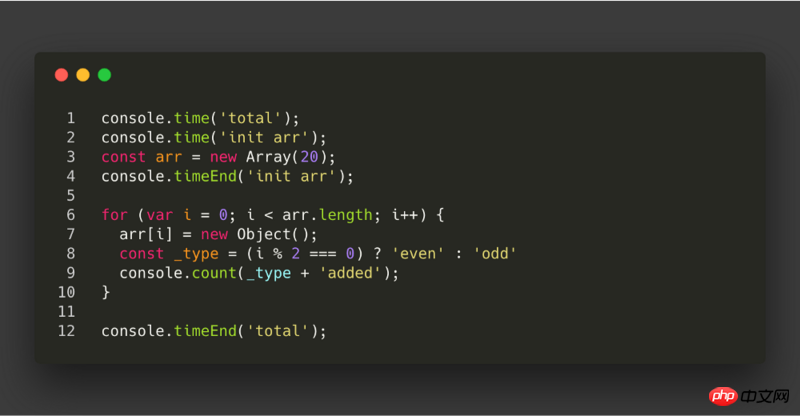
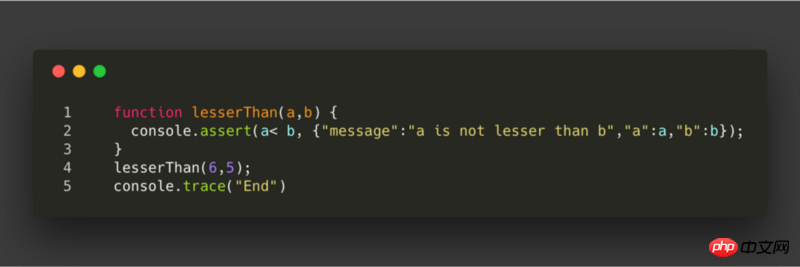
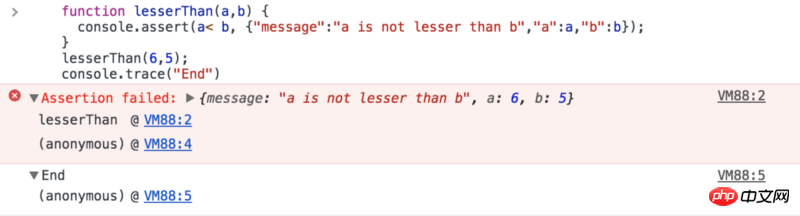
These three methods are a Swiss Army Knife for every developer who needs to debug. The console.count counts and the output is the number of times count() has been called on the same line, and with the same label. The console.time starts the timer with the name specified as the input parameter and can run up to 10,000 timers simultaneously on a specific web page. Once started, we use a call to console.timeEnd to stop the timer and print the elapsed time to the console.




The above is the detailed content of How to use the JavaScript console to improve your workflow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




