 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Call baidu-aip-SDK through node.js to implement the ID card recognition function
Call baidu-aip-SDK through node.js to implement the ID card recognition function
Call baidu-aip-SDK through node.js to implement the ID card recognition function
This article mainly introduces the function of calling baidu-aip-SDK through node.js to realize ID card recognition. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it
In a recent project, the customer needed to implement the ID card recognition function. After reasonable planning, he decided to use Baidu AI's ID card recognition.
ID card recognition is a type of text recognition. There are many similar functions, such as driver's license recognition, etc. The principles are the same.
For front-end beginners, if you want to achieve this function by relying on the page, js cannot be achieved. It can be said with certainty that the background must cooperate with the implementation. The implementation process is to upload a picture to the backend. The backend uses server-side languages such as Java and PHP to call Baidu AI's SDK. The obtained parameters are then returned to the front-end page for display. The call to this interface must be on the server side. If the front-end wants to implement it, it can only be achieved through node.js.
Then let’s explain the whole process in detail:
1.node
First, you need to download and install node. The installation tutorial of node is clear on the official website or the novice tutorial. instance.
After installation, enter node -v in the cmd command line. If the version number is returned, the installation is successful.

Also enter npm -v in the command line to check the cmd version. Now node integrates cmd. If you follow the tutorial to install node, node will be successful. npm should be successful.

2. Project construction
First find the project root directory or create a new folder as the root directory

There are two ways to install Baidu components. One is to download baidu-aip-SDK from Baidu ai, and the other is to directly install the baidu-aip-SDK package through the command line. Everything is simple here, through the command line. Installation:
Run the cmd command line in this directory. If you are not very good at command line operations, you can right-click on the current folder Shift and it will be added in the right-click menu. Open the options of the command window

##Enter npm install baidu-aip-sdk
 ## After the installation is completed, such a folder and a .json format file will be added to the directory
## After the installation is completed, such a folder and a .json format file will be added to the directory
 You can open the node_modules folder and confirm whether there is baidu-aip-sdk Folder
You can open the node_modules folder and confirm whether there is baidu-aip-sdk Folder
 If this is the case, the function will be built.
If this is the case, the function will be built.
3. Function code
Create a new js file in the root directory, as shown in the figure
 This js is the node client for image recognition Terminal, a place used to provide a series of interaction methods.
This js is the node client for image recognition Terminal, a place used to provide a series of interaction methods.
Add the following code to js:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);The APP ID / Api Key / Secret Key here needs to be applied for https://cloud in the Baidu Cloud Management Center. baidu.com/
After that, continue to add function codes to this js. What we are doing now is ID card recognition, so copy the relevant code for ID card recognition into js.
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});Put the ID card picture you need to identify in the root directory, as shown in the picture
 Change the ID card path in js to the image path, for example
Change the ID card path in js to the image path, for example
var image = fs.readFileSync("./png1.png").toString("base64");4. Call
to open the command line in the root directory and enter
node start.js
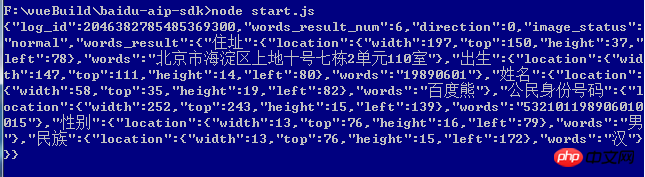
 Wait a few seconds, and the parameters in the ID card image will be returned in the command line.
Wait a few seconds, and the parameters in the ID card image will be returned in the command line.
Okay, here we just provide an idea for node to call Baidu AI and ID card recognition. During the project implementation process, if the entire project does not use node, it will be left to the back-end personnel to implement this function. , even if node is used, it is recommended to let the backend staff implement it... After all, the time of the front-end bosses is very precious.
Baidu ai is very powerful, covering basically all the technologies currently on the market. ID recognition and even text recognition are just a small part of it. The principles of the recognition functions are the same. You need to be familiar with node. Next, take a look at the api sdk documentation and you will be able to write it down.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
A simple analysis of the debugging method of node.js
Responsive React Native Echarts component introduce
The above is the detailed content of Call baidu-aip-SDK through node.js to implement the ID card recognition function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



