 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to implement the tab option function of the homepage in the mini program
How to implement the tab option function of the homepage in the mini program
How to implement the tab option function of the homepage in the mini program
This article mainly introduces the method of implementing the tab option function on the homepage of the mini program. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Rendering:

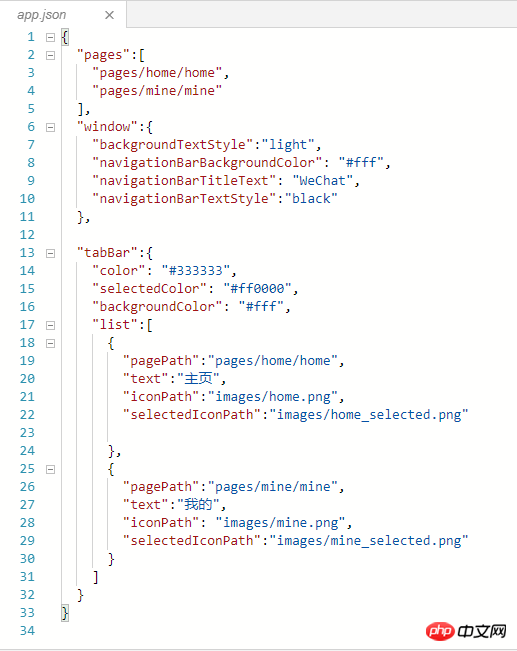
To implement the bottom Tab option, you only need to modify it under app.json in the project root directory
Pictured:

-------------- -------------------------------------------------- -------------------------------------
Let’s first introduce the app.json file
##
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍

There are also some properties for configuration for each individual tab: 
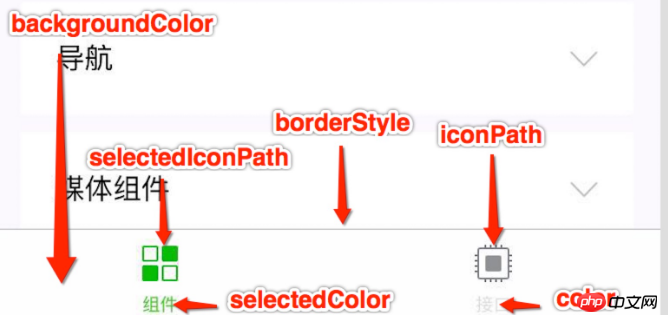
Official diagram: 

Specific implementation of the bottom Tab function:
Set one Requirements, assuming that we currently have two tabs, one 'Home' and one 'My', black is not selected and red is selected.
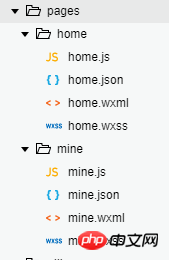
1. Create two directories under the pages directory and create the desired js, json, wxml, and wxss related files
The name is arbitrary, here are examples: home directory (related to homepage Tab), mine directory (related to my Tab)
2. Create a new directory in the root directory and name it images (choose whatever you want) to store pictures. The tabs here need to be
. 1. Download a few from the Alibaba material library. Note that tab images need to download images in both clicked and unclicked states. 2. Copy the picture resources to the directory you created to store pictures
3. app.json file Configuration
1. Configure all page paths of the project in the pages attribute. In our example, there are only two, home, mine"pages":[ "pages/home/home", "pages/mine/mine" ]
A page contains js, hson, wxml, wxss and other related files.
No more detailed introduction here, Just add a small requirement, click the tab to switch to the relevant page, the title of the page should be consistent with the tab, and the page content It is also consistent with tab and is used to illustrate that the tab effect is correctly implemented.
1. Set the page title of a separate page. This requirement is configured in the json file. The host needs to add attributes to the json file under the path of a separate page:
Official document
2. Display text consistent with tabs on the page Page content construction (UI drawing code) is configured in a wxml file under a separate page path.
Page content construction (UI drawing code) is configured in a wxml file under a separate page path.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
related suggestion:
Use node.js to call baidu-aip-SDK to realize the function of ID card recognition
Introduction to the WeChat applet modal pop-up component
The above is the detailed content of How to implement the tab option function of the homepage in the mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52

