
This article mainly introduces the function of using nine-square grid and item jump on the page of the mini program. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Rendering:

Realize the partial nine-square grid effect included in the red line of the rendering, and include the item click time.
Specific implementation:
1. First add the image resource file
Create a new directory in the project root directory, named images, to store image resources, and then add a few pictures

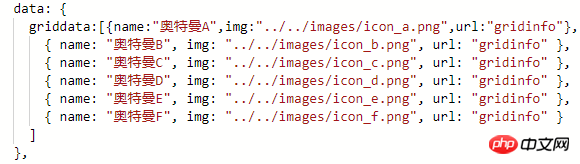
2. Configure the data source in the home.js file in the home directory (refer to the first two small program practice articles)

Data The source is an array, and each array element is an object. The object contains name (item text), img (item diagram), url (click on the item to jump to the directory)
3. Basis list Rendering knowledge points for programming home.wxml
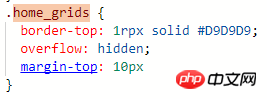
① From the renderings, each item is surrounded by thin lines. This is the construction idea is to draw the top border line in an external view
Outermost view style:

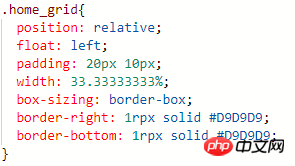
②. Each item in the outer view draws the right and lower border lines, and the width of each item is set to 33.33333% means that 3 items are displayed equally in one row.

# ③, each item contains a picture and a text, and item can click to jump to the page specified by the respective navigation components
## The navigation component has an attribute url: the jump link in the current applet, specifying the page path to jump to when clicking on the component Complete code:
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view> home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}How to use the swiper component to realize the carousel function of the mini program
The mini program How to implement the tab option function on the homepage
The above is the detailed content of The page of the mini program is implemented using the functions of nine-square grid and item jump.. For more information, please follow other related articles on the PHP Chinese website!




