
This article mainly introduces the process of setting up the rem operating environment in vue2.0. It has a certain reference value. Now I share it with you. Friends in need can refer to it
1. Download lib -flexible file
npm install lib-flexible --save
2. Import lib-flexible file
Import 'lib-flexible'
3. Install px2rem
#. npm i postcss-px2rem --save
#. npm install px2rem-loader --save
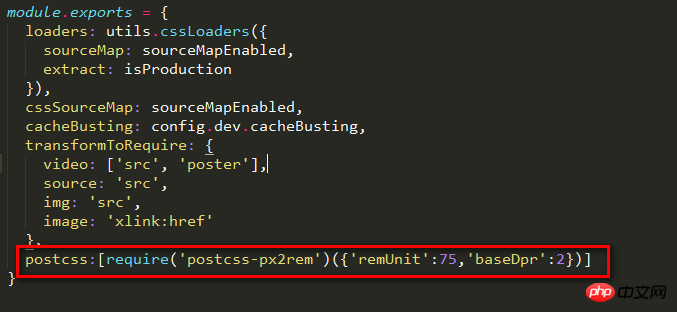
4. Configure vue-loader in the build directory. conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]

remUnit: 1/10 of the design draft (such as 750, set 75 here)
baseDpr: ....
The above is the entire content of this article, I hope it will be helpful to everyone's learning For help, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Analysis of how to use mixin in Vue
How to use Font Awesome to implement small icons through Vue.js
How to use Element form validation in vue
The above is the detailed content of About the process of setting up the rem operating environment in vue2.0. For more information, please follow other related articles on the PHP Chinese website!




