Let's briefly talk about the content of js garbage collection
This article mainly introduces the garbage collection mechanism of js, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
Garbage Collection
Memory Management It is automatic and invisible to us. The primitive types, objects, functions, etc. we create all occupy memory.
What happens when they are no longer needed? How does the JavaScript engine find and clear them?
Reachability
The key concept in JavaScript memory management is Reachability.
Simply put, "reachable" values are accessible and available, and they are safely stored in memory.
The following are some values that must be "reachable" and cannot be deleted for any reason:
Current function local variables and parameters.
Local variables and parameters of all functions in the current chain of nested calls.
Global variables.
(and other internal variables)
1 |
|
-
Whether other values are reachable depends on whether it is root and its reference chain reference.
Suppose there is an object existing in a local variable, and its value refers to another object. If this object is reachable, the object it refers to is also reachable. Detailed examples will be given later.
The JavaScript engine has a garbage collection) background process. It monitors all objects and deletes them when they become unreachable.
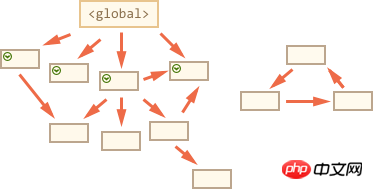
A simple example
1 2 3 4 |
|

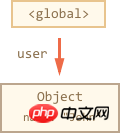
The arrow represents an object reference. Global variable "user" refers to object {name: "John"} (referred to as John). John's "name" attribute stores a primitive value, so there is no other reference.
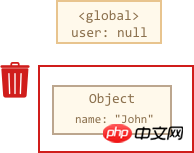
If you overwrite user, the reference to John is lost:
1 |
|

Now John becomes untouchable and the garbage collection mechanism It will be deleted and the memory will be freed.
Two references
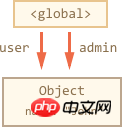
If we copy the reference from user to admin:
1 2 3 4 5 6 7 8 |
|

If you repeat this operation:
1 |
|
... This object can still be accessed through admin, so it still exists in memory. If we also overwrite admin to null, it will be deleted.
Objects that reference each other
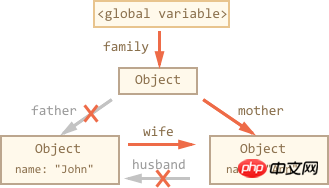
This example is more complicated:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
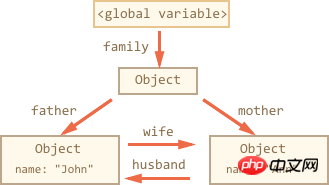
marry The function makes two parameter objects refer to each other and returns an object containing both New objects, with the following structure:

Temporarily all objects are reachable, but we have now decided to remove two references:
1 2 |
|

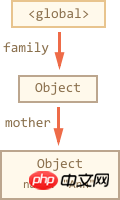
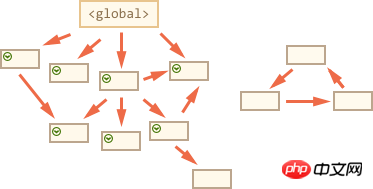
Deleting only one reference will not have any impact, but if both references are deleted at the same time, we can see that John is no longer referenced by any object:

Even though John is still referencing others, he is not quoted by others, so John is now untouchable and his existence will be removed.
After garbage collection:

Unreachable island
There may also be a lot of object blocks that reference each other (like Islands) are out of reach.
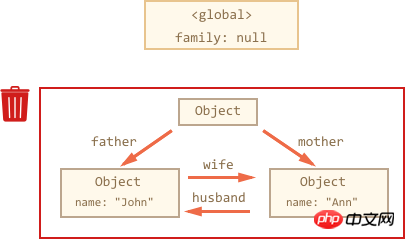
Operation on the above object:
1 |
|
The situation in the memory is as follows:

This example shows the "touchable" The importance of concepts.
Even though John and Ann relied on each other, it wasn't enough.
"family" The entire object has been cut off from the root connection, and nothing refers to it, so this island is out of reach and can only wait to be deleted.
Internal Algorithm
The basic garbage collection algorithm is called the "mark-and-sweep" algorithm:
Garbage Collector Get and mark root.
Then access and tag all citations from them.
To access marked objects, mark their references. All visited objects are recorded and the same object will not be accessed repeatedly in the future.
...until only unvisited references remain.
All unmarked objects will be removed.
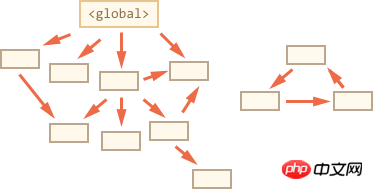
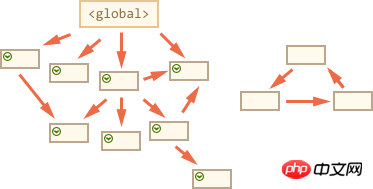
Assume that the object structure is as follows:

We clearly see the "isolated island" on the right. Now use the "mark and clear" method to deal with it.
The first step is to mark the root:

and then mark their references:

… ...mark the references they refer to:

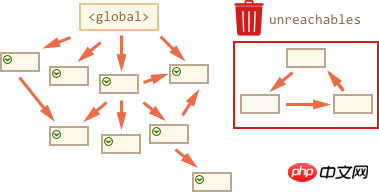
Objects that have not been accessed are now considered unreachable and they will be deleted:

This is how garbage collection works.
The JavaScript engine has made a lot of optimizations without affecting execution, making this process more garbage collection efficient:
Generational collection -- Objects will be divided into "new generation" and "old generation". Many objects are no longer needed soon after completing their tasks, so they can be cleaned up frequently. Those left behind during the cleanup are called members of the "old generation".
Incremental collection -- If there are many objects, it is difficult to mark all objects at once. This process even causes a significant delay in program execution. So the engine will try to split this operation into multiple parts and execute one part at a time. Doing so requires recording additional data, but can effectively reduce the impact of latency on user experience.
Idle-time collection -- The garbage collector tries to run only when the CPU is idle to reduce the impact on program execution.
In addition, there are many optimizations for garbage collection, which I won’t go into details here. Each engine has its own adjustments and technologies, and this thing has been updated with the engine. Generations are changing. If there is no real demand, it is not worth digging too deep. But if you are really interested in this, some expansion links will be provided below.
Summary
Key points:
Garbage collection occurs automatically, and we cannot force it or prevent it.
Reachable objects will be retained in memory.
References are not necessarily reachable (from root): objects that reference each other may be entirely unreachable.
Modern engines implement enhanced garbage collection algorithms, and they are mentioned in the book "The Garbage Collection Handbook: The Art of Automatic Memory Management" (R. Jones et al.).
If you are familiar with low-level programming, you can read A tour of V8: Garbage Collection to learn more details about V8 garbage collection.
V8 blog also frequently publishes articles about memory management. The best way to learn the garbage collection algorithm is to first learn the V8 implementation and read the blog of Vyacheslav Egorov (one of the V8 engineers). I say V8 because there are many articles about V8 on the Internet. For other engines, many implementations are similar, but there are many differences in garbage collection algorithms.
An in-depth understanding of the engine is very helpful when doing low-level optimization. After you become familiar with a language, this is a smart direction to pursue.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use js to determine whether the page is opened on the pc side or on the mobile side
Detailed explanation of prototype
The above is the detailed content of Let's briefly talk about the content of js garbage collection. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 What is the relationship between memory management techniques and security in Java functions?
May 02, 2024 pm 01:06 PM
What is the relationship between memory management techniques and security in Java functions?
May 02, 2024 pm 01:06 PM
Memory management in Java involves automatic memory management, using garbage collection and reference counting to allocate, use and reclaim memory. Effective memory management is crucial for security because it prevents buffer overflows, wild pointers, and memory leaks, thereby improving the safety of your program. For example, by properly releasing objects that are no longer needed, you can avoid memory leaks, thereby improving program performance and preventing crashes.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Python CPython performance optimization tips
Mar 06, 2024 pm 06:04 PM
Python CPython performance optimization tips
Mar 06, 2024 pm 06:04 PM
Python is widely used in various fields and is highly regarded for its ease of use and powerful functions. However, its performance can become a bottleneck in some cases. Through an in-depth understanding of the CPython virtual machine and some clever optimization techniques, the running efficiency of Python programs can be significantly improved. 1. Understand the CPython virtual machine CPython is the most popular implementation of Python, which uses a virtual machine (VM) to execute Python code. The VM interprets the bytecode into machine instructions, which will cause a certain amount of time overhead. Understanding how VMs work helps us identify and optimize performance bottlenecks. 2. Garbage collection Python uses a reference counting mechanism for garbage collection, but it may cause periodic garbage collection pauses




