 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Two ways to implement css dotted line style: dotted and dashed (example)
Two ways to implement css dotted line style: dotted and dashed (example)
Two ways to implement css dotted line style: dotted and dashed (example)
How to make a dotted border in css? When setting the html dotted border, you usually think of solid in the border. Solid is the most likely to be used in html web page layout. If you want to have the effect of css dotted line, you can also use a picture as the background, but it is not recommended. Try to use css dotted line style to achieve the dotted line effect. Then the css dotted line style is dotted and dashed in border, both of which are css dotted lines, but they are different, please see the following example usage demonstration of css dotted border code.
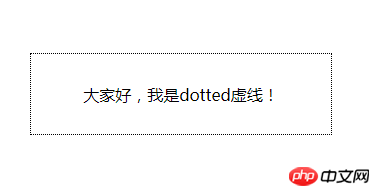
css dotted line style implementation method one: dotted dotted line
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dotted虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dotted #000;
}
</style>
</head>
<body>
<div class="box">大家好,我是dotted虚线!</div>
</body>
</html>dotted dotted line display effect:

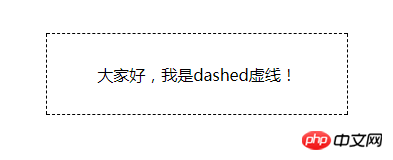
css dotted line style two: dashed dotted line
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dashed虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dashed #000;
}
</style>
</head>
<body>
<div class="box">大家好,我是dashed虚线!</div>
</body>
</html>dashed dotted line display effect:

The difference between dotted and dashed in css dotted style border:
dashed: comes from dash (dash), a dotted line composed of dash
dotted: comes from dot ( dot), a dotted line composed of dots, also called a dotted line
The above demonstration can also intuitively see their differences
Related recommendations:
Common CSS dotted line example tutorial
How to write a dotted border with css
The above is the detailed content of Two ways to implement css dotted line style: dotted and dashed (example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



