 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog
Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog
Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog
artTemplate is Tencent's open source front-end template framework. It is similar to mustache and handlerbars. It can be easily used in web projects and is quick to get started. If you have used mustache, you can almost quickly switch to the template framework.
Learning process:
1. Syntax introduction:
Data binding: similar to angularjs, except that the view and model are separate For directional binding, the model changes and the view changes, but not the other way around.
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);Conditional judgment: A single if is supported here, and an else branch can also be added. There is no else if branch.
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}Traverse the collection:
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}Auxiliary function: can be used to connect the backend The requested data is mapped, such as 1->normal, 0->error. When using it, you only need to pass "|func" after the expression, such as {{message | filterhandler}}, where filterhandler is a custom auxiliary function.
First define an auxiliary function. What is defined here is a simple date format conversion function.
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});Use auxiliary functions
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);Pre-compilation: Different from using templates, pre-compilation requires a string type document fragment, and then passes the data to Precompiled templates are rendered.
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3 id="this-nbsp-is-nbsp-a-nbsp-string-nbsp-the-nbsp-type-nbsp-is-nbsp-not-nbsp-type">this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});Reference sub-template:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>2. Download the template.js library and introduce it into the html file.
3. Here is a comprehensive example to practice some of the syntax introduced earlier:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1 id="if-nbsp-condition-nbsp-example">2、if condition example</h1>
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1 id="list-nbsp-example">3、list example</h1>
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1 id="escape-nbsp-html-nbsp-tag-nbsp-example">7、escape html tag example</h1>
<h3 id="origin-nbsp-expression-nbsp-nbsp-message">origin expression : {{#message}}</h3>
<h3 id="after-nbsp-escape-nbsp-nbsp-nbsp-message">after escape ==> : {{message}}</h3>
</script>
</body>
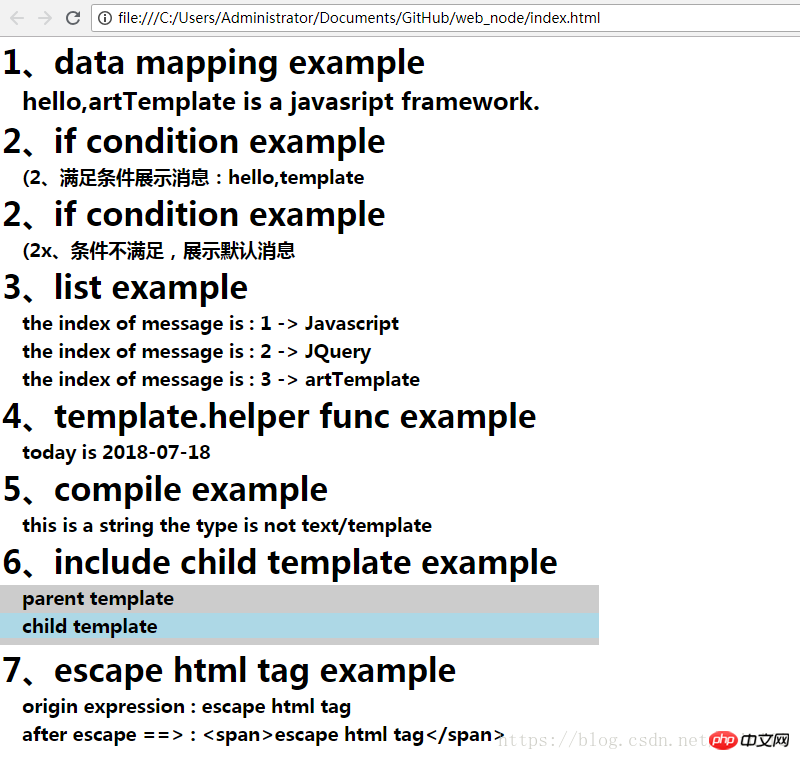
</html>Run this example and you will get the following effect:


The above is the detailed content of Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a



