
This article shares with you the reasons why JS script files are placed behind the body and the similarities and differences between async and defer in JS script files. The content is very good. Friends in need can refer to it. I hope it can help everyone.
defer or async
When the browser encounters a script, it will pause rendering and immediately load the execution script (external script), "Immediately" refers to before rendering the document element under the script tag, that is to say, it does not wait for the subsequent loading of the document element, and loads and executes it as soon as it is read. Therefore, if the JS script is placed in the head, blocking will occur, and the DOM operation in the script will also cause an error because it has not been generated yet.
The execution order of the JS scripts placed at the bottom of the body is based on the order in the document, not in the order of downloading
asyncThe process is as follows: 1. The browser starts to parse the web page
2. During the parsing process, the script tag with the async attribute is found
3. The browser continues to parse the HTML web page and downloads the external script in parallel
4. After the script download is completed, the browser pauses parsing the web page and starts executing the downloaded script
5. After the script execution is completed, browse The server resumes parsing web pages
The execution order of async scripts is the order of downloading
deferThe process is as follows:1 .The browser begins to parse the web page
2. During the parsing process, a script element with a defer attribute is found
3. The browser continues to parse the web page and downloads the external script element loaded in parallel. Script
4. The browser completes parsing the web page, and then goes back to execute the downloaded script
defer The order of script execution is the order of appearance
defer or async? The choice between the two depends on whether there are dependencies between the scripts. If there are dependencies, the execution order should be guaranteed. deferIf there are no dependencies, use async, if used at the same time defer will be invalid. It should be noted that neither should use document.write, which will cause the entire page to be cleared.
The complete process of the browser is to parse and render the HTML first. When a script file is encountered, the script file is executed. It waits for the script file to be executed before continuing to parse the HTML. Therefore, the page will be blocked, so It is best to place the script at the bottom of the body. When the browser encounters a defer, it will download the script, continue to parse the HTML, and then wait until the DOM is parsed before parsing the defer script. If it encounters an async script, The script is also downloaded and the html is continued to be parsed. When anync is downloaded, but the html has not been parsed, the async script will be parsed first, and the html will be parsed after the async script is parsed.
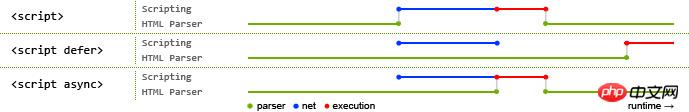
For detailed process comparison, please refer to the figure below:

Related recommendations:
Object.defineProperty( in JavaScript ) method analysis
Iterator Iterator accesses the unified interface method of the data collection
The above is the detailed content of The reason why the JS script file is placed after the body and the similarities and differences between async and defer in the js script file. For more information, please follow other related articles on the PHP Chinese website!
 How to restart regularly
How to restart regularly
 Windows cannot access the specified device path or file solution
Windows cannot access the specified device path or file solution
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 Remove header line
Remove header line
 oracle insert usage
oracle insert usage
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE
 How to start mysql service
How to start mysql service
 What is the difference between css framework and component library
What is the difference between css framework and component library




