 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Analysis of meta information meta tag attributes in HTML (with code)
Analysis of meta information meta tag attributes in HTML (with code)
Analysis of meta information meta tag attributes in HTML (with code)
This article shares with you the analysis of the meta tag attributes of meta information in HTML. The content is very good. Friends in need can refer to it. I hope it can help everyone.
The so-called meta tag is used to describe the attributes of an HTML web page document, also known as meta information. This information will not be displayed in the browser page, such as author, date and time, web page description, page Refresh etc.
Basic syntax:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
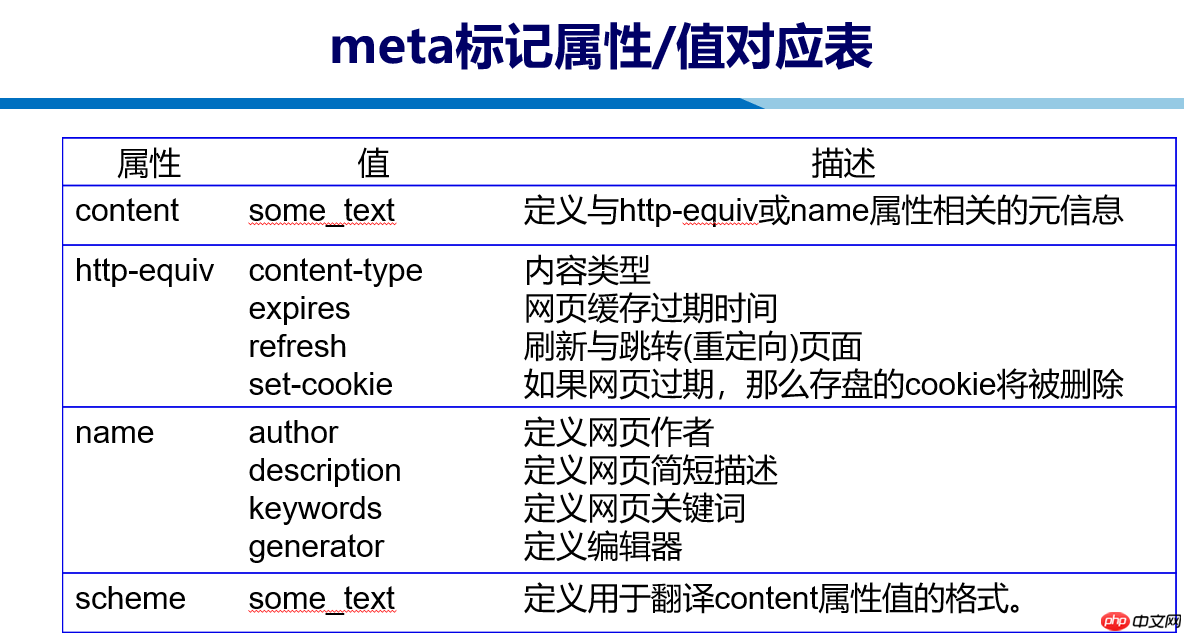
name attribute and content attribute
## The #name attribute is used to describe a web page. It is a name in the form of "name/value". The content (value) described by the value of the name attribute is represented by the content attribute, which is convenient for search engine robots to find and classify. The most important of them are description, keywords and robots.http-equiv attribute and content attribute
The http-equiv attribute is used to provide the response header message of the HTTP protocol, which starts with " A name in the form of "name/value". The content (value) described by the value of the http-equiv attribute is represented by the content attribute, which is usually provided to browsers and other devices before the web page is loaded. The most important of them is that content-type charset provides encoding information, refresh refreshes and jumps pages, no-cache page cache, and expires web page cache expiration time.
How to use meta tag
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
Example:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>Summary of different table attributes of HTML (with code)
The above is the detailed content of Analysis of meta information meta tag attributes in HTML (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.



