
How did you build the mini program? The method to quickly build this epoch-making product, the first step is to set up a development environment; the second step is to download the source code of "Small Photo Album"; the third step is to deploy the server code in the cloud; the fourth step is to prepare the domain name and configure the certificate...
On Github, a well-known gay dating website, there are many demos of "mini programs", but most of them are just simple API demonstrations, and some even directly write the page data in a json file (clearly there is a network request API ). What I want to experience is a project that can seamlessly connect the server side and the mini program side (the experience is quite enjoyable). In the end, I chose the "Small Photo Album" project officially launched by Tencent Cloud.
"Small Photo Album" mainly implements the following functions:
List the list of pictures in the object storage COS.
Click the upload picture icon in the upper left corner to call the camera to take a picture or select a picture from the mobile phone album, and upload the selected picture to the object storage COS.
Tap any picture to enter full-screen picture preview mode, and slide left or right to switch preview pictures.
Long press any picture to save it locally or delete it from COS.

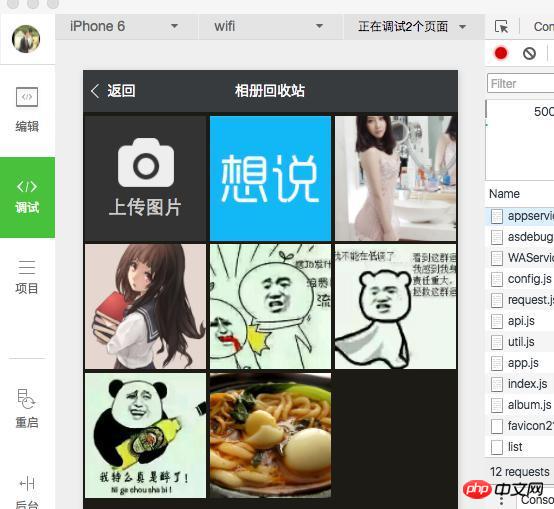
Effect demonstration diagram (limited by development tools, some functions have not yet been implemented)
Object storage service (Cloud Object Service) is a highly available, highly stable, and highly secure cloud storage service launched by Tencent Cloud for enterprises and individual developers. Any amount and form of unstructured data can be put into COS and the data can be managed and processed in it.
The reason why I chose Tencent Cloud’s Demo is, firstly, because it is launched by Tencent itself, and the quality of the project is guaranteed; secondly, because it is one of the few that not only talks about small program development, but also introduces the cloud. Deployed project.
Programmers with a little experience know that the architecture must be separated from dynamic to static. It is best not to place static files on your own server, but on COS, an object storage server specially used for storage, and use CDN to accelerate it. . The backend of "Little Album" uses Node.js, and Nginx serves as a reverse proxy.
First, we need to set up a local development environment for WeChat’s “mini program”. That is to download the developer tools. WeChat has officially launched the official version of the IDE. There is no need to download the cracked version. Open the official website download page and choose according to your operating system. I'm using the Mac version.
After installation, open and run, you will be asked to scan the WeChat code to log in. After that, you can see the page to create the project.

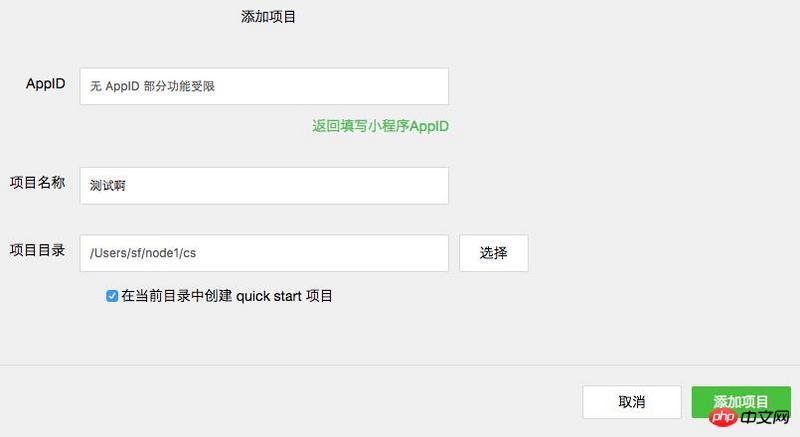
Choose to add a project. If there is no AppID, select None (if you write it randomly, an error will be reported and you may not be able to enter the project). If the project directory you selected is empty, please check "Create quick start project in the current directory" as shown in the figure.

After clicking "Add Project", we will enter the debugging page of the development tool.
Next, we download the source code of "Small Photo Album". You can choose to download directly from the link provided by Tencent Cloud official website, or pull it from the Github repository of the Tencent Cloud team. I recommend pulling from the Github repository so you can get the latest code in a timely manner.
git clone https://github.com/CFETeam/weapp-demo-album.git
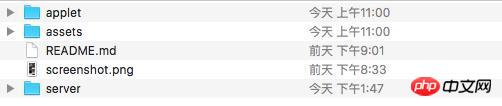
Finally, we will get a file directory similar to this.

Briefly explain the directory structure:
applet (or app): "Small photo album" application package code, you can directly Open it as a project in WeChat developer tools.
server: The built Node server code serves as a server to communicate with the app, and provides CGI interface examples for pulling image resources, uploading images, and deleting images.
assets: Demonstration screenshot of "Small Album".
After the source code is downloaded, we open the WeChat web developer tool, create a new project "Small Album", and select the directory applet (or app).

Before deployment, let's briefly analyze the specific code of "Small Photo Album". After all, just looking at the effects is not our purpose. Our purpose is to use "Small Photo Album" as an example to understand how to develop small programs and interact with the server.

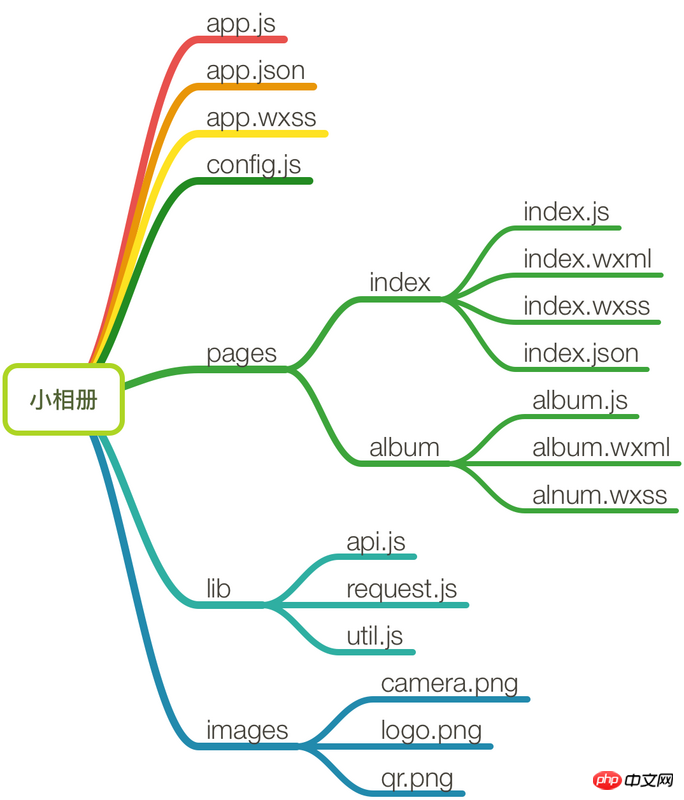
"Small Album" contains an app that describes the overall program and multiple pages that describe their respective pages. The main program app is mainly composed of three files, namely app.js (mini program logic), app.json (mini program public settings) and app.wxss (Mini program public style sheet), the first two of which are required files. The config.js file contains some settings for deploying domain names, so don’t worry about it now.
In the pages directory, there are two page pages, namely index and album. The page structure is relatively simple, where index is the page entered by default when the mini program is started. Under each page, there must be at least two files: .js (page logic) and .wxml (page structure). .wxss (page style sheet) and .json (page configuration) files are optional. You may have noticed that these files have the same file name as the parent directory. This is WeChat's official regulation, which aims to reduce configuration items and facilitate developers.
Next we take the index page as an example for a simple explanation. index.wxml is the presentation layer file of this page. The code is very simple and can be divided into upper and lower parts.
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
The demonstration effect of the page is as follows:

We see that there is an "Enter Album" button on the page. Normally understood, after clicking this button we can enter the photo album (this is not nonsense). So how does this operation happen behind the applet?
In index.wxml, we found that the corresponding button label defines a bindtap attribute and binds a property called gotoAlbum method. This method can be found in the index.js file. In fact, only this method is defined in the file, and the specific action performed is to jump to the album page.
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js The main logic of the program is written in the page, including selecting or taking pictures, picture preview, picture download and picture deletion; the three view containers in album.wxml are view, Both scroll-view and swiper are used, and message prompt box toast is also provided. Please see the project source code for the implementation of specific methods and views. All these functions are written in Page class.
The lib directory provides some auxiliary functions used by small programs, including asynchronous access and object storage COS APIs.
In general, as officially promoted by WeChat, the efficiency of developing small programs under developer tools has indeed improved a lot, and there are many components and APIs that WeChat has improved. Therefore, the experience in terms of development speed is still very pleasant.
In addition, since "Small Photo Album" needs to use many cloud capabilities, such as uploading and downloading pictures, we also need to deploy and set up the server side. Please see the next steps for details.
Although the development of the server is not the focus of this article, in order to fully experience the entire development and deployment process of "Little Album", we still need to understand the service For terminal deployment, here we use Tencent Cloud.
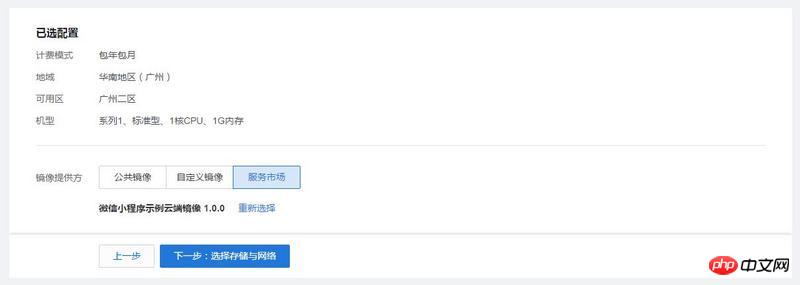
If you want to have more fun, you can choose the mini program cloud image officially provided by Tencent Cloud. The server running code and configuration of "Little Album" have been packaged into Tencent Cloud CVM image and can be used directly. It can be said that the cloud is deployed with one click.
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
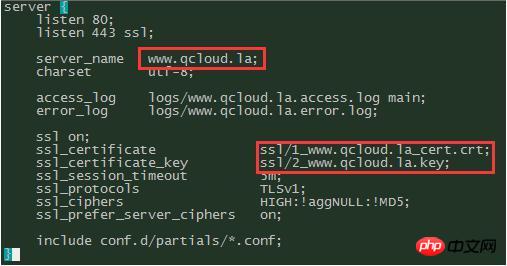
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
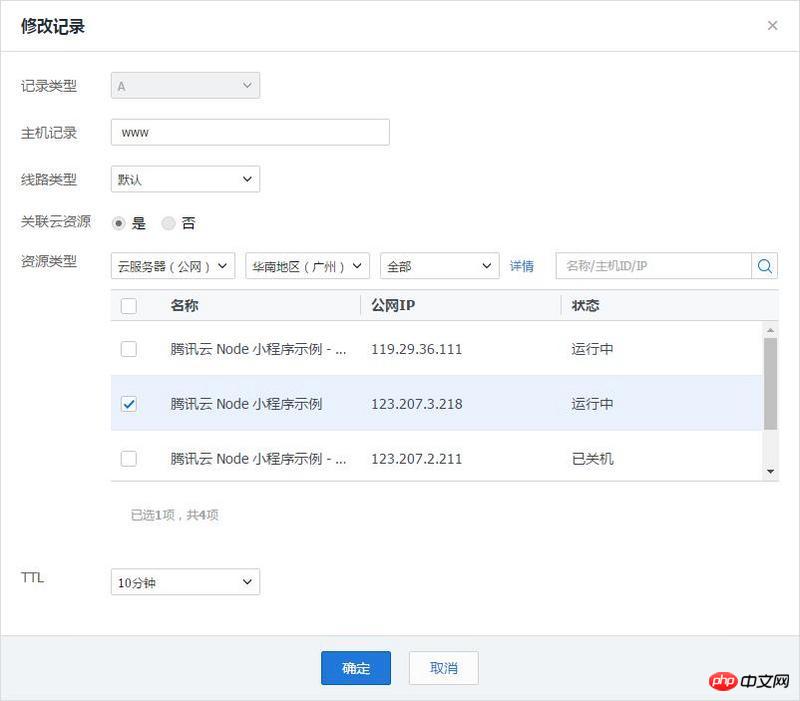
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
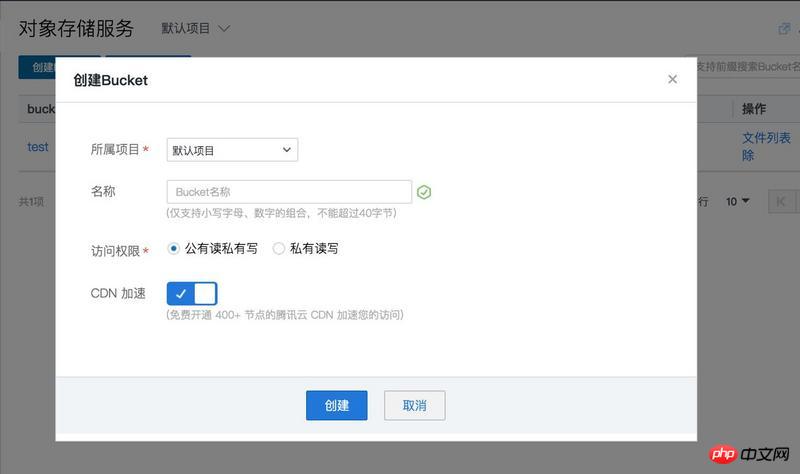
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
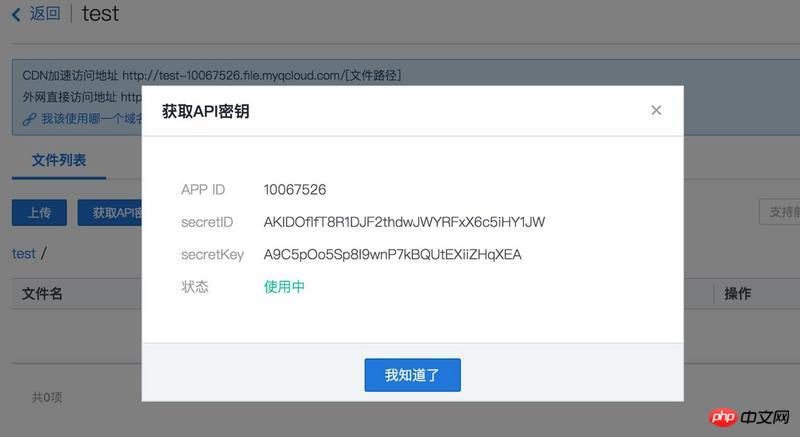
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
微信小程序应用号交流群 563752274。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
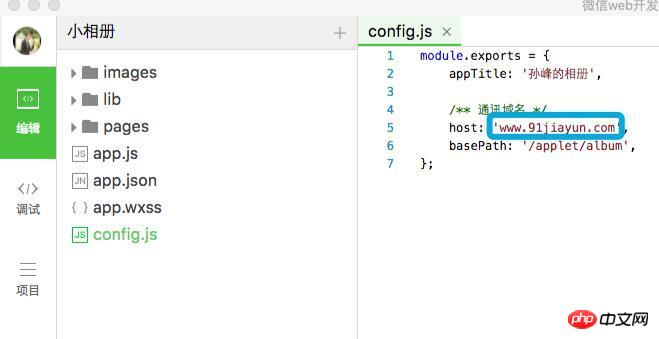
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


Finally, as of now, the upload and download API provided by the WeChat applet cannot work properly in the debugging tool, and you need to use your mobile phone to scan the QR code to experience it. But since we don’t have the qualifications for internal testing, we can’t experience it for the time being.
Well, this is not enough, there is no invitation for closed beta.
Related recommendations:
How to build a WeChat mini program server locally
How to build a WeChat mini program server locally
The above is the detailed content of See how I build a mini program, quick steps to build a WeChat mini program (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 mysql create database
mysql create database
 How to solve too many logins
How to solve too many logins
 How to use dc.rectangle
How to use dc.rectangle
 Turn off win10 automatic updates
Turn off win10 automatic updates
 Binary representation of negative numbers
Binary representation of negative numbers
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Build your own git server
Build your own git server
 What are the advantages of SpringBoot framework?
What are the advantages of SpringBoot framework?




