
Mini Program WXSS How to use wx:key? When the items in the list change dynamically, we need to set wx:key. Now you can provide attr "wx:key" for a "wx:for" to improve performance.
When looping an array, sometimes the following prompt will appear.
VM1364:2 ./index/index.wxml
(anonymous) @ VM1364:2
VM1364:3 Now you can provide attr "wx:key" for a "wx:for" to improve performance.
> 1 | <view wx:for="{{data}}" class="block" style="{{item.style}}">
| ^
2 | Block{{index}}
3 | <view>{{item.title}}</view>
4 | </view>
(anonymous) @ VM1364:3Official explanation of wx:key:
If the position of the items in the list will change dynamically or new items are added to the list, and you want the list to be The project maintains its own characteristics and status (such as the input content in <input/>, the selected status of <switch/>), you need to use wx :key to specify a unique identifier for an item in the list.

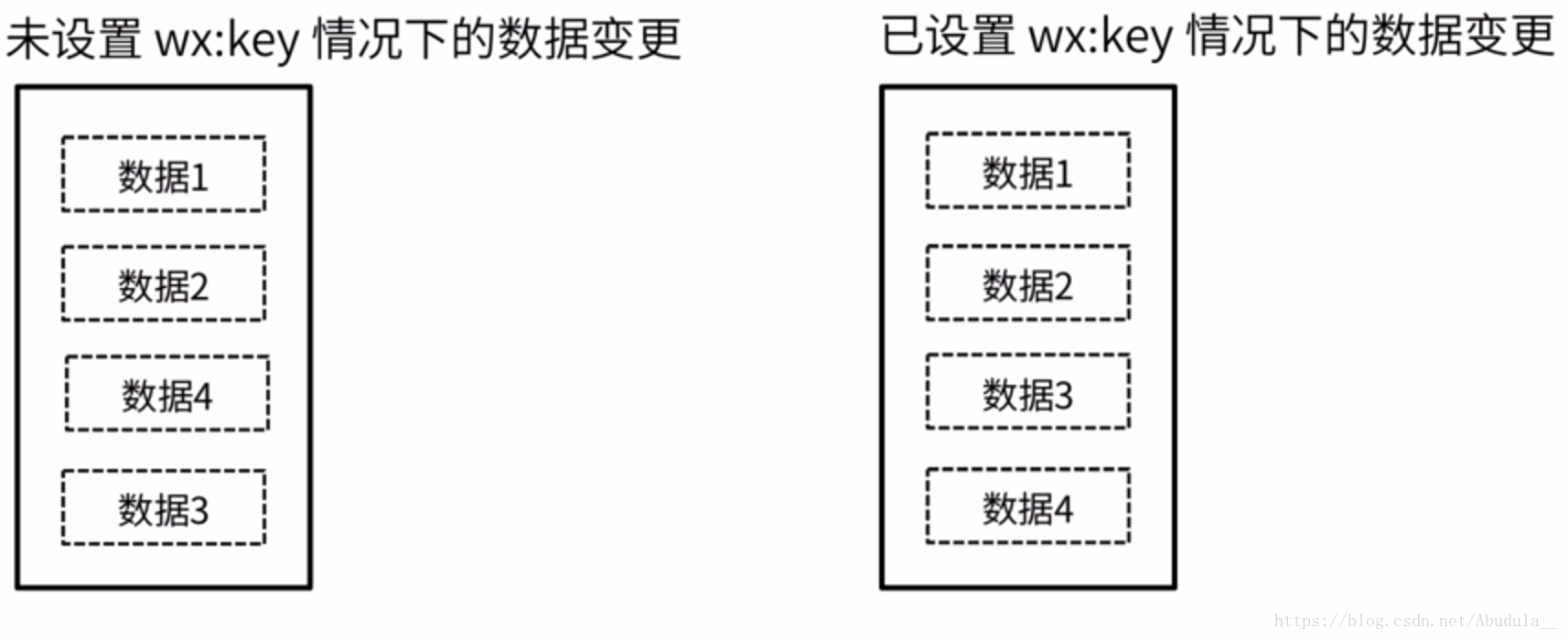
When the items in the list change dynamically, we need to set wx:key. If we do not set it, the situation as shown above will appear. We want to add data 4. In the picture on the left, data 4 is arranged in a chaotic position. This is what we don’t want, so in order to prevent this situation, we set wx:key.
wx:key The value of is provided in two forms:
1. String, representing a certain property of the item in the array of the for loop. The value of the property needs to be the only string or number in the list. and cannot be changed dynamically.
2. The reserved keyword this represents the item itself in the for loop. This representation requires the item itself to be a unique string or number, such as:
When data changes trigger the rendering layer to re-render, components with keys will be corrected, and the framework will ensure that they are reordered rather than recreated to ensure that the components maintain their own state and improve the efficiency of list rendering.
<switch wx:for="{{objectArray}}" wx:key="unique" > {{item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{{numberArray}}" wx:key="*this" > {{item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4]
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
}
})Related recommendations:
Detailed explanation of wx:key for mini program development
WeChat mini program wx:key detailed introduction
The above is the detailed content of Mini program WXSS wx:key function and usage examples. For more information, please follow other related articles on the PHP Chinese website!




