 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 You must understand the relevant syntax of creating regular expressions through literal RegExp in JS
You must understand the relevant syntax of creating regular expressions through literal RegExp in JS
You must understand the relevant syntax of creating regular expressions through literal RegExp in JS
Regular expressions are created through the literal RegExp, which consists of strings and is case-sensitive during the matching process. This article introduces the methods that support string objects match, replace, and split, as well as RegExp object attributes and RegExp objects. method.
RegExp method: test and exec
The test method will determine whether the string passed in as a parameter matches the regular expression. For example:
var re=/JavaScript rules/;
var str="JavaScript rules";
if(re.test(str)) document.writeln(" Hello world");
The regular expression matching process is case-sensitive. If you want case-insensitive matching, you can add the letter i after the second slash after the regular expression, for example: var re=/javascript rules/i;
- ## i: Force the matching process to ignore case
- #g: Global match. Directs the pattern matching process to find all patterns that match a pattern, regardless of the pattern's position within the string on that line. If the global flag g is not used, only the first match will be replaced or returned.
- m: Match multiple lines. For example: ^ represents the beginning of a line, $ represents the end of a line.
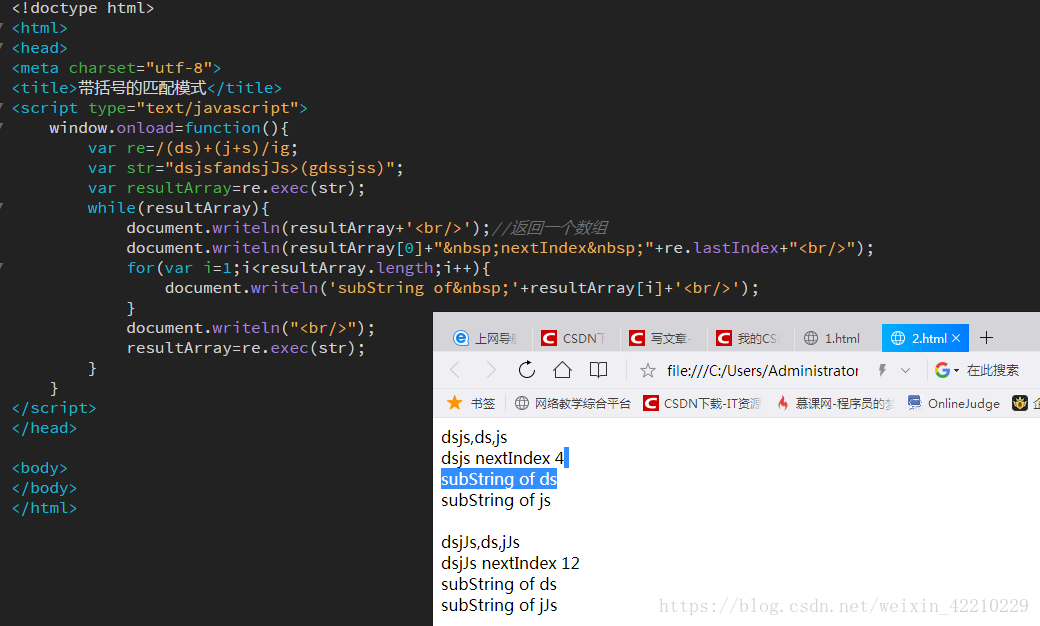
var str='cfdsjs.*JS($%^Js';var resultArray=re.exec(str);while(resultArray){ document.writeln(resultArray[0]); document.writeln("Hello world" re.lastIndex '
'); resultArray=re.exec( str);}


- \s: Indicates blank characters
- *: Indicates that the previous character appears 0 or more times
- : Indicates that the character before the plus sign appears one or more times
- ?: Indicates that the preceding character appears 0 times or once
- .: Indicates that the character appears only once
- .*: Greedy matching.
- .*?: Delayed matching. (Returns empty, 0 times)
- \D: Not a number ([^0-9])
- \d : Matches only numbers ([0-9])
- ^n: Matches any string starting with n
- n$: Matches Any string ending with n
- ?=n: Matches any string immediately followed by the specified string n
- ?! n: Matches any string that is not immediately followed by the specified string n
- \w: Any alphanumeric character
- \W: Any non-numeric alphabetic character
- a|b: Matches the letter a or the letter b
- s{2}: Braces indicate repetition of the previous character Number of times ##\0: Find NUL character
- \n: Find newline character
- \r: Search for carriage return character
- \f: Search for form feed character
- ##\t: Search for tab character
- \v: Find vertical tab characters
- \b: Match word boundaries
-
\xxx : Search for characters specified by octal xxx ##\xdd: Search for characters specified by hexadecimal dd
\uxxxx: Search by tens Unicode content specified by hex =str.match(rgExp);
Support string object replace methodvar resultArray=str.replace(rgExp,"$2-$1");//The first substring And the second replacement, get the replaced str
Support string object search method
Retrieve values that match the regular expression
String object split method
Split the string into a string array
$1--$9 saves the value in parentheses
RegExp object properties
global: whether it has the flag g
ignoreCase: whether it has the flag i
lastIndex: an integer indicating the character position to start the next match
multiline: Whether the RegExp object has the flag m
source: the source text of the regular expression
RegExp object method
compile: compile the regular expression
exec: Retrieve the value specified in the string, return the found value, and determine its position
test: Retrieve the value specified in the string, return true or false
Related recommendations
Detailed explanation of the RegExp object of JavaScript regular expressions_javascript skills
Definition and introduction of javascript regular expressions
##JavaScript Regular expressions of type system_javascript skills
The above is the detailed content of You must understand the relevant syntax of creating regular expressions through literal RegExp in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



