 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Use php to implement simple background registration and login (with code)
Use php to implement simple background registration and login (with code)
Use php to implement simple background registration and login (with code)
The content shared with you in this article is about using php to implement simple backend registration and login (with code). The content is of great reference value. I hope it can help friends in need.
I am a novice in PHP. I studied it some time ago, downloaded a background framework of PHP Chinese website, changed the style, and then added functional codes by referring to the projects formed on the Internet.
Another: I use the navicat for mysql sublime phpmystudy tool to achieve verification.
1. First create the layer and directory files
First put the hierarchical directory of the project:
If you only need to implement the registration and login function, many folders can be omitted. Because I also implemented the front-end code in it, I put the hierarchical directory of the entire system.
2. Entry file (index.php)
<?php
/* PHP系统进入的入口页面*/
header("Content-type: text/html; charset=utf-8");
include('admin/login.html');//首页
?>3. Login page
3.1 admin/ login.html (bootstrap framework and jquery are used here)
<!-- PHP系统进入的页面 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- <link rel="stylesheet" type="text/css" href="../public/css/base.css"> -->
<link rel="stylesheet" type="text/css" href="css/b_login.css">
<title></title>
</head>
<body>
<span class="visible-lg"><!-- bootstrap自适应工具 大屏幕>=1200px可见 必须全屏才可以使用-->
<p class="login">
<p class="loginmain">
<h2>熊猫个人事务管理系统</h2>
<form action="admin/login_check.php" class="form-horizontal" method="post">
<!-- 让表单在一行中显示form-horizontal -->
<!-- 用户名 -->
<p class="form-group">
<!-- for 属性规定 label 绑定到哪个表单元素 -->
<label for="username" class="col-lg-1 control-label">用户名</label>
<p class="col-lg-4">
<input type="text" name="username" id="username" class="form-control" placeholder="请输入登录账号"/>
</p>
</p>
<p class="form-group"></p>
<p class="form-group"></p>
<!-- 密码 -->
<p class="form-group">
<label for="password" class="col-lg-1 control-label">密 码</label>
<p class="col-lg-4">
<input type="password" name="password" id="password" class="form-control" placeholder="请输入密码"/>
</p>
</p>
<p class="form-group"></p>
<p class="form-group"></p>
<!-- 验证码 -->
<p class="form-group">
<!-- for 属性规定 label 与哪个表单元素绑定。 -->
<label for="captcha" class="col-lg-1 control-label">验证码</label>
<p class="col-lg-2">
<!-- ./ 当前路径 -->
<!-- 用户输入验证码的框 -->
<input type="text" name="captcha" id="captcha" class="form-control" placeholder="请输入右图内容:" />
<!-- 当用户链接时,void(0) 计算为 0,但 Javascript 上没有任何效果。 -->
</p>
<p>
<!-- 验证码图片 -->
<a href="#" onclick="javascript:reflash()">
<img id="captcha_img" name="captcha_img" alt="看不清楚,换一张" border="1" src="admin/captcha.php?r=<?php echo rand(); ?>" width=100 height=30>
</a>
</p>
<p class="form-group"></p>
<p class="form-group"></p>
<p class="form-group">
<p class="col-lg-11 col-lg-offset-1">
<span class="checkbox ">
<label><input type="checkbox" name="" class="checkbox-inline">记住我</label>
</span>
</p>
</p>
<p class="form-group">
<p>
<p class="col-lg-1 col-lg-offset-1">
<input type="submit" name="b_login" value="登录" class="btn btn-success btn-lg">
</p>
<p class="col-lg-1 col-lg-offset-1">
<a href="admin/register.html">
<input type="button" name="b_register" value="注册" class="btn btn-success btn-lg">
</a>
</p>
<p class="form-group"></p>
<p class="form-group"></p>
<span class="text" name="text"></span>
</p>
</form>
</p>
<p class="rightpic" >
<p id="container" >
</p>
</p>
</p>
<p class="bottom">
版权所有 2017-2018 我是熊( ̄(工) ̄)工作室
</p>
</span>
<script src="public/js/jquery-3.1.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="public/js/delaunay.js"></script>
<script src="public/js/TweenMax.js"></script>
<script src="js/effect.js"></script>
<script src="js/b_login.js"></script>
</body>
</html>3.2 css/b_login.css (pictures can be based on personal preferences)
body{
background-image: url(../picture/17.png);
background-size: cover;
font-size: 17px;
font-family: "幼圆"
}
.login{
width:1000px;
height:500px;
margin:100px auto;
border:1px;
background-color: rgba(0, 0, 0, 0.3);
padding: 1px;
position:relative;
color:#fff;
}
.rightpic{
width:500px;
height:360px;
position:absolute;
right:30px;
top:50px;
opacity: 0.6;
}
.captcha{
cursor:pointer
}
.text{
font-size: 18px;
margin-left: 180px;
text-align: center;
color: #f00;
}
.bottom{
text-align: center;
color: #fff;
}
#container{
position: relative;
width:500px;
height:330px;
}
canvas{ position: absolute;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
}
img {
position: absolute;
-webkit-transition: opacity .3s;
transition: opacity .3s;
}3.3 js/b_login.js (verification code is involved here)
//alert($)
function reflash(){
var change = document.getElementById('captcha_img');
check.src="admin/captcha.php?r=<?php echo rand(); ?>";
}
$(document).ready(function(){//页面加载完成再加载脚本
/*点击登录按钮后做的事件处理*/
$('input[name="b_login"]').click(function(event){
var $name = $('input[name="username"]');
var $password = $('input[name="password"]');
var $captcha = $('input[name="captcha"]');
var $text = $(".text");
var _name = $.trim($name.val());//去掉字符串多余空格
var _password = $.trim($password.val());
var _captcha_img = $.trim($captcha.val());
if(_name==''){
$text.text('请输入用户名');
$name.focus();
return;
}
if(_password==''){
$text.text('请输入密码');
$password.focus();
return;
}
if(captcha==""){
$text.text('请输入验证码');
return;
}
});
});3.4 admin/captcha.php (I found this picture verification code from the Internet)
<?php
/*实现简单的验证码功能*/
//开启session
session_start();
//创建一个大小为 100*30 的验证码
$image = imagecreatetruecolor(100, 30);
$bgcolor = imagecolorallocate($image, 255, 255, 255);
imagefill($image, 0, 0, $bgcolor);
$captch_code = '';
for ($i = 0; $i < 4; $i++) {
$fontsize = 6;
$fontcolor = imagecolorallocate($image, rand(0, 120), rand(0, 120), rand(0, 120));
$data = 'abcdefghijkmnpqrstuvwxy3456789';
$fontcontent = substr($data, rand(0, strlen($data) - 1), 1);
$captch_code .= $fontcontent;
$x = ($i * 100 / 4) + rand(5, 10);
$y = rand(5, 10);
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}
//就生成的验证码保存到session
$_SESSION['authcode'] = $captch_code;
//在图片上增加点干扰元素
for ($i = 0; $i < 200; $i++) {
$pointcolor = imagecolorallocate($image, rand(50, 200), rand(50, 200), rand(50, 200));
imagesetpixel($image, rand(1, 99), rand(1, 29), $pointcolor);
}
//在图片上增加线干扰元素
for ($i = 0; $i < 3; $i++) {
$linecolor = imagecolorallocate($image, rand(80, 220), rand(80, 220), rand(80, 220));
imageline($image, rand(1, 99), rand(1, 29), rand(1, 99), rand(1, 29), $linecolor);
}
//设置头
header('content-type:image/png');
imagepng($image);
imagedestroy($image);
?>## 3.5 admin/login_check.php (This is the main function code. Before that It’s called panda_work. My username to connect to the database is root and the password is 123456)
<?php
//开启Session
session_start();
header("Content-type:text/html;charset=utf-8");
$link = mysqli_connect('localhost','root','123456','panda_work');
if (!$link) {
die("连接失败:".mysqli_connect_error());
}
//接受提交过来的用户名及密码
$username = @$_POST["username"];//用户名
$password = @$_POST["password"];//密码
$captcha = @$_POST["captcha"]; //验证码
/*if($username == "")
{
//echo "请填写用户名<br>";
echo"<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";
}
if($password == "")
{
//echo "请填写密码<br><a href='login.html'>返回</a>";
echo"<script type='text/javascript'>alert('请填写密码');location='login.html';</script>";
}*/
if($captcha != @$_SESSION['authcode']) //判断填写的验证码是否与验证码PHP文件生成的信息匹配
{
echo "<script type='text/javascript'>alert('验证码错误!');location='../index.php';</script>";
return;
}
$sql = "select * from panda_admin";
$result = mysqli_query($link, $sql);
$rows = mysqli_fetch_array($result);
if($rows) {
//拿着提交过来的用户名和密码去数据库查找,看是否存在此用户名以及其密码
if ($username == $rows["name"] && $password == $rows["password"]) {
$_SESSION['username'] = $username;
//echo "验证成功!<br>";
echo "<script type='text/javascript'>alert('登陆成功');location='../web/index.html';</script>";
} else {
//echo "用户名或者密码错误<br>";
echo "<script type='text/javascript'>alert('用户名或者密码错误');location='../index.php';</script>";
//echo "<a href='login.html'>返回</a>";
}
}
?>3.6 Database (just follow what you need)
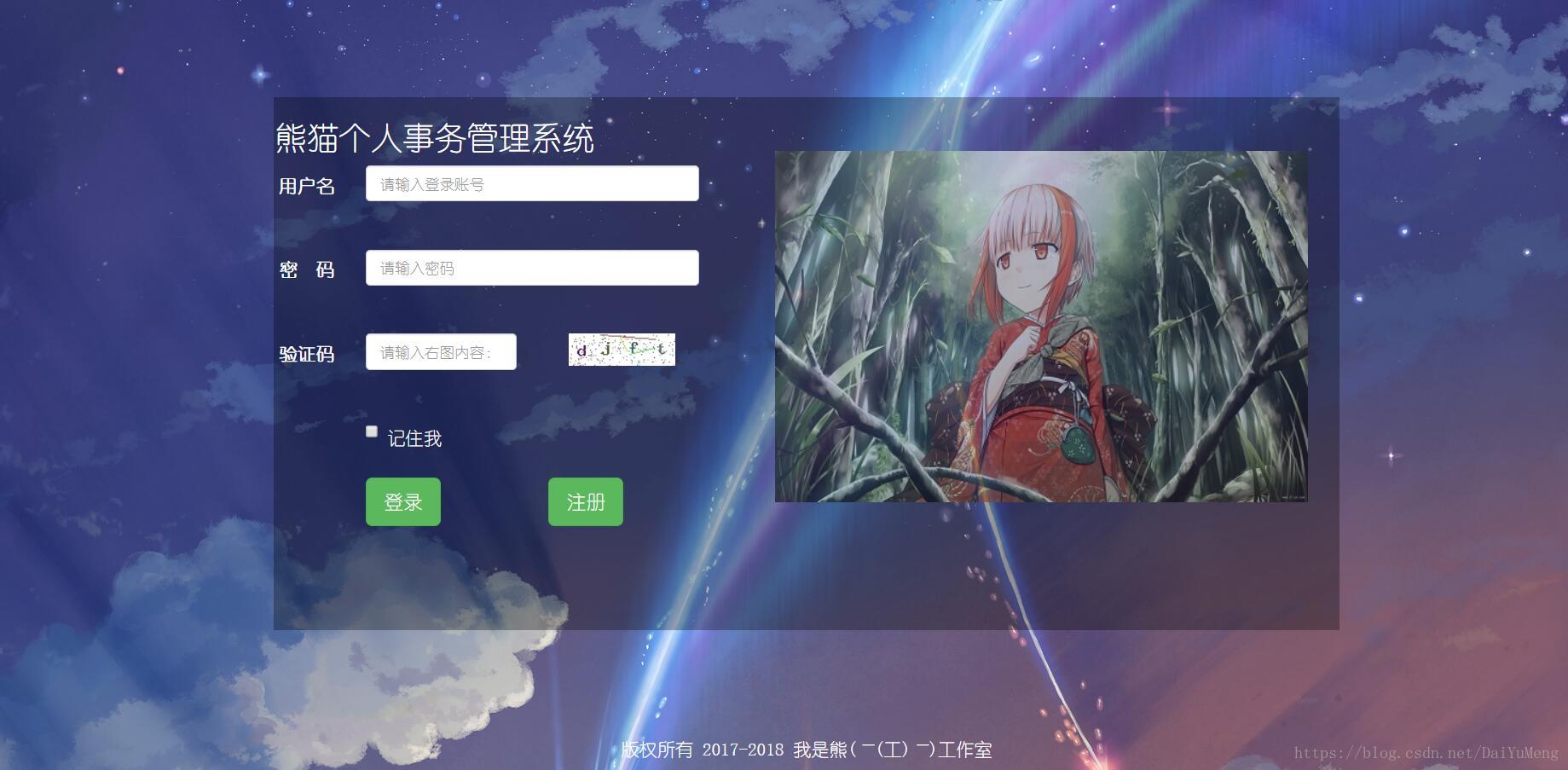
3.7 Rendering

## 4. Registration page
<!DOCTYPE html>
<html lang="en">
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./../bootstrap/css/bootstrap.min.css">
<!-- <link rel="stylesheet" type="text/css" href="../public/css/base.css"> -->
<link rel="stylesheet" type="text/css" href="../css/b_register.css">
<title>后台注册页面</title>
</head>
<body>
<span class="visible-lg"><!-- bootstrap自适应工具 大屏幕>=1200px可见 必须全屏才可以使用 或者改百分比使用-->
<p class="register">
<form action="register_check.php" method="post" enctype="multipart/form-data">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="Username" name="username">
</p>
<p class="form-group">
<label for="nickname">昵称</label>
<input type="text" class="form-control" id="nickname" placeholder="Nickname" name="nickname">
</p>
<p class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" placeholder="Password" name="password">
</p>
<p class="form-group">
<label for="confirmPassword">确认密码</label>
<input type="password" class="form-control" id="confirmPassword" placeholder="ConfirmPassword" name="confirmPassword">
</p>
<p class="form-group">
<a href="#" onclick="javascript:reflash()">
<img id="captcha_img" name="captcha_img" alt="看不清楚,换一张" border="1" src="captcha.php?r=<?php echo rand(); ?>" width=100 height=30>
</a>
<p><p>
<input type="text" class="form-control" id="captcha" placeholder="请输入上图验证码,按F5可刷新" name="captcha">
</p>
<p class="form-group">
<label for="photoFile">头像</label>
<input type="hidden" name="MAX_FILE_SIZE" value="10240000" id=""/>
<input type="file" id="photoFile" name="photoFile">
</p>
<button type="submit" name="b_register" class="col-lg-1 col-lg-offset-3">提交</button>
<p>
<a href="../index.php">
<button type="button" name="b_login" class="col-lg-1 col-lg-offset-3">返回</button>
</a>
<span class="text2"></span>
</form>
</p>
</span>
<p class="bottom">
版权所有 2017-2018 我是熊( ̄(工) ̄)工作室
</p>
</body>
<script src="./../public/js/jquery-3.1.1.min.js"></script>
<script src="./../bootstrap/js/bootstrap.min.js"></script>
<script src="./../public/js/delaunay.js"></script>
<script src="./../public/js/TweenMax.js"></script>
<script src="../js/effect.js"></script>
<script src="../js/b_register.js"></script>
</html>
body{
/*background-image: url(../picture/14.png);*/
background-size: auto;
font-size: 17px;
font-family: "幼圆";
background-image: url(../picture/19.jpg);
background-repeat:no-repeat;
/* text-align: center;*/
/*color: #00F;*/
}
.register{
width:800px;
height:600px;
margin:200px auto;
border:1px;
background-color: rgba(0, 0, 0, 0.3);
padding: 1px;
position:relative;
background-image: url(../picture/18.gif);
opacity: 0.8;
}
.bottom{
text-align: center;
color: #fff;
margin-bottom: 100px;
}
//alert($)
function reflash(){
var change = document.getElementById('captcha_img');
check.src="admin/captcha.php?r=<?php echo rand(); ?>";
}
$(document).ready(function(){//页面加载完成再加载脚本
/*点击登录按钮后做的事件处理*/
$('input[name="b_register"]').click(function(event){
var $name = $('input[name="username"]');
var $password = $('input[name="password"]');
var $confirmPassword = $('input[name="confirmPassword"]');
var $photoFile = $('input[name="photoFile"]');
var $nickname = $('input[name="nickname"]');
var $text2 = $(".text2");
var _name = $.trim($name.val());//去掉字符串多余空格
var _password = $.trim($password.val());
var _confirmPassword = $.trim($confirmPassword.val());
var _nickname = $.trim($.trim($nickname.val()));
if(_name == ''){
$text2.text('请输入用户名');
$name.focus();
return;
}
if(_nickname == ""){
$text2.text('请输入昵称');
$nickname.focus();
return;
}
if(_password == ''){
$text2.text('请输入密码');
$password.focus();
return;
}
if(_confirmPassword == ""){
$text2.text("请输入验证码");
$confirmPassword.focus();
return;
}
if(_password !=_confirmPassword){
$text2.text("两次输入的密码不一致");
$password.focus();
return;
}
if (_photoFile == "") {
$text2.text("请选择一个图片文件");
$photoFile.focus();
return;
}
});
});
# 也 You need to create a new storage file UPLOADS under the Admin folder)
r ##4.5 admin/register_check.php (it shares a data table with the login module)
<?php
//1.处理文件信息
$fileArr = @$_FILES["photoFile"];//input标签中的name
//将文件信息保存在变量中
$name = @$fileArr['name'];//文件名
$type = @$fileArr["type"];//文件类型
$tmp_name = @$fileArr["tmp_name"];//文件临时存储位置的文件名
$error = @$fileArr["error"];//文件的错误信息
$size = @$fileArr["size"];//文件的大小
//2.新建存储文件的目录
$filePath = "uploads";
function createDir($filePath){
if(!file_exists($filePath)){
$res = mkdir($filePath);
if($res){
echo "创建成功";
}
}
}
createDir($filePath);
//因为要上传的文件为图片,所以此时设置允许的后缀名如下,如果其他文件则修改为txt等后缀
$allowExt=["image/png","image/jpeg","image/gif"];
//3.判断文件是否上传成功
if($error===UPLOAD_ERR_OK){//UPLOAD_ERR_OK==0,上传成功
if(!in_array($type,$allowExt)){//如果类型不在数组中
exit("非法类型文件");
}
//判断后缀正确但不是图片的文件
if(!getimagesize($tmp_name)){
exit("不是真正的一张图片");
}
$ext = pathinfo($name)["extension"];//获取文件后缀
$uniname = time().".".$ext;//生成一个唯一的文件名
$destination = $filePath."/".$uniname;
//4.move_uploaded_file将上传的文件移动到新位置。 若成功,则返回 true,否则返回 false
$res = move_uploaded_file($tmp_name,$destination);
if($res){//上传成功
//把图片服务器连接传出去:拼接出一个图片的src
$server = @$_SERVER["HTTP_ORIGIN"];
$rootDir = pathinfo($_SERVER["REQUEST_URI"])["dirname"];
$imgPath = $server.$rootDir."/".$destination; //图片的src
//echo "<img src='{$imgPath}'>";//输出图片
$_SESSION['imgPath'] = $imgPath;
}
else{
echo "<script type='text/javascript'>alert('上传失败!');location='register.html';</script>";
}
}
else{//上传失败,给出错误提示
switch ($error) {
case UPLOAD_ERR_INI_SIZE://1
die("上传的文件超过了PHP配置中upload_max_file大小的最大值");//die();结束程序
break;
case UPLOAD_ERR_FORM_SIZE://2
die("上传的文件超过了HTML表单中隐藏域MAX_FILE_SIZE中value选项指定的值");
break;
case UPLOAD_ERR_NO_TMP_DIR://6
die("没有找不到临时文件夹");
break;
case UPLOAD_ERR_CANT_WRITE://7
die("文件写入失败");
break;
case UPLOAD_ERR_EXTENSION://8
die("php文件上传扩展没有打开");
break;
case UPLOAD_ERR_PARTIAL://3
die("文件只有部分被上传");
break;
default:
break;
}
}
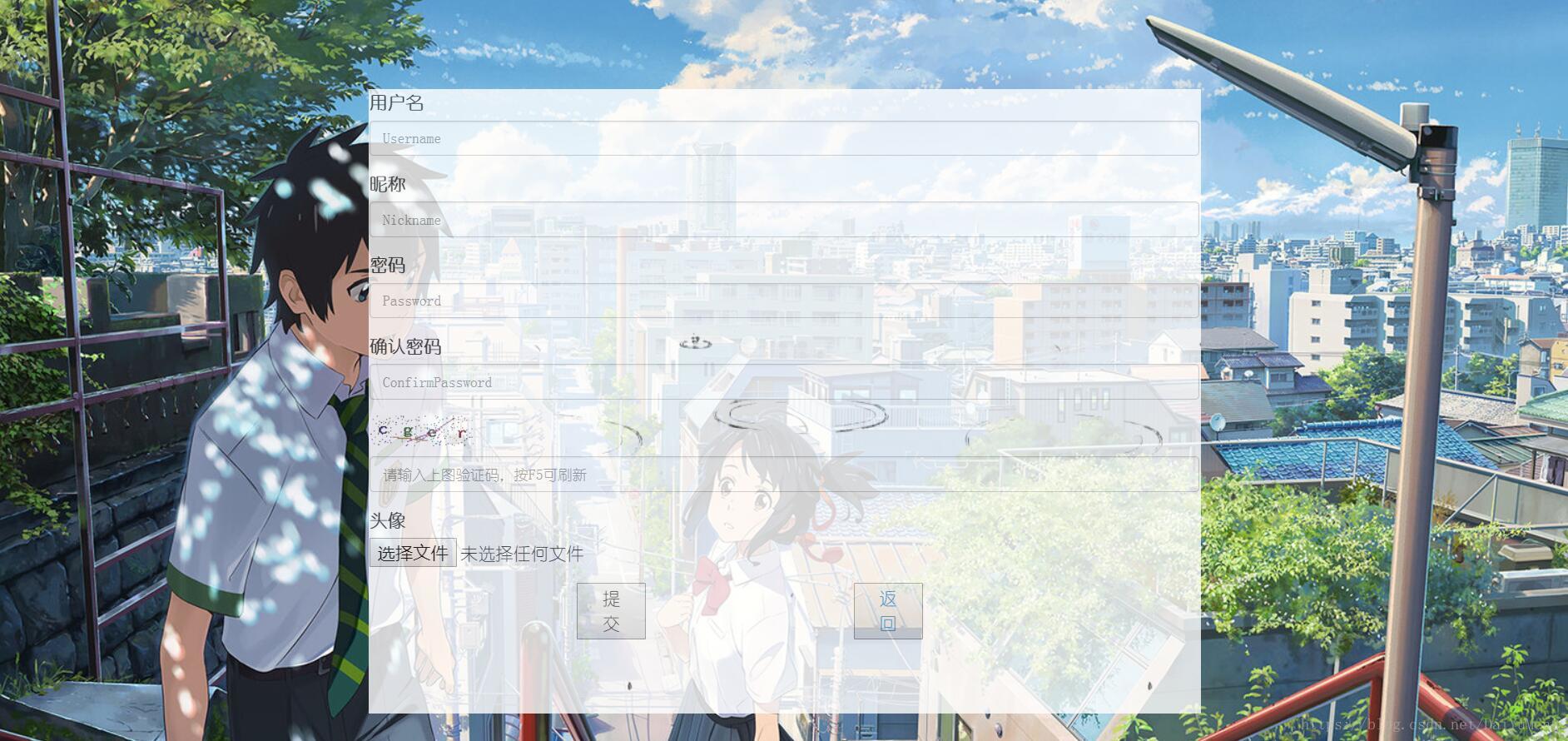
?>4.6 Rendering (background image source from the Internet)
Finally
: After verification by myself, the two basic functions of registration and login can be achieved, and the interaction with the database is not a problem.Related recommendations: 
php queue processing: PHP message queue implementation principle (Pictures and text)
The above is the detailed content of Use php to implement simple background registration and login (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo



