Learn the solution to js mouse click triggering move-in event
Mouse events are triggered when the mouse button is pressed (left or right button). Cannot be triggered via keyboard. What is the order in which mouse events are triggered? Detailed examples are given below.
Mouse events
There are 9 mouse events defined in DOM3 level events.
mousedown: Triggered when the mouse button is pressed (left or right button). Cannot be triggered via keyboard.
mouseup: Triggered when the mouse button is released and pops up. Cannot be triggered via keyboard.
click: Triggered when clicking the left button of the mouse or pressing the Enter key. This is important to ensure accessibility, meaning that the onclick event handler can be executed by both keyboard and mouse.
dblclick: Triggered when double-clicking the left button of the mouse.
mouseover: Move the mouse over the target element. Fired when the mouse moves over its descendant element.
mouseout: The mouse moves out of the target element.
mouseenter: Triggered when the mouse moves into the range of the element. This event does not bubble up, that is, it does not trigger when the mouse moves over its descendant elements.
mouseleave: Triggered when the mouse moves out of the element range, This event does not bubble , that is, it will not trigger when the mouse moves to its descendant elements.
mousemove: Triggered continuously when the mouse moves inside the element. Cannot be triggered via keyboard.
note:
The click event will be triggered only when the mousedown and mouseup events are triggered successively on an element. The dblclick event will be triggered only when two click events are triggered one after another.
If either mousedown or mouseup is canceled, the click event will not be triggered. If the click event is canceled directly or indirectly, the dblclick event will not be triggered.
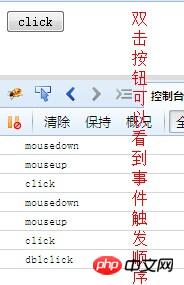
1. The sequence of event triggering
Example: Take a look at the events triggered above by double-clicking the button.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>View Code

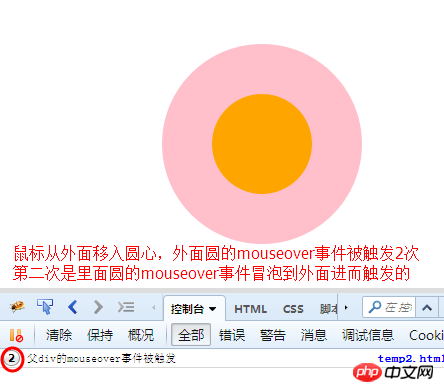
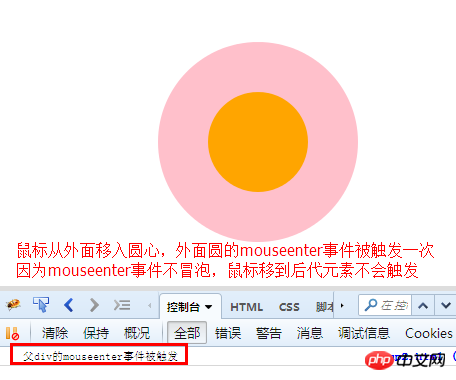
2. The difference between mouseenter and mouseover
Difference:
## The #mouseover event bubbles up, meaning it fires when the mouse is moved over its descendant elements. The mouseenter event does not bubble, which means that it will not trigger when the mouse moves over its descendant elements. Example:<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>View Code


:mouseover corresponds to mouseout, mouseenter corresponds to mouseleave. The effect can be seen by uncommenting the above code.
The hover API in jquery is a combination of mouseenter and mouseleave.
3. Left and right mouse buttons
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>Related recommendations:
The above is the detailed content of Learn the solution to js mouse click triggering move-in event. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.






