 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed analysis of the source code of the Element UI table component
Detailed analysis of the source code of the Element UI table component
Detailed analysis of the source code of the Element UI table component
This article starts with the most basic table as shown in the figure below and analyzes the table component source code. I have cut down the original source code of the table component. This article only explains the important code snippets. It is recommended to download the code to run the project and read along with the article.
Ideas
<template> <p> <!-- 隐藏列: slot里容纳table-column --> </p> <p> <slot></slot> </p> <p> <table-header> </table-header> </p> <p> <table-body> </table-body> </p> </template>
State management between table, table-header, table-body and table-column is done through table-store. table-header and table-body monitor table-store data, and trigger table-header and table-body to re-render whenever the table changes table-store data.
table-column binds the corresponding renderCell function to the column data column for use when rendering the table-body. The table-column component itself does not do any rendering. So you'll see that the template hides it. There is also table-header and table-body that are rendered through the render function.
Initialization sequence

##table
- Initialize store
data() { const store = new TableStore(this); return { store, }; }Copy after login - Share the store to table-header and table-body
<p> <table-header></table-header> </p> <p> <table-body></table-body> </p>
Copy after login - Store data to the store for table-body gets data and renders it
watch: { data: { immediate: true, handler(value) { // 供 table-body computed.data 使用 this.store.commit('setData', value); // ...... } }, },Copy after login - Set tableId
created() { //..... this.tableId = `el-table_${tableIdSeed}`; //..... }Copy after login - Call updateColumns to trigger table-header and table-body secondary render updates , mark mounted completed
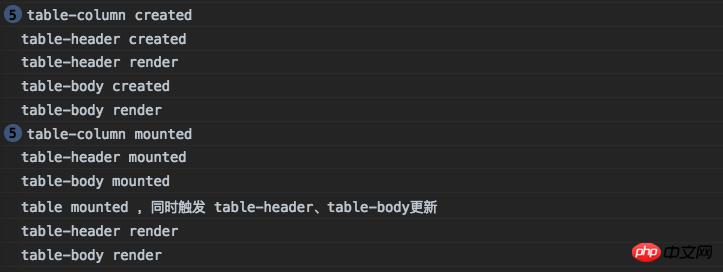
mounted() { // ..... this.store.updateColumns(); // ..... this.$ready = true; }Copy after login
- Generate column and bind column
- renderCell Function
For table-body use
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">created(){ // ......... let column = getDefaultColumn(type, { id: this.columnId, columnKey: this.columnKey, label: this.label, property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop type, // selection、index、expand renderCell: null, renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112 width, formatter: this.formatter, context: this.context, index: this.index, }); // ......... // 提table-body使用, table-body.js line 69 column.renderCell = function (createElement, data) { if (_self.$scopedSlots.default) { renderCell = () => _self.$scopedSlots.default(data); //<template> //<span>{{row.frequentlyUsed | formatBoolean}}</span> //</template> } if (!renderCell) {// table-header不渲染index列的走这里, /*<p>王小虎</p>*/ renderCell = DEFAULT_RENDER_CELL; } // <eltablecolumn></eltablecolumn> return <p>{renderCell(createElement, data)}</p>; }; }</pre><div class="contentsignin">Copy after login</div></div>Fill the store.state._columns array with data -
mounted() { // ...... owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null); }Copy after login
table-store has two very important attributes _columns and data. _columns saves the relevant information of the columns, and data saves the table data passed in by the developer. There are also two important functions insertColumn and updateColumns.
- insertColumn fills data for _columns
-
TableStore.prototype.mutations = { insertColumn(states, column, index, parent) { let array = states._columns; // ...... if (typeof index !== 'undefined') { // 在index的位置插入column array.splice(index, 0, column); } else { array.push(column); } // ..... }, }Copy after loginupdateColumns filters _columns to get columns -
TableStore.prototype.updateColumns = function() { const states = this.states; const _columns = states._columns || []; const notFixedColumns = _columns.filter(column => !column.fixed); // ..... const leafColumns = doFlattenColumns(notFixedColumns); // ..... states.columns = [].concat(leafColumns); // .... }Copy after login
table-header, table-body all have the following attributes
props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}The working principle of these two components is to monitor column data Change to trigger render. In the mounted phase of the table component, updateColumns will be called to update the columns, thereby triggering table-header and table-body to be re-rendered.
In addition, table-body will also monitor data changes and trigger render. For example, when the component is loaded, a request is sent, data is assigned to the request response, and the table-body is re-rendered.
computed: {
data() {
// table.vue watch.data 中 调用 setData 在store 中存储 data
return this.store.states.data;
},
},Related recommendations:
Analysis of the reasons for binding this in React componentsAnalysis of batch asynchronous updates and nextTick principles in Vue source code
The above is the detailed content of Detailed analysis of the source code of the Element UI table component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to modify element.style
Nov 24, 2023 am 11:15 AM
How to modify element.style
Nov 24, 2023 am 11:15 AM
Methods for element.style to modify elements: 1. Modify the background color of the element; 2. Modify the font size of the element; 3. Modify the border style of the element; 4. Modify the font style of the element; 5. Modify the horizontal alignment of the element. Detailed introduction: 1. Modify the background color of the element, the syntax is "document.getElementById("myElement").style.backgroundColor = "red";"; 2. Modify the font size of the element, etc.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



