
The content shared with you in this article is about how to use the Selectize.js plug-in to process the tag input control. The content is very detailed. Next, let’s take a look at the specific content. I hope it can help everyone.
Originally, there are many input controls for processing tags, such as select2 and chosen. Each has its own advantages, but each also has its own shortcomings. Choose a simple plug-in today: selectize.js Github: https://github.com/selectize/….

The feature of Selectize.js is that it is easy to use. Let’s see how to use it.
Introduce project files
<link> <link> <script></script>
selectize.bootstrap3.min.css is not necessary, and it is not as beautiful as the native UI, but it is better than the bootstrap style.

Initialization is simpler
<input>
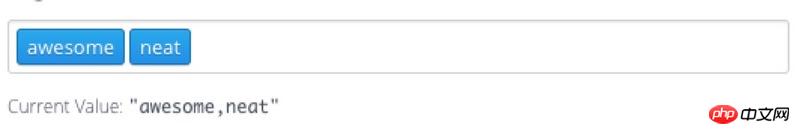
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
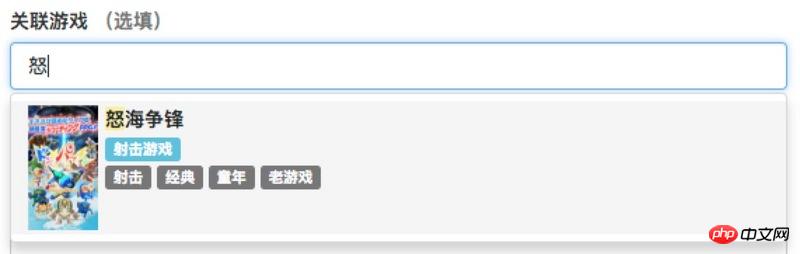
});You can only enter a simple tag, and a more complicated one will be completely useless. If you want to achieve For tags with complex layouts like the one shown in the figure, and to be able to load data from a remote server, you still have to spend some time configuring the options.
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i ' + escape(item.tags[i]) + '');
}
return '<p>' +
'</p><p><img src="/static/imghw/default1.png" data-src="' + escape(item.avatar) + '" class="lazy" alt="How to use the Selectize.js plugin to handle tag input controls" ></p>' +
'<p>' +
'</p><p><strong>' + escape(item.title) + '</strong></p>' +
'<span>' + escape(item.category) + '</span>' +
'<p>' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'' +
'';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});Related recommendations:
Detailed analysis of the source code of the Element UI table component
##axios source code analysis how to implement an HTTP request library
The above is the detailed content of How to use the Selectize.js plugin to handle tag input controls. For more information, please follow other related articles on the PHP Chinese website!




