WeChat applet development: workflow built on Gulp
Currently, when developing WeChat mini programs, there are roughly four available technical solutions, namely: native development of WeChat mini programs, using the wepy framework, using the mpvue framework, and using the taro framework
will be continuously updated. thank you for your support.
WeChat applet development workflow based on Gulp
Applicable scenarios
Three development options, each with its own advantages and disadvantages. Using third-party framework development, you can enjoy the development convenience brought by the framework, but for the many new features and functions of the mini program, such as WXS module, custom components and Plug-ins , etc. are restricted by third-party frameworks and cannot be used.
The development model of native small programs is too simple. In terms of style, students who are used to writing less, stylus and sass will not be able to tolerate the writing method of wxss. Based on this, I decided to use gulp is an automated tool to build a set of basic templates for WeChat applet development. On the basis of fully retaining the functions and characteristics of WeChat applet, you can also use less to write styles and add image compression. , command line to quickly create templates and other features, so developed, happy, happy!
github行
Features
WeChat applet project built based on
gulp lessAutomatic compression of project images
ESLint code inspection
Use the command line to quickly create
page,templateandcomponent
Getting Started
0. Before starting, please make sure that node and npm have been installed and installed globally. gulp-cli
$ npm install --global gulp-cli
1. Download the code
$ git clone https://github.com/YangQiGitHub/wx-miniprogram-boilerplate.git
2. Enter the directory and install the dependencies
$ cd wx-miniprogram-boilerplate && npm install
3. Compile the code, generate the dist directory, and use the developer tools to open the dist Directory
$ npm run dev
4. Create a new page, template or component
gulp auto -p mypage 创建名为mypage的page文件 gulp auto -t mytpl 创建名为mytpl的template文件 gulp auto -c mycomponent 创建名为mycomponent的component文件 gulp auto -s index -p mypage 复制pages/index中的文件创建名称为mypage的页面
5. Compile before uploading the code
$ npm run build
6. Upload the code, review and release
Project Structure
wx-miniprogram-boilerplate ├── dist // 编译后目录 ├── node_modules // 项目依赖 ├── src │ ├── components // 微信小程序自定义组件 │ ├── images // 页面中的图片和icon │ ├── pages // 小程序page文件 │ ├── styles // ui框架,公共样式 │ ├── template // 模板 │ ├── utils // 公共js文件 │ ├── app.js │ ├── app.json │ ├── app.less │ ├── project.config.json // 项目配置文件 │ └── api.config.js // 项目api接口配置 ├── .gitignore ├── .eslintrc.js // ESLint ├── package-lock.json ├── package.json └── README.md
Gulp Description
Tasks: dev 开发编译,同时监听文件变化 build 整体编译 clean 清空产出目录 wxml 编译wxml文件(仅仅copy) js 编译js文件,同时进行ESLint语法检查 json 编译json文件(仅仅copy) wxss 编译less文件为wxss img 编译压缩图片文件 watch 监听开发文件变化 auto 自动根据模板创建page,template或者component(小程序自定义组件) gulp auto 选项: -s, --src copy的模板 [字符串] [默认值: "_template"] -p, --page 生成的page名称 [字符串] -t, --template 生成的template名称 [字符串] -c, --component 生成的component名称 [字符串] --msg 显示帮助信息 [布尔] 示例: gulp auto -p mypage 创建名为mypage的page文件 gulp auto -t mytpl 创建名为mytpl的template文件 gulp auto -c mycomponent 创建名为mycomponent的component文件 gulp auto -s index -p mypage 复制pages/index中的文件创建名称为mypage的页面
Q&A
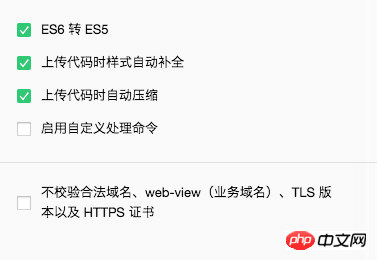
Q: Why are js conversion, style completion and code compression not added to the workflow?
A: WeChat developer tools come with functions such as babel converting ES6 to ES5, style completion, and js code compression. No additional additions are required in this workflow. 
Q: What are the uses of the files in the _template directory?
A: Use the gulp auto command to automatically generate files. The -s parameter can specify the copy object. By default, it is the folder in the corresponding directory. The files in _template are copy objects. Developers can customize files under _template based on business needs.
Q: Will the files in the _template directory be compiled into the dist directory?
A: No.
TODO
[x] Code comments
- ##[x] Standard command line usage
- [x] eslint
- [ ] Introduce commonly used CSS libraries, such as weui and the like
Practical Tutorial on WeChat Mini Program Development: Developing Running WeChat Mini Program
WeChat Mini Program Development
Video: Video tutorial on developing WeChat mini programs
The above is the detailed content of WeChat applet development: workflow built on Gulp. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.




