 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How do PHP and MySql implement reading of background data? (Code)
How do PHP and MySql implement reading of background data? (Code)
How do PHP and MySql implement reading of background data? (Code)
There are many ways to realize background data reading. Next, I will share with you PHP MySql to realize background data reading. Here, we use PHP’s php_mysqli extension. So, first understand some basics. How to use it.
1. Connect to the database using
mysqli_connect()
Parameters: ① Host address ② MYSQL user name ③ MYSQL password ④ Select the database to connect to ⑤ Port number
Return: Return if the connection is successful The identifier of the resource type. If it fails, it returns false
If we establish more than one connection with Mysql, then various functions that operate the database in the future must pass in the returned connection symbol
If we establish only one connection with Mysql One, then there is no need to pass in this identifier to various functions that operate the database in the future
2. Set the character set encoding format
mysqli_set_charset();
3. Execute the SQL statement
If it is addition, deletion or modification, it will return the success of Boolean type
If it is a query, it will return the resource result set
$res=mysqli_query();
4. Process the result set
mysqli_fetch_assoc($res); Return associative array
mysqli_fetch_row($res); Return index array
mysqli_fetch_object($res); Return object
mysqli_fetch_field($res); Return the field information of each column in the result set (Field name, table name, database name, field type)
mysqli_data_seek($res, 0); Set the result set pointer position to zero, and reset the result set to the beginning
mysqli_free_result( $res); Release the query resource result set
mysqli_close($conn); Close the database connection
Let’s implement a simple registration and login function.
First mention the general configuration into a PHP file, and then import it later
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
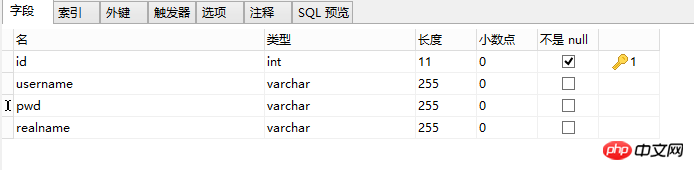
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");Create a table in the database to access user information. Here I have created a table named submit in mydb database.

The first thing to do is to register the function. Registration is to save the information in the user input form into the table of the background database.
The following is the style of the registration page, nothing Easy to say, just remember the name ID<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户注册</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</p>
<p class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</p>
<p class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</p>
</form>
</p>
</p>The key point is to see how to use JQuery to POST data to the background
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>
After the background php file receives the data, it will operate the database through SQL statements and store the data in the table
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}In this way, click the registration button to save the entered information into the table. After success, jump to the login page
The following is the login page. The login function needs to read the user name and password information stored in the table
Login page Not much to say about the style. Also remember the required name and ID
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户登录</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</p>
</form>
</p>
</p>The key point is the JQ code
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
$.post("doLogin.php",{
"userName":userName,
"pwd":pwd
},function(data){
alert(data);
if(data=="登录成功"){
location = "index.php";
}else{
alert("用户名或密码有误!");
}
});
});
});
</script>The JQ code of the above landing page What is done is to get the user name and password information read from the database in the background login PHP file and compare it with the new input by the user. If true, the login is successful. Then the background login page How to write it is very simple. After reading the information from the table through the SQL statement, it can be returned to the front desk login page
Related recommendations: The above is the detailed content of How do PHP and MySql implement reading of background data? (Code). For more information, please follow other related articles on the PHP Chinese website!<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
Session hijacking can be achieved through the following steps: 1. Obtain the session ID, 2. Use the session ID, 3. Keep the session active. The methods to prevent session hijacking in PHP include: 1. Use the session_regenerate_id() function to regenerate the session ID, 2. Store session data through the database, 3. Ensure that all session data is transmitted through HTTPS.
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.



