
The public members of events in DOM include properties and methods. The types of events triggered are different, and the available properties and methods are different. However, all events in the DOM have public members. This article mainly introduces the public members (properties and methods) of events in javaScript events. It is very good and has reference value. Friends in need can refer to it
1. Public members of the event object
1. Public members of the event in the DOM
The event object contains and creates it Properties and methods related to specific events. The types of events triggered are different, and the available properties and methods are different. However, all events in the DOM have the following public members.

a. Compare currentTarget and target
Inside the event handler, the object this is always equal to the value of currentTarget, while target only contains the actual target of the event .
For example: There is a button on the page, and a click event is registered in the body (the parent node of the button). When the button is clicked, the click event will bubble up to the body for processing.
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
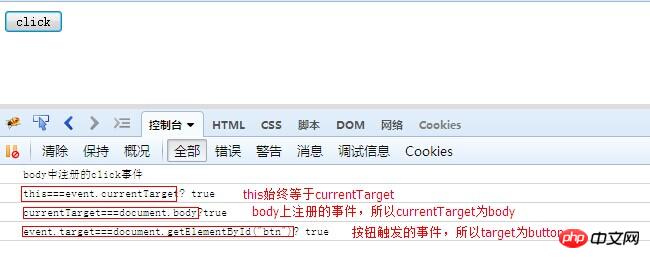
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>The running result is:

b. Through the type attribute, it can be processed in a function Multiple events.
Principle: By detecting the event.type attribute, different events are processed differently.
Example: Define a handler function to handle three types of events: click, mouseover, mouseout.
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>Running effect: Click the button and a pop-up box will pop up. When the mouse passes over the button, the button background color changes to pink; when the mouse leaves the button, the background color returns to the default.
c, stopPropagation() and stopImmediatePropagation() comparison
Same: stopPropagation() and stopImmediatePropagation() can both be used to cancel further capturing or bubbling of events.
Difference: The difference between the two is that when an event has multiple event handlers, stopImmediatePropagation() can prevent subsequent event handlers from being called.
Example:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
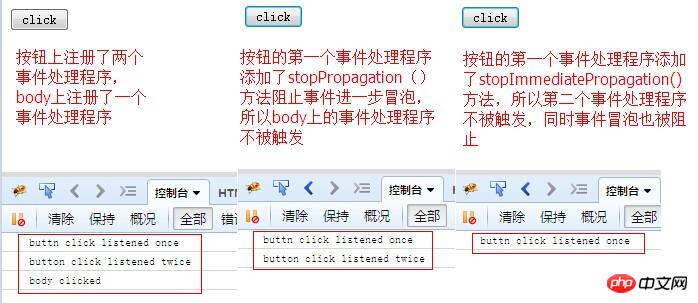
</body>Operation effect:

d、eventPhase
The eventPhase value is 1 in the capture phase, 2 in the target phase, and 3 in the bubbling phase.
Example:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>Operation effect:

2, Public members of events in IE
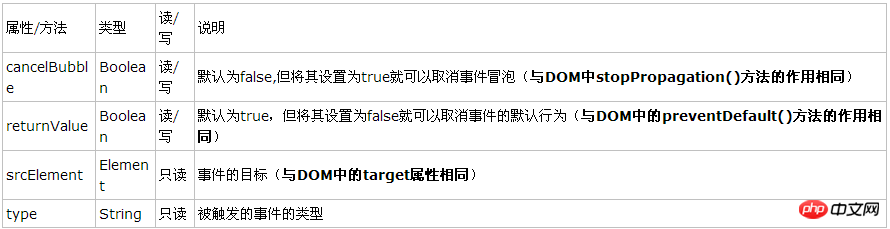
The properties and methods of events in IE, like DOM, vary with event types, but there are also some public members that all objects have, and these Most members have corresponding DOM attributes or methods.

The above is the javaScript event learning summary introduced by the editor (4) related knowledge of the public members (properties and methods) of event. I hope it will be useful to everyone. Help, if you have any questions please leave me a message!
The above is the detailed content of A clever talk about the two public members of event in JavaScript events: properties and methods. For more information, please follow other related articles on the PHP Chinese website!




