 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 An introduction to WeChat mini games based on WeChat development tools
An introduction to WeChat mini games based on WeChat development tools
An introduction to WeChat mini games based on WeChat development tools
The article explains it in detail, allowing you to get started quickly. First install the development tools,Go to the Developer Tools Download Page, and download the corresponding installation package according to your operating system for installation. Next, you can develop WeChat mini games.
Your first mini game
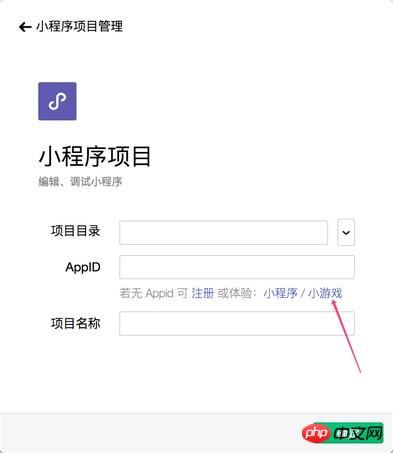
Create a new project, select the mini program project, and select the hard disk path where the code is stored . Currently, the mini-game does not provide public registration. You can click to experience the mini-game using the AppID-less mode. Give your project a nice name, and finally, check "Create a game quick start template" (note: you have to select an empty directory to have this option), click OK, and you will get your first It's a little game.

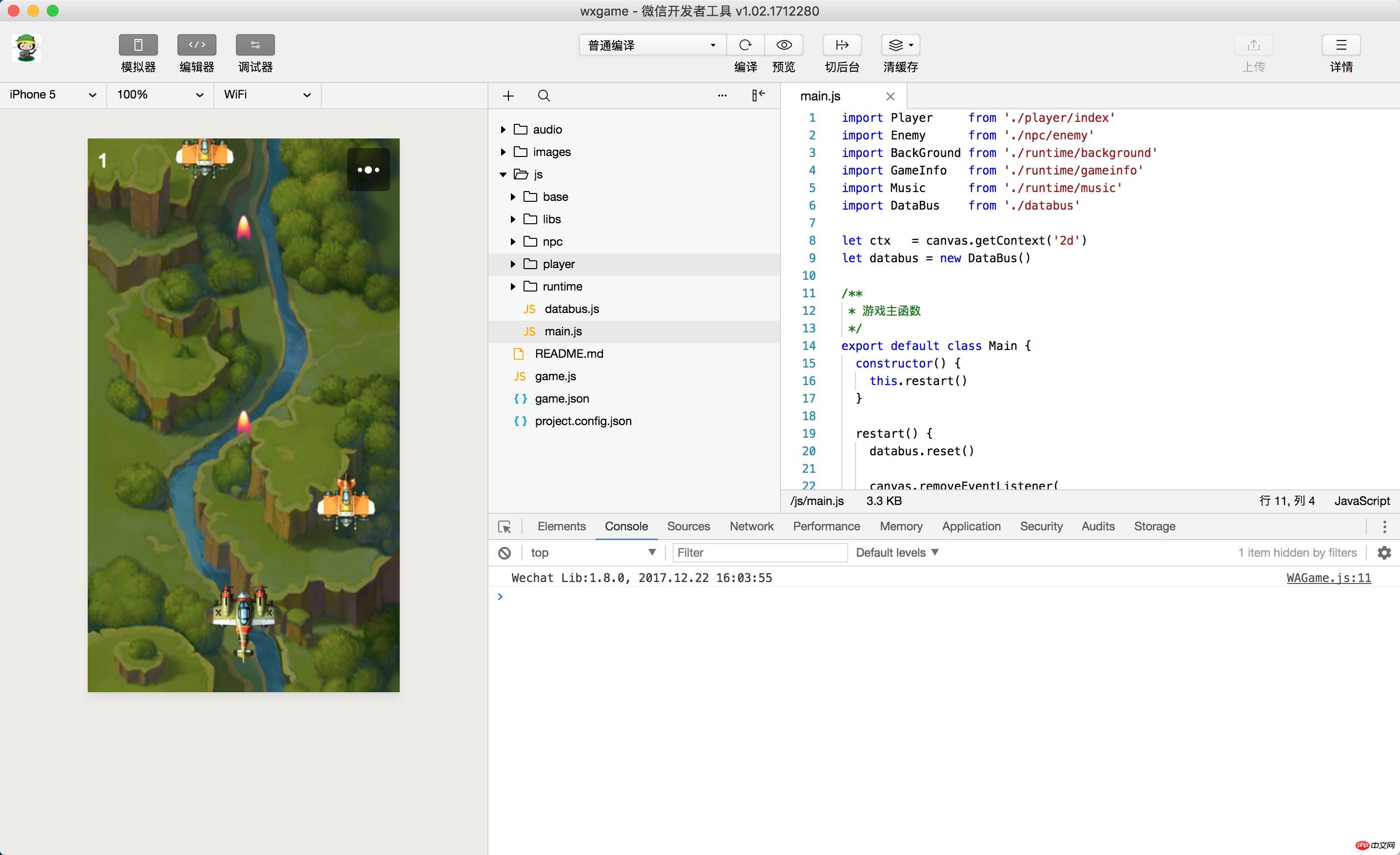
Click Compile on the top menu to preview your first mini-game in the IDE.

Real device preview
Click tool You can see the performance of this mini-game in the simulator interface on the left side of the tool by pressing the compile button. Click the preview button to experience your first mini-game on your phone through WeChat scanning.

##File structure
Mini games only The following two necessary files:
game.js mini-game entry file
game .json configuration file
Configuration
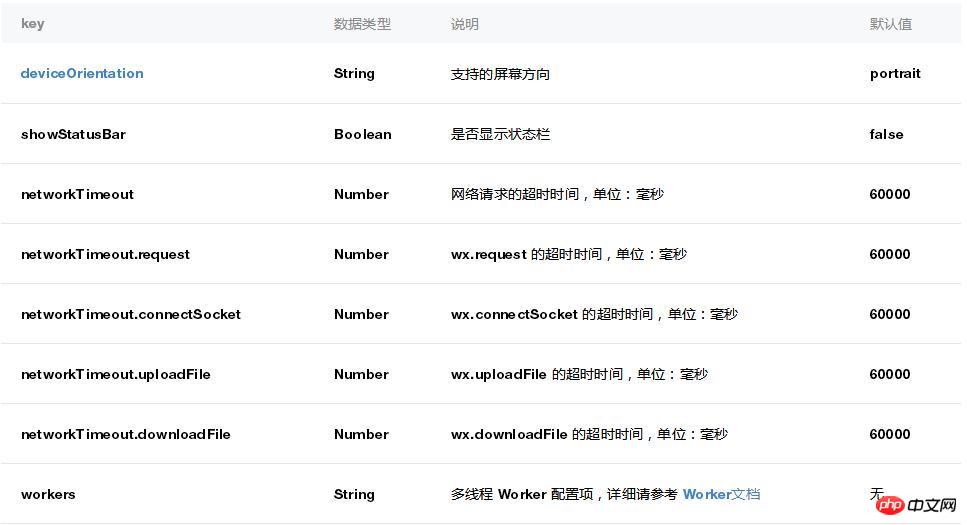
Small game developers write in the root directory A game.json file is configured. Developer tools and clients need to read this configuration to complete related interface rendering and property settings.

##deviceOrientation

Example configuration
| ##1 2 3 4 5 ##6 7 ##8 9 ## {
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5
000,
"downloadFile": 5000
}
}Copy after login |
You can only use JavaScript to write mini-games. The running environment of the mini game is a JavaScript VM bound with some methods. Unlike the browser, this running environment does not have BOM and DOM API, only wx API. Next, we will introduce how to use wx API to complete basic functions such as creating canvas, drawing graphics, displaying pictures, and responding to user interaction.
Create Canvas
Call the wx.createCanvas() interface to create a Canvas object.
##1
varcanvas = wx.createCanvas() Copy after login 此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。 通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
显示图片 通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。
设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。
创建多个 Canvas 在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。 以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。
为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。
动画 在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持:
另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。 触摸事件 响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API:
相关文章: 相关视频: The above is the detailed content of An introduction to WeChat mini games based on WeChat development tools. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
AI Hentai GeneratorGenerate AI Hentai for free. 
Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
2 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
4 weeks ago
By DDD
R.E.P.O. Save File Location: Where Is It & How to Protect It?
1 months ago
By DDD
R.E.P.O. Best Graphic Settings
2 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Seashell Riddle Solution
1 weeks ago
By DDD

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu  Quark browser usage tutorial
Feb 24, 2024 pm 04:10 PM
Quark browser usage tutorial
Feb 24, 2024 pm 04:10 PM
Quark Browser is a very popular multi-functional browser at the moment, but most friends don’t know how to use the functions in Quark Browser. The most commonly used functions and techniques will be sorted out below. Next, the editor will guide users. Here is a summary of the multi-functional usage tutorials of Quark Browser. Interested users can come and take a look together! Tutorial on how to use Quark Browser [2024-01-09]: How to scan test papers to see answers on Quark [2024-01-09]: How to enable adult mode on Quark Browser [2024-01-09]: How to delete used space on Quark [2024 -01-09]: How to clean up the Quark network disk storage space [2024-01-09]: How to cancel the backup of Quark [2024-01-09]: Quark  Upgrading numpy versions: a detailed and easy-to-follow guide
Feb 25, 2024 pm 11:39 PM
Upgrading numpy versions: a detailed and easy-to-follow guide
Feb 25, 2024 pm 11:39 PM
How to upgrade numpy version: Easy-to-follow tutorial, requires concrete code examples Introduction: NumPy is an important Python library used for scientific computing. It provides a powerful multidimensional array object and a series of related functions that can be used to perform efficient numerical operations. As new versions are released, newer features and bug fixes are constantly available to us. This article will describe how to upgrade your installed NumPy library to get the latest features and resolve known issues. Step 1: Check the current NumPy version at the beginning  Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.  What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily  In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.  DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we  Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones. 
|




