
This article introduces you to the article about using laravel-echo-server to build an event broadcast platform. It has a good reference value and I hope it can help friends in need.
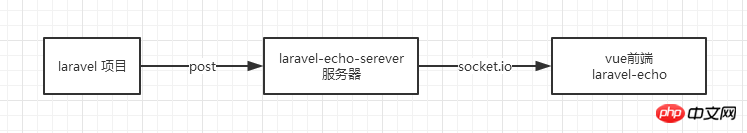
This article records the implementation process of laravel background broadcasting messages to the vue frontend encountered in previous projects. Laravel does not have a built-in Socket.IO server implementation, but there is a third-party implemented Socket.IO driver: laravel-echo-server, which is equivalent to a middleware; technical points: laravel laravel-echo-server vue/laravel- echo

For detailed introduction, please see: https:/ /github.com/tlaverdure...
laravel-echo-serverThe server is built directly in the laravel project: ① Install laravel-echo-server globally: npm install laravel-echo-server -g;
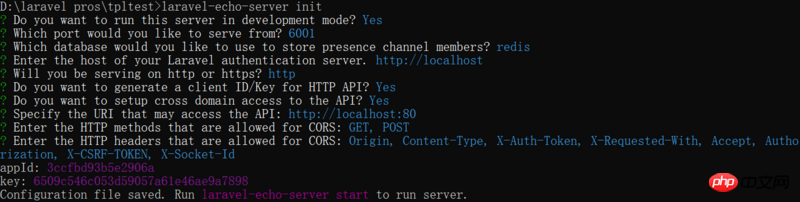
② Enter the laravel project in the console and run the command: laravel-echo-server init

There will be an extra laravel-echo-server.json file in the laravel project, which contains all configuration information;
③ Start the service by running laravel-echo-server start command line
laravel-echo-serverServer independent deploymentWe found that, In fact, as long as there is a laravel-echo-server.json file to start the service, then obviously the service can be deployed independently from the laravel project (you don't have to worry about it if it's not necessary).
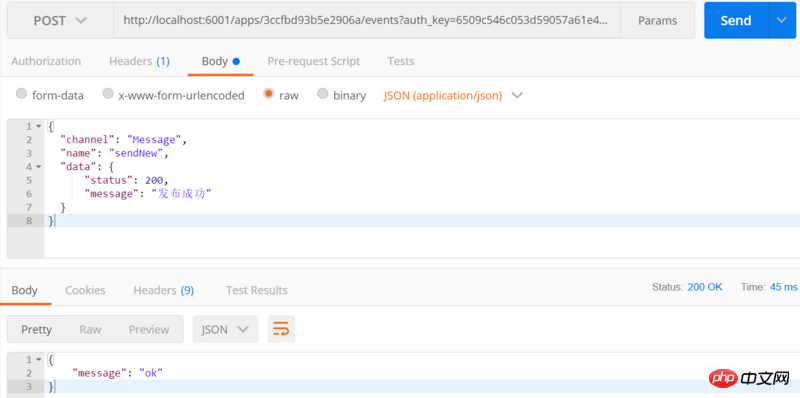
Use Http to push messages to the laravel-echo-server server. The format is as follows:
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'
Test with postman:

The test was successful, laravel-echo-serverthe server was built successfully
DefinitionBroadcastHttpPush.phpAs an interface
<?php namespace App\HelpTrait;
use GuzzleHttp\Client;
trait BroadcastHttpPush
{
public function push($data)
{
$baseUrl = env('WEBSOCKET_BASEURL', 'http://localhost:6001/');
$appId = env('WEBSOCKET_APPID', '3ccfbd93b5e2906a');
$key = env('WEBSOCKET_KEY', '6509c546c053d59057a61e46ae9a7898');
$httpUrl = $baseUrl . 'apps/' . $appId . '/events?auth_key=' . $key;
$client = new Client([
'base_uri' => $httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
}Use:
<?php namespace App\Controllers;
use App\HelpTrait\BroadcastHttpPush;
class SendMessage
{
use BroadcastHttpPush;
public function index()
{
$broadcastChannel = array(
"channel" => "private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
}DefinitionUserActionNotification.vue
<template>
<p>
</p>
</template>
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
export default {
mounted() {
window.io = io
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
})
window.Echo.private('Message').listen('.sayHello', (res) => {
if (res.status === 200) {
console.log(res.message)
} else {
console.log('something wrong!')
}
})
}
}
</script>
<style></style>Note : EventsayHello must be preceded by ., otherwise you need to bring the domain name space of the event;
Related recommendations:
How does Laravel operate the database? Three ways of Laravel database operation (code)
How to create a response in Laravel 5.5? Introduction to creating responses (code)
The above is the detailed content of How to use laravel-echo-server to build an event broadcast platform. For more information, please follow other related articles on the PHP Chinese website!




