 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS encapsulated array prototype: introduction to the use of sort method
JS encapsulated array prototype: introduction to the use of sort method
JS encapsulated array prototype: introduction to the use of sort method
This article introduces you to the article about JS encapsulated array prototype: an introduction to the use of the sort method. It has a good reference value. I hope it can help friends in need.
Based on native JS encapsulation of the sort method on the array prototype
I recently learned about the encapsulation of built-in methods on the array prototype, which strengthened my ability to encapsulate methods with native JS and further understood The process of encapsulating array methods and the functions implemented. Although I didn't go deep into the bottom layer and understand the source code. The following solutions are all based on personal understanding of functions implemented using pure native JS. If there is something wrong, you can tell me in the comments
First, let’s take a look at the function, parameters, and return value of the method. Whether the original array is Changes
The sort method is mainly used for sorting arrays
The parameters are divided into two types:
One: pass The parameter is a function (the sorting mainly depends on the return value of the function)
Another method: passing is not a function, or does not pass it (as long as it is not a function, the original sorting process will not be affected) Impact)
The return value of the method is the sorted array of the original array
The original array has changed, it is the sorted array
Secondly, let’s take a look at the comparison between the various situations to be handled by the sort method
Case 1:No parameter implementation for string array SortingCase 2:No-parameter implementation for sorting arrays of type numberCase 3:No-parameter implementation for sorting arrays of mixed types such as strings and numbers SortingCase 4:With parameters, implement sorting of numerical data of type numberCase 5:With parameters, sort() sorts the custom attributes of simple object ListCase 6:With parameters, you can sort arrays of mixed types of strings and numbers.
The processing of parameters by the sort method:
Case 1: If the parameter is not a function, the original sorting process will not be affected
Case 2: If the parameter is a function, sorting will be performed based on the return value in the callback function. If the return value is greater than 0, the positions are swapped; if the return value is less than 0, the positions are not swapped
If the return value is not a number, the positions are not swapped
Based on Based on the discussion of the above situation, the core principle of sort method implementation is as follows:
Core principle: without parameters (and with parameters that are not functions): default ascending order
Without parameters, convert the string directly and compare the ASCII code values one by one
No exchange as long as one of them is an object {}
With parameters as a function:
According to the function The return values are compared; if the function return value is greater than 0; the positions are swapped
The implementation code is as follows:
Array.prototype.mySort = function(fn){
if(Object.prototype.toString.call(fn)==='[object Function]'){
//如果传进来参数的是函数
for(var i = 0;i<this.length-1;i++){
//遍历数组,将前后两项作为实参传给fn
if(fn.call(this,this[i],this[i+1])>0){
//如果fn执行之后的返回值大于0.就调用swap方法交换位置
var a = this[i],b=this[i+1];
this[i] = swap(a,b).a;
this[i+1] = swap(a,b).b;
//交换之后,如果当前项不是第一项,则当前项(索引为i的项)继续跟前面的项进行比较
if(i>0){
for(var j = i-1;j>=0;j--){
if(fn.call(this,this[j],this[j+1])>0){
var a = this[j],b=this[j+1];
this[j] = swap(a,b).a;
this[j+1] = swap(a,b).b;
}
}
}
}
}
}else{
//如果不是函数,则按正常排序
//遍历数组,将前后两项进行比较
for(var i = 0;i<this.length-1;i++){
var cur = this[i];//当前项
var next = this[i+1];//下一项
if(comASCII(cur,next)){
//当返回true的时候交换,并且交换完成之后,当前项继续往前比较
this[i] = swap(cur,next).a;
this[i+1] = swap(cur,next).b;
//当前项继续向前比较
if(i>0){
for(var k = i-1;k>=0;k--){
var cur = this[k];
var next = this[k+1];
if(comASCII(cur,next)){
this[k] = swap(cur,next).a;
this[k+1] = swap(cur,next).b;
}
}
}
}
}
}
//封装一个交换位置的函数
function swap(a,b){
return {
a:b,
b:a
}
}
//如果不传参的情况下比较ASCII码
function comASCII(cur,next){
//全部转换为字符串、逐项比较ASCII码
cur = cur.toString();
next = next.toString();
//取长度最大值
var len = cur.length>next.length?next.length:cur.length;
//当前后两项都不是不是{}类型的数据时,进行比较
if(cur!=='[object Object]'&&next!=='[object Object]'){
for(var j = 0;j<len;j++){
if(!isNaN(cur.charCodeAt(j))&&!isNaN(next.charCodeAt(j))){
//如果二者的ASCII码都是有效数字
if(cur.charCodeAt(j)>next.charCodeAt(j)){
//如果前一项比后一项当前的ASCII码大,则返回true,交换位置
return true;
}else if(cur.charCodeAt(j)==next.charCodeAt(j)){
//如果相等直接进入下一轮循环
continue;
}else{
//前项比后项小,直接返回false
return false;
}
}
}
if(!isNaN(cur.charCodeAt(len))&&isNaN(next.charCodeAt(len))&&(cur.charCodeAt(len-1)==next.charCodeAt(len-1))){
//比较完之后,如果前一项ASCII还是有效数字,说明前项比后项大,交换
return true;
}
}
//如果上述条件不满足,则不交换
return false;
}
//返回当前数组
return this;
};Experimental results
Sorting of pure numeric arrays without parameters (parameters are not functions)

Sorting of pure numeric arrays with parameters (ascending order)

Sorting of pure numeric array with parameters (descending order)

Sorting of pure alphanumeric string array without parameters (parameters are not functions)

#With parameters (the parameter is a function) sorting the pure alphabetic string array (ascending order)

With parameters (The parameter is a function) Sort the pure alphabetic string array (descending order)

No parameters (the parameter is not a function) Sort the pure alphabetic string, numeric and alphabetic string, Sorting of pure numeric string combinations

With parameters (parameters are functions), combinations of pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc. Sorting results (ascending order)

With parameters (parameters are functions), sorting results of combinations of pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc. (Descending order)

No parameters (parameters are not functions) sorting results of combinations of pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc.

With parameters (the parameter is a function), sort the results of a combination of pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc. (in ascending order)

With parameters (the parameter is a function), sort the results of combinations of pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc. (descending order)

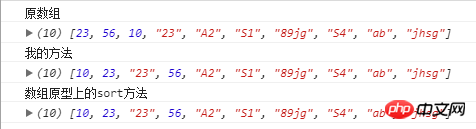
None Parameters (parameters are not functions) sort arrays, pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc.

with parameters (parameters are functions ) Sort arrays, pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc. (in ascending order)

With parameters (the parameters are functions) pair Sorting (descending order) of arrays, pure alphabetic strings, pure numbers, numeric alphabetical strings, pure numeric strings, etc.

With parameters (the parameters are functions) for pure arrays Sorting (ascending order)

Sorting of pure array (descending order) with parameters (the parameter is a function)

Sorting pure objects with parameters (the parameter is a function) (ascending order)

Sorting pure objects with parameters (the parameter is a function) (descending order)

Related recommendations:
Analysis of the encapsulation of the scrolling list component in Angular 6
The above is the detailed content of JS encapsulated array prototype: introduction to the use of sort method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



