 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of the directory structure after building the project with Vue-cli (picture and text)
Analysis of the directory structure after building the project with Vue-cli (picture and text)
Analysis of the directory structure after building the project with Vue-cli (picture and text)
The content of this article is about the analysis of the directory structure after the Vue-cli project is built. It has a good reference value and I hope it can help friends in need.
1. Preface
Vue does not limit your code structure. However, it stipulates some rules that need to be followed:
1. Application-level status should be concentrated into a single store object.
2. Submitting a mutation is the only way to change the state, and this process is synchronous.
3. All asynchronous logic should be encapsulated into actions.
2. The project file directory is displayed as follows

3. Project file analysis
3.1 build file
build: The folder stores some configurations of webpack. Webpack is a project compilation, running, and packaging tool for front-end websites.
build.js: It is what we need to run after we complete the project. We can package our project files into static files and store them in the dist folder in the project root directory (there is no such file in the directory now) folder, which will be automatically generated when building).
check-versions.js: Mainly checks whether the versions of some dependent tools are applicable, such as nodejs and npm. If the version is too low, it will prompt.
logo.png: stores the vuelogo image.
utils.js: Provides tool functions, including generating loaders for processing various style languages and tool functions for obtaining resource file storage paths.
vue-loader.conf.js: Introduced utils.js, which should be a file used to switch between development mode and production mode, so that loaders can be parsed in different modes.
webpack.base.conf.js: This configuration file is a wepack-related configuration file for the vue development environment. It is mainly used to handle the configuration of various files.
webpack.dev.conf.js: Based on webpack.base.conf, the configuration under the development environment is added and improved.
webpack.prod.conf.js: The webpack configuration used during construction comes from webpack.prod.conf.js, which is also further improved based on webpack.base.conf.
The file example is as follows:

3.2 config file
config: The file contains webpack environment configuration files.
index.js: Describes the configuration in both development and build environments.
dev.env.js, prod.env.js, test.env.js: These three files simply set environment variables.
An example file is as follows:

3.3 node_moules file
node_moules: The project dependency modules loaded by npm are stored here. Dependencies that need to be added in the future are also placed here.
The file example is as follows:

3.4 src file
src: Place components and entry files.
assets: A directory that mainly stores some static image resources.
components: Various components needed for development are stored here. Each component is connected together to form a complete project.
router: Stores the project routing file.
App.vue: It is the main component of the project and the outlet for all components and routes of the project. It will then be rendered and displayed in index.html in the root directory of the project. We can write some here Suitable for global css styles.
main.js: Entry file, which introduces the vue module, app.vue component and routing router. Some things we need to use globally can also be defined in it.
An example file looks like this:

3.5 static files
static: It stores the static files of the project. It is used to store some external js and css files that need to be used. When they need to be used, they are imported from here into the file.
The file example is as follows:

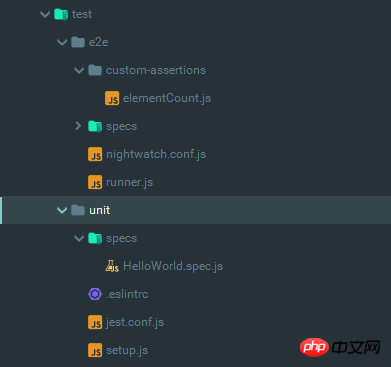
3.5 test file
test: Initial test directory.
unit: unit test, you can write unit tests for each component and place them under the test/unit/specs directory. It is recommended that the directory structure of the unit test case be consistent with the test file (relative to src ), each test case file name ends with .spec.js. When npm run unit is executed, all spec.js files will be traversed, and the test report will be output in the test/unit/coverage directory.
e2e: e2e or end-to-end or UI testing is a testing method. It is used to test whether the process of an application from beginning to end is as expected during design. Same.
An example file is as follows:

3.6 Other files
.babelrc : ES6 syntax compilation configuration.
.editorconfig: Code writing specifications.
.eslintignore: Create a file in the root directory of the project to tell ESLint to ignore specific files and directories. This file is a plain text file.
.eslintrc.js: eslint configuration file. eslint is a tool used to manage and detect js code style. It can be used with editors, such as vscode’s eslint plug-in. When there is code that does not match the content of the configuration file, an error or warning will be reported.
.gitignore: Ignored files.
.postcssrc.js: Compatibility option (if postcss has been installed, a lot of loader configuration is required, and the ".postcssrc.js" file will be generated in the project root directory).
index.html: Project file entry.
package.json: dependency configuration file for projects and tools.
README.md: Project description.
The file example is as follows:

Related recommendations:
Vue The initial construction process of the project (pictures and text)
The above is the detailed content of Analysis of the directory structure after building the project with Vue-cli (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.





