Analysis of the 4-v-bind instruction (with code)
The content of this article is about the analysis of the 4-v-bind instruction (with code). It has a good reference value and I hope it can help friends in need.
1. Definition
1.1 The v-bind directive is used to update HTML attributes responsively. In fact, it supports a single JavaScript expression (except v-for).
2. Grammar
2.1 Complete syntax: , explanation: v-bind is an instruction, followed by : The class is a parameter, and classProperty is called the "expected value" in the official documentation.
2.2 Abbreviation syntax: , explanation:: The following class is a parameter, and classProperty is called "expected value" in the official documentation .
3. Usage
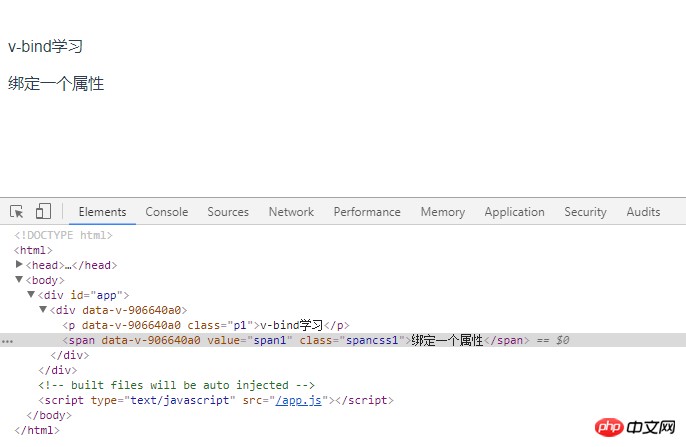
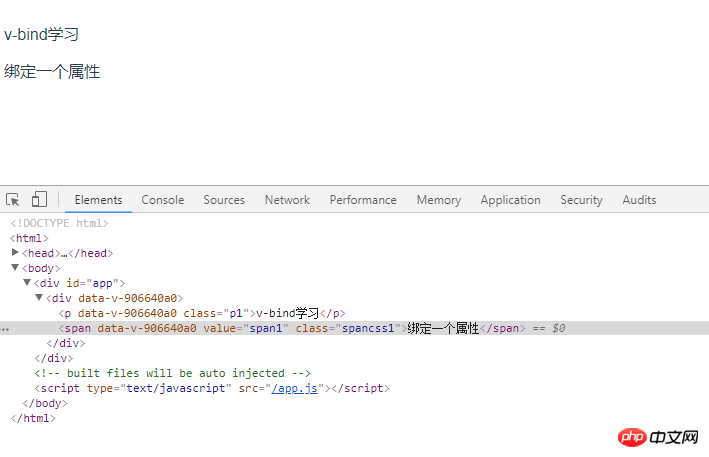
3.1 Bind a property
Full code example:
<template><p>
</p>
<p>{{title}}</p>
<span>{{text}}</span></template><script>
export default {
name: "v-bindLearn",
data() { return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}</script><style>
.p1{
text-align: left;
}
.spancss1{
float: left;
}</style> Abbreviated code example: 
<template>
<div>
<p class="p1">{{title}}</p>
<span :value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
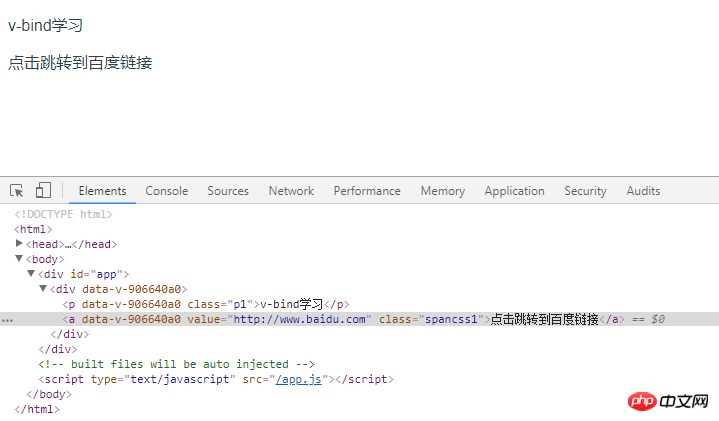
</style>3.2 Inline string concatenation code example
<template>
<div>
<p class="p1">{{title}}</p>
<a :href="'http://'+first" class="spancss1">{{text}}</a>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "www.baidu.com",
text: '点击跳转到百度链接'
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
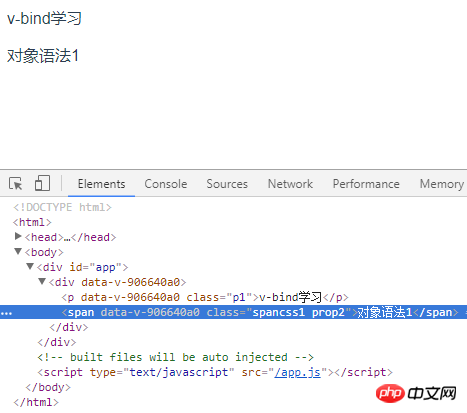
</style>3.3 class binding
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
isTrue: false,
isActive: true,
text: "对象语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
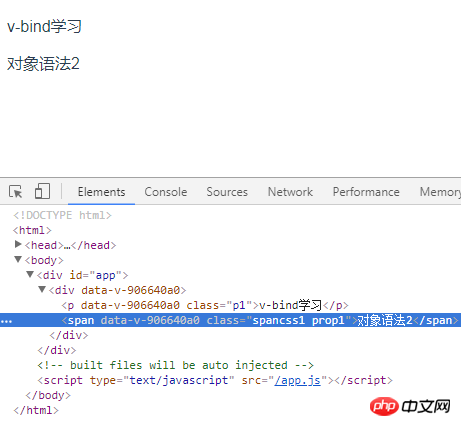
</style>Method 2 directly declares the object name in the template, declares the attributes prop1 and prop2 in javascript and outputs whether they are available. If the declared attribute value is set to true, the declared attribute value is available. If the declared attribute value is set to false , then the declared attribute value is unavailable, the code is as follows: 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="obj" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
obj: {
prop1: true,
prop2: false
},
text: "对象语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> method always declares the array name directly in the template, Output the required array elements in javascript. The sample code is as follows:
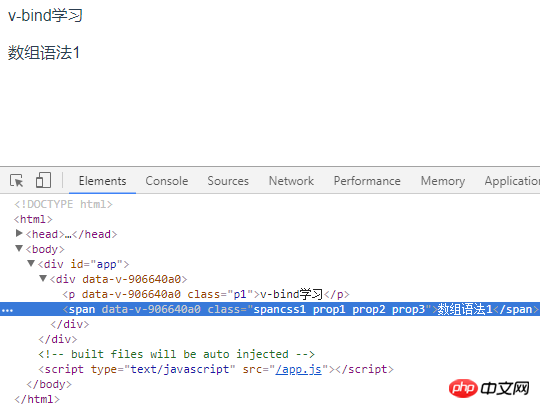
method always declares the array name directly in the template, Output the required array elements in javascript. The sample code is as follows:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="arr" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
arr: ['prop1','prop2','prop3'],
text: "数组语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
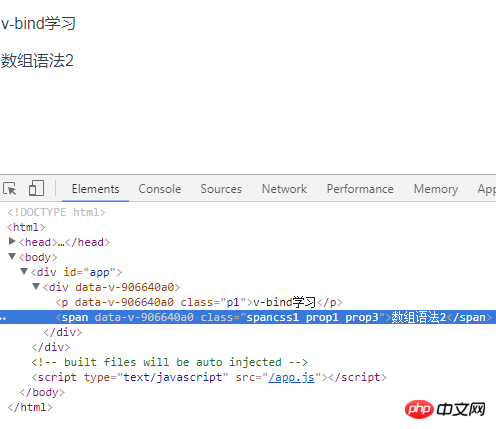
</style><template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: 'prop1',
prop2: false,
prop3: 'prop3',
text: "数组语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> Method three switches the bound class in the list based on conditions, declares the array and conditional expression in the template, and outputs the value of the conditional expression of the array element in JavaScript. The sample code is as follows:
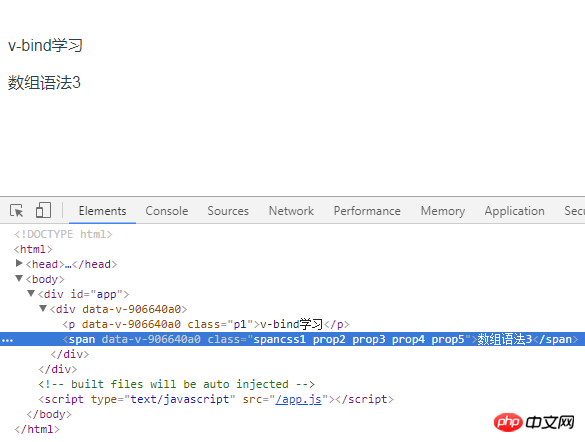
Method three switches the bound class in the list based on conditions, declares the array and conditional expression in the template, and outputs the value of the conditional expression of the array element in JavaScript. The sample code is as follows: <template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: false,
prop2: 'prop2',
prop3: true,
prop4: true,
prop6: false,
text: "数组语法3"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 3.4 Binding inline styles
3.4 Binding inline styles 3.4.1 Object syntax, declare attributes in template, output corresponding attribute values in javascript, sample code As follows:
3.4.1 Object syntax, declare attributes in template, output corresponding attribute values in javascript, sample code As follows:
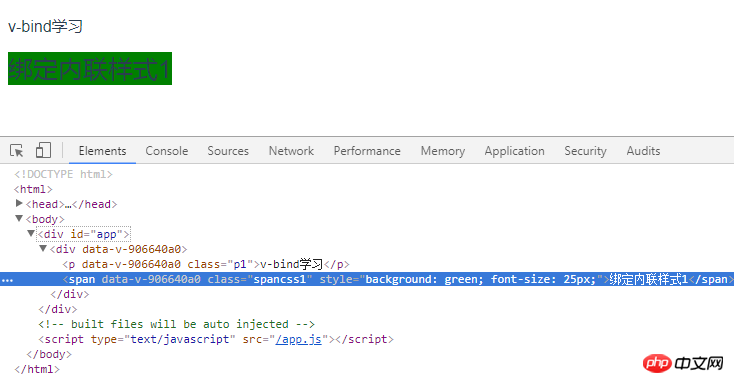
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
color1: 'green',
fontSize: 25,
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
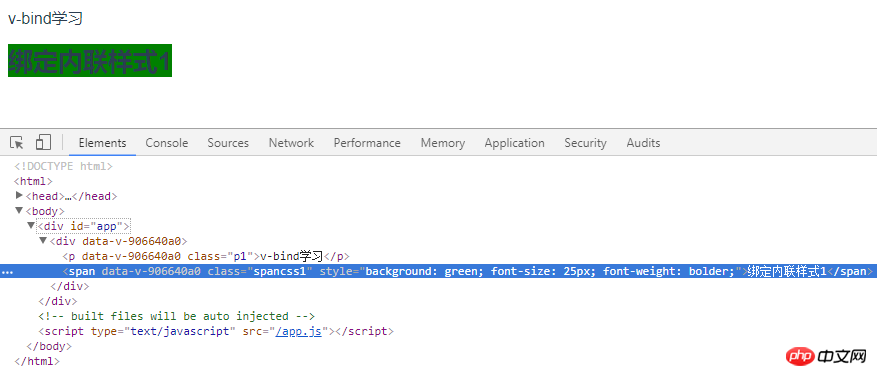
 3.4.2 Array syntax, multiple style objects can be applied to the same element
3.4.2 Array syntax, multiple style objects can be applied to the same element<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
fontWeight: 'bolder'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
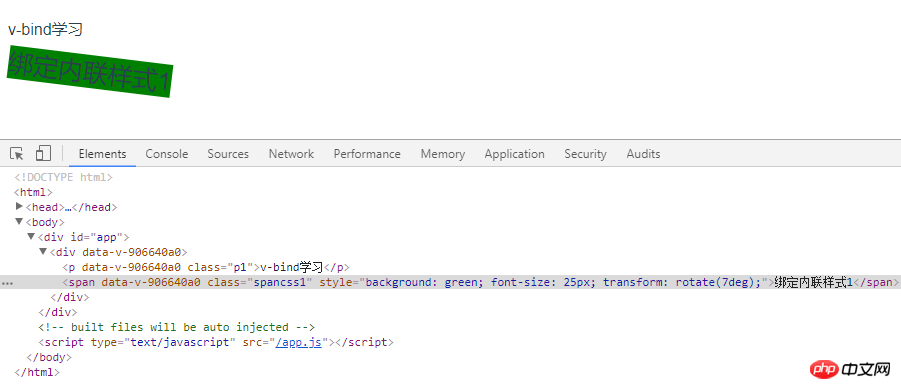
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
transform: 'rotate(7deg)'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 3.4.4 Multiple value binding, starting from 2.3.0 you can provide an array containing multiple values for the attribute in style binding, which is often used to provide Multiple prefixed values, if the browser supports flexbox without browser prefix, then only display: flex
3.4.4 Multiple value binding, starting from 2.3.0 you can provide an array containing multiple values for the attribute in style binding, which is often used to provide Multiple prefixed values, if the browser supports flexbox without browser prefix, then only display: flex<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
text: "绑定内联样式4"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
Summary: v-bind dynamically binds one or more features, or a component prop to an expression, which can easily render DOM
Related recommendations:
The initial construction process of the project in Vue (picture and text)
Analysis of the directory structure after Vue-cli builds the project (picture and text)
The above is the detailed content of Analysis of the 4-v-bind instruction (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.




