 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of simple event binding of v-on directive in Vue (with code)
Analysis of simple event binding of v-on directive in Vue (with code)
Analysis of simple event binding of v-on directive in Vue (with code)
The content of this article is about the analysis of simple event binding of the v-on instruction in Vue (with code). It has a good reference value and I hope it can help friends in need.
Preface
In JavaScript, any DOM element has its own event object. The event object represents the status of the event, such as the element in which the event occurred, the keyboard key status, mouse position and mouse button status, etc. Events are often used in conjunction with functions, which are not executed until the event occurs. Common event handlers in JavaScript (Event Handlers) mainly include:
| Attribute name | Description (corresponding to when the event occurred...) |
| onabort | The loading of the image was interrupted |
| onchange | The content of the field was changed |
| ondblclick | Event handler called when the user double-clicks an object |
| onfocus | The element gets focus |
| onkeypress | A keyboard key is pressed and released |
| onload | A page or image is loaded |
| onmousemove | The mouse was moved |
| onmouseover | The mouse moved over an element |
| onreset | The reset button was clicked |
| onselect | The text was selected |
| onunload | User exit page |
| onblur | Element loses focus |
| onclick | Event handler called when the user clicks an object |
| onerror | An error occurred while loading the document or image |
| onkeydown | A certain keyboard key was pressed |
| onkeyup | A certain keyboard key was released |
| onmousedown | The mouse button is pressed |
| onmouseout | The mouse is moved from an element |
| onmouseup | The mouse button is released |
| onsubmit | The submit button is clicked |
| onresize | The window or frame is resized |
# #v-on directiveFunction: Listen to DOM events and run some JavaScript code when triggered. Usage: The event functions bound by v-on are generally written in the methods object. The usage steps are as follows: 1. Event binding, 2. Event implementation, 3. Event triggering. Click event binding in the form of v-on instruction without parameters: The full code is as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button v-on:click="clickme" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme:function(){
alert("hello");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>The abbreviated code is as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button @click="clickme" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme(){
alert("hello");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
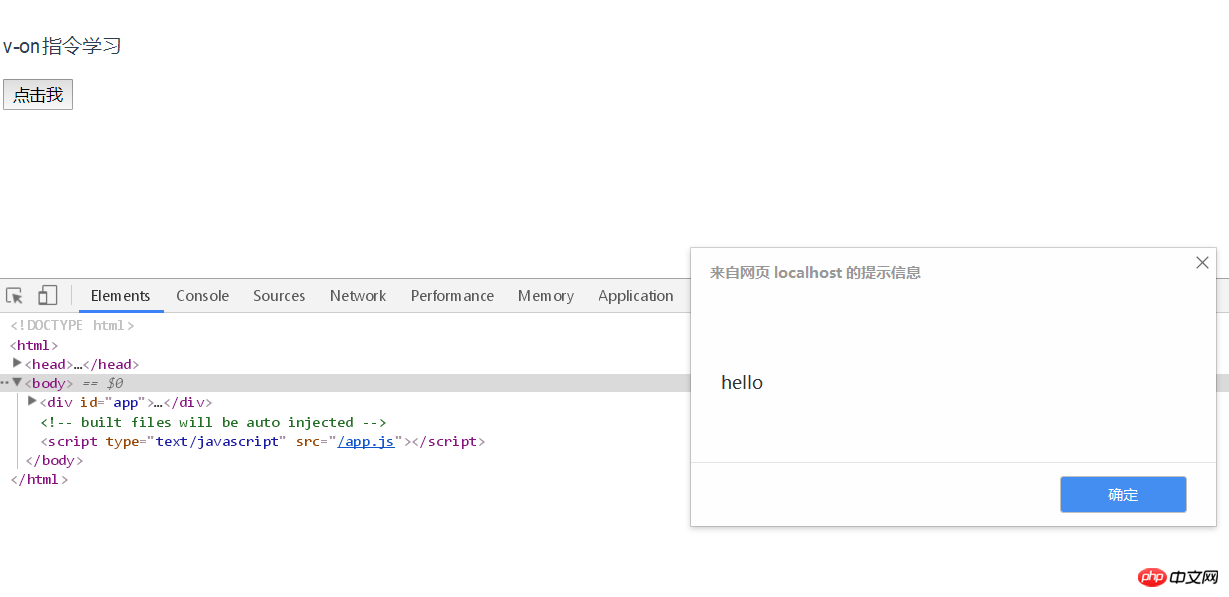
</style>Example results are as follows
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button @click="clickme('我是中文参数','woshiyingwencanshu',$event)" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme(msg1,msg2,event){
console.log(msg1);
console.log(msg2);
console.log(event);
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>The example results are as follows
Summary: v-on can bind many javascript events. This article only uses the click event as example.
Related recommendations:
Analysis of conditional rendering in Vue (with code)
v- in Vue Analysis of model instruction (with code)
The above is the detailed content of Analysis of simple event binding of v-on directive in Vue (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript



