 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Attribute analysis of simple event binding of v-on directive in Vue (with code)
Attribute analysis of simple event binding of v-on directive in Vue (with code)
Attribute analysis of simple event binding of v-on directive in Vue (with code)
The content of this article is about the attribute analysis of simple event binding of the v-on instruction in Vue (with code). It has a good reference value and I hope it can help friends in need.
Preface
The previous article introduced the use of the v-on instruction by taking the v-on instruction to bind the click event as an example. This article introduces some attributes of the v-on binding event. How to use.
v-on binding instruction attribute
.stop attribute
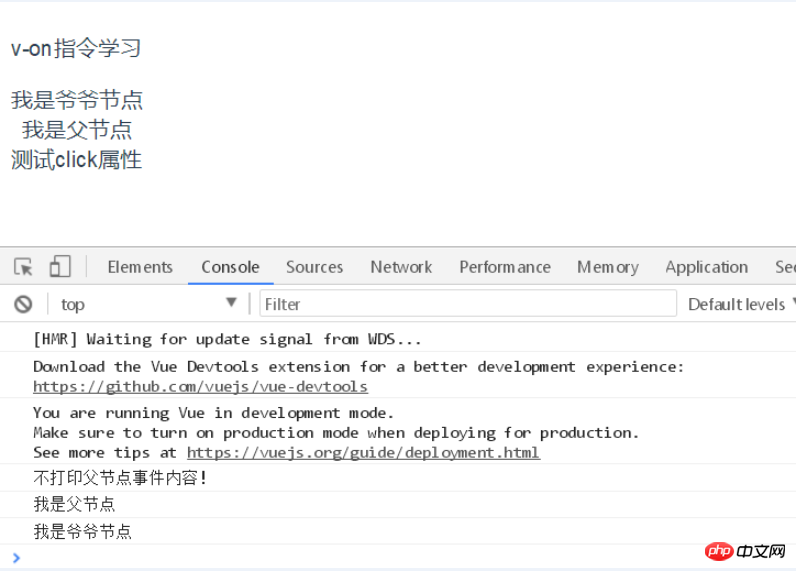
Prevents the click event from continuing to propagate upward (to put it simply, it does not Let the parent node and node events above the parent node trigger). If there is no stop attribute in this example, the parent node and grandpa node events will trigger, and the content will be output on the console. The sample code and sample results are as follows:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
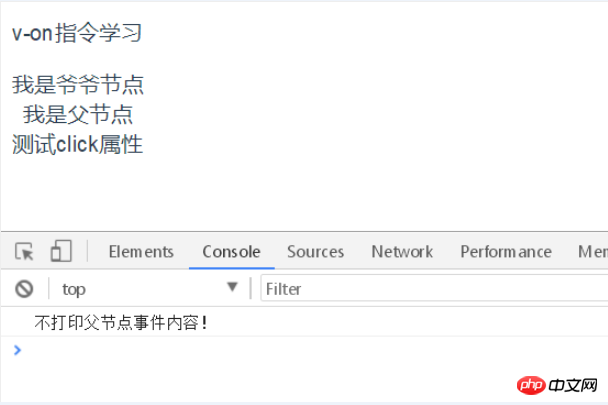
If you add the stop attribute, the parent node and grandpa node events will not be triggered, and the corresponding event content will not be output on the console. The sample code and sample results are as follows:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click.stop="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style> 
.prevent attribute
This method will notify the web browser not to perform the default action associated with the event (if such an action exists). Note that if the Event If the object's cancelable property is fasle, then there is no default action, or the default action cannot be prevented. In either case, calling this property has no effect.
A simple example is as follows, in the page from form if the type attribute is "submit"
If prevent is not specified, the click event automatically triggers the from form The action jumps to the specified website. The sample code and example results are as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
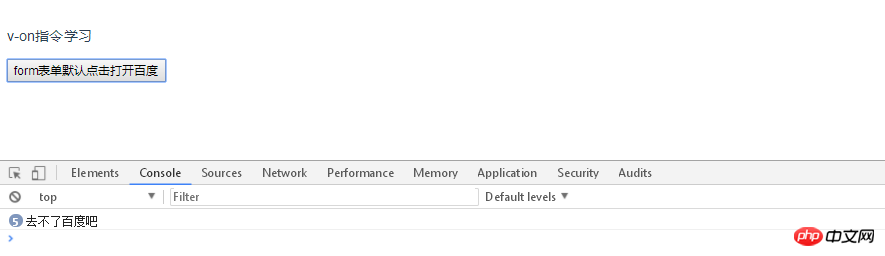
If prevent is specified, the click event will not trigger the from form action to jump to the specified website. Example The code and example results are as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
is clicked to trigger an event, the element with the listener is first searched for, and the element with the modifier is triggered first according to the node priority, and then the event is triggered. The own event, and finally the event bubbles up.
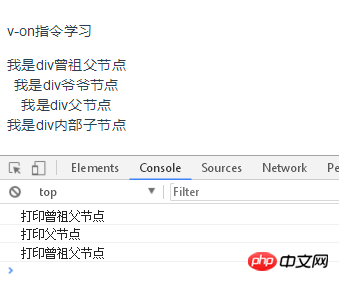
In this example, the printing of the grandfather node is triggered first, then the printing of the parent node is triggered, then the printing of the own node is triggered, and finally the printing of the great-grandfather node is triggered. The sample code and results are as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
This example does not print the event of the element itself when the parent node or child node is clicked. Example The code and example results are as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
In this example, the child nodes and parent nodes are printed when the element is clicked for the first time, and the child nodes are not printed when the element is clicked for the second time, but are still printed. Parent node and above nodes, the sample code and strength results are as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.passive attribute
Default behavior of scrolling events ( That is, the scrolling behavior) will be triggered immediately without waiting for onScroll to complete, which includes the case of event.preventDefault()Related recommendations:v in Vue Analysis of simple event binding of -on directive (with code)
The above is the detailed content of Attribute analysis of simple event binding of v-on directive in Vue (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.



