
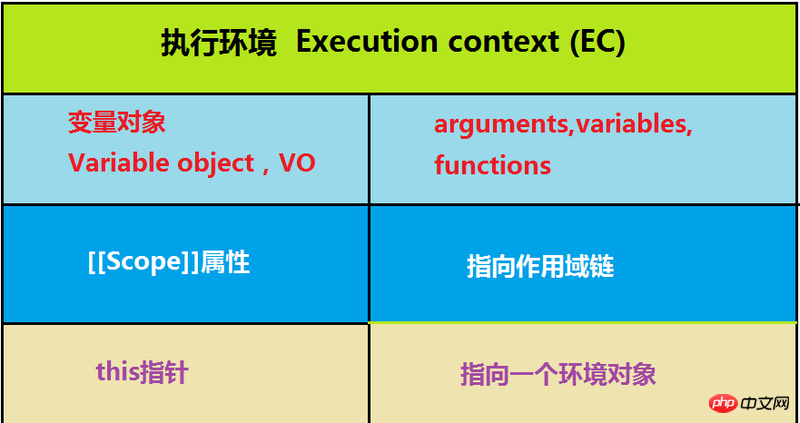
Execution context (EC) or execution context is an extremely important concept in JS
The execution environment is divided into three types (global execution environment, function Execution environment, evel() execution environment)
js associates a variable object with each execution environment. All variables and functions defined in the environment are stored in this object
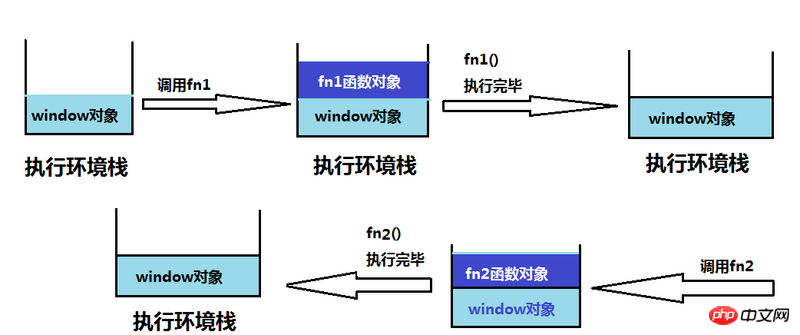
When JavaScript code is executed, it will enter different execution environments (execution contexts). These execution environments Will form an execution environment stack (Execution context stack, ECS). See the picture below: 
Variable Object (VO): A variable object is an object containing variables. It is no different from an ordinary object except that we cannot access it. . Variable objects store variable and function declarations defined in the context
Active objects and variable objects are actually one It’s just that the variable object is standardized or implemented by the engine and cannot be accessed in the JavaScript environment. Only when entering an execution context will the variable object of this execution context be activated, so it is called activation object
, and only the activated variable object, that is, the various properties on the active object can be accessed.
The active object is created when entering the function execution environment, and it is initialized through the arguments property of the function. The arguments property value is an Arguments object.
Before entering the execution phase, the attributes in the variable object (VO) cannot be accessed! But after entering the execution phase, the variable object (VO) is transformed into an active object (AO), and the properties inside can be accessed, and then the execution phase operations begin.They are actually the same object, but they are in different life cycles of the execution environment.
AO 实际上是包含了 VO 的。因为除了 VO 之外,AO 还包含函数的 parameters,以及 arguments 这个特殊对象。也就是说 AO 的确是在进入到执行阶段的时候被激活,但是激活的除了 VO 之外,还包括函数执行时传入的参数和 arguments 这个特殊对象。
AO = VO function parameters arguments
The global execution environment is the most peripheral execution environment. The global execution environment is considered to be the window object. Therefore all global variables and functions are created as properties and methods of the window object.
The execution order of js is determined based on the function call. When a function is called, the variable object of the function environment is pushed into an environment stack. After the function is executed, the stack pops the variable object of the function and hands control to the previous execution environment variable object.
eg:
var scope = "global";
function fn1(){
return scope;
}
function fn2(){
return scope;
}
fn1();
fn2();The demonstration is as follows:

There are only two scopes of variables: global variables and local variables
全局作用域:最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的:eg:
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn();//result:outer局部作用域:局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的
function fn(){
var innerVar = "inner";
}
fn();
console.log(innerVar);// ReferenceError: innerVar is not defined注意:函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
function fn(){
age = 18;
}
fn();
console.log(age);// 18Let’s look at an interesting phenomenon:
var scope = "global";
function fn(){
console.log(scope);//result:undefined
var scope = "local";
console.log(scope);//result:local;
}
fn();Analysis: The first output is actually undefined. I originally thought it would access external global variables (scope="global"), but it didn't. This can be regarded as a feature of JavaScript. As long as a local variable is defined in the function, the function will "declare" the variable in advance when parsing , which is equivalent to the following code:
var scope = "global";
function fn(){
var scope;//提前声明了局部变量
console.log(scope);//result:undefined
scope = "local";
console.log(scope);//result:local;
}
fn();Understanding: According to the mechanism that internal functions can access external function variables, chain search is used to determine which data can be accessed by internal functions. This is the role Domain chain
Environment variables are given above. Let's carefully analyze the scope chain
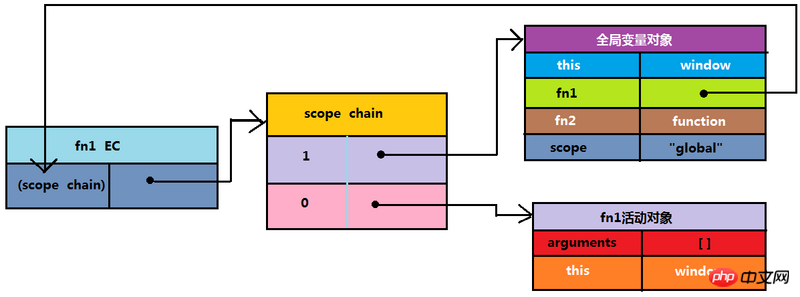
When a function is called for the first time, an execution context and corresponding scope chain will be created, and the scope chain will be assigned to a special internal properties ([scope]). The function's activation object is then initialized using the values of this, arguments (arguments do not exist in the global environment), and other named arguments. The variable object of the current execution environment is always at position 0 of the scope chain. Take the above small example of execution environment analysis as an example to illustrate: when fn1 is called for the first time.

Analysis: You can see that there is no scope variable in the fn1 active object, so we search backward along the scope chain, and the result is found in the global variable object scope, so the scope value in the global variable object is returned.
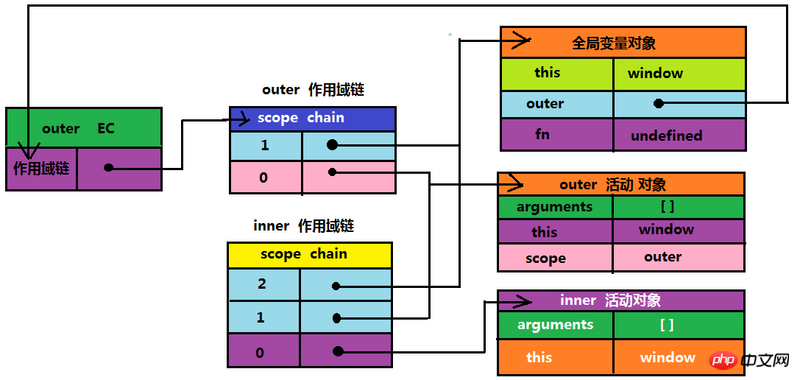
Analyze the following code:
function outer(){
var scope = "outer";
function inner(){
return scope;
}
return inner;
}
var fn = outer();
fn();
To be honest, this section is really difficult, and I still understand it now If you don’t understand, what do you think, friends who are learning front-end? If you think you have learned this section, you can leave me a message. I really don’t understand the content of this section. I hope someone who knows it can give me some help! Thanks!
Related articles:
A brief discussion on the execution environment (scope) and scope chain in javascript
A commonplace talk about the native JS execution environment and scope
Related videos:
js advanced object-oriented and component development video tutorial
The above is the detailed content of The relationship between JS execution environment, scope chain, variable objects and active objects. For more information, please follow other related articles on the PHP Chinese website!




