
This article is to share my technical experience and gain more in the sharing process. On the one hand, it is to improve my written expression skills. Let’s start with simple writing.
The code prompt function of weakly typed scripting languages has always been a hidden pain point for developers. It is not impossible to work without it, but it often consumes a lot of time due to the loss of variables caused by spelling errors or inadvertent modifications. In places that have nothing to do with business logic. The emergence of VSCode has the potential to unify the field of lightweight IDEs. Its new version comes with the parsing function of JSDoc, which helps JavaScript developers provide necessary information to the IDE in the form of written comments and improves the prompt function.
Let’s look at a simple example first (WeChat applet front-end code)
export class CommonUtilsWX {
request(o, callback){
//TODO:xxxxx
}
}It can be seen that the definition of the function has an object type parameter o and a functional callback parameter callback . But simply from the code definition, the IDE cannot know which fields must be included in object o and which parameters will be returned in the callback function. For weakly typed scripting languages such as JavaScript, this information is meaningless until the runtime stage. For developers, this information is easily forgotten after a period of time, let alone delivered to a third party for use. So this information needs to be written in JSDoc.
export class CommonUtilsWX {
/**
* 发送网络请求,通信协议必须是http或https,数据协议必须是json
* @param {object} o 请求参数对象
* @param {string} o.host 请求url的域名,如http://xxx.xxx.com
* @param {string} o.path 请求url的路径,如xxx/xxx
* @param {object} o.query 请求url的查询段,根据对象中key,value拼成key1=value1&key2=value2的形式
* @param {string} o.method 请求方法,如GET,POST等
* @param {object} o.body 请求数据体,仅在method为POST时有效
* @param {function(Error):void} callback 请求回调,请求成功时error为空
*/
request(o, callback){
//TODO:xxxxx
}
}It can be seen that JSDoc clearly marks the type of parameter o and its necessary internal structure, the parameter type Error and return value type void that the function type parameter callback will bring back. comes out, along with text notes.
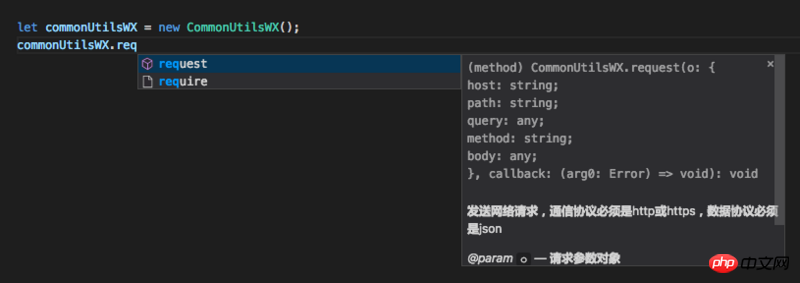
At this time, directly use the new CommonUtilsWX() constructed object to call the request() method to see the following prompt screen

Then when you pass the literal object to the request() function, you will see the following prompt screen

The following is the second example. Define an object and assign JSDoc type information to the fields in the object.
let zy = {
/**
* sdk版本号
* @type {number}
*/
version : 0.1,
/**
* 分享功能管理
* @type {Share|ShareWX}
*/
share: Share.createAdapter(),
/**
* 通用工具集,如网络请求,弹框显示等
* @type {CommonUtils}
*/
commonUtils : CommonUtils.createAdapter(),
/**
* 平台功能管理,如登录,用户信息等
* @type {Platform|PlatformWX}
*/
platform : Platform.createAdapter(),
/**
* 排行榜功能管理
* @type {Leaderboard}
*/
leaderboard : Leaderboard.createAdapter(),
/**
* 广告功能管理
* @type {Ad}
*/
ad : Ad.createAdapter(),
} In addition to using the @type keyword, it also uses the Usage of the "|" symbol in {}. Such usage means that the marked field may be of multiple types. It is especially applicable to the situation in my code, that is, a factory method may return any subclass object belonging to a certain parent class. At this time, if only the parent class is used, If you mark this field with a class type, the IDE cannot prompt the special methods in the subclass when using it. Therefore, after using multiple possible type markers, the IDE will prompt the prompt information in all possible types. The prompt message at this time is as shown below

There is another way to define the type and annotation of each field in an object, and it can be reused and looks more professional. , that is the @typedef keyword, and the following is the JSDoc of the zy object rewritten with the @typedef keyword:
/**
* @typedef {object} ZY
* @property {number} version sdk版本号
* @property {Share|ShareWX} share 分享功能管理
* @property {CommonUtils} commonUtils 通用工具集,如网络请求,弹框显示等
* @property {Platform|PlatformWX} platform 平台功能管理,如登录,用户信息等
* @property {Leaderboard} leaderboard 排行榜功能管理
* @property {Ad} ad 广告功能管理
*/
/**
* @type {ZY}
*/
let zy = {}First half Part of it is to define a brand new type ZY using the @typedef keyword, and pre-define each field in the type. Then use JSDoc above the lower half of the zy object to declare that the type of this object is ZY. This usage is suitable for type objects that can be reused, or when all of its internal fields do not appear literally, or do not appear concentrated in one area.
Another problem arises below. VSCode imports JSDoc in other files based on the dependencies of the file module, such as require("B.js") in A.js. , then the JSDoc information in B.js can be used in the JSDoc of A.js, and can also be displayed in the code prompt of A.js. But occasionally we encounter some situations where require("B.js") is not logically needed in A.js, but the JSDoc in the B.js file needs to be used in coding. . If additional require("B.js") is added due to this requirement, the normal dependency relationship of the code will be destroyed. So the following usage appeared:
/**
* @typedef {import("B.js")} B
*/This method is equivalent to introducing the B.js file using JSDoc, and defining the module in B.js as type B. apache php mysql
Related articles:
How to enhance the js code prompt function in vscode
Use js to implement input prompts (automatic completion) Example code
Related videos:
Ajax implements smart prompts in the search box
The above is the detailed content of The new version of VSCode comes with JSDoc parsing function and improves JavaScript code prompts. For more information, please follow other related articles on the PHP Chinese website!




