
What are css features? The three characteristics of css are: inheritance, priority and cascading. So. Let’s take a closer look at the three features of inheritance, priority and cascading in CSS.
Inheritance
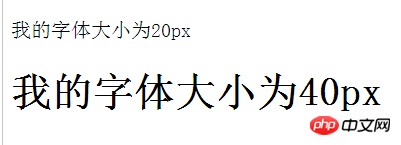
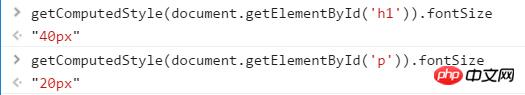
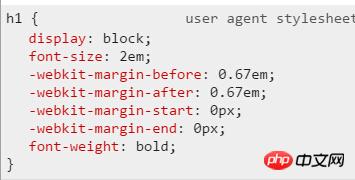
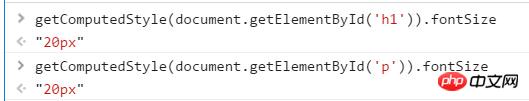
##InheritanceThat is, subclass elements inherit their parent Class styles, such as font-size, font-weight and other css styles starting with f, text-align, text-indent and other styles starting with t, as well as our commonly used color. I won’t demonstrate it simply, but emphasize the font-size thing (although there is inheritance, the effect of inheritance is different for different tags), such as the following code:
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
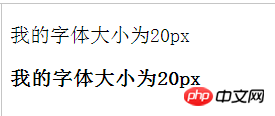
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为40px</h1>


, 
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为20px</h1>


css priority
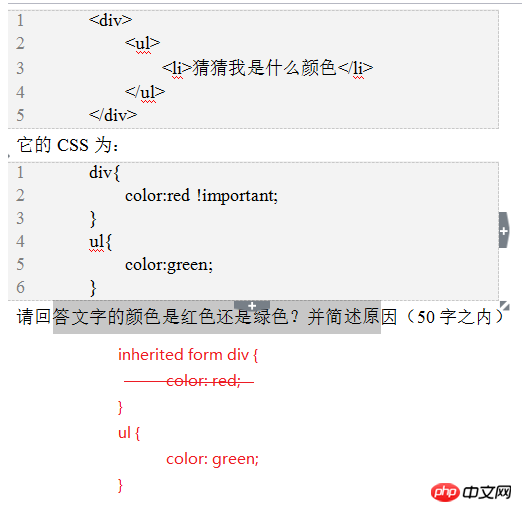
!important > Inline style>ID selector> Class selector> Tag> Wildcard> Inheritance> Browser default attribute
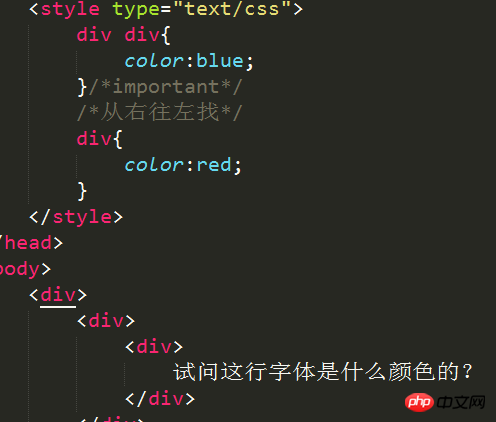
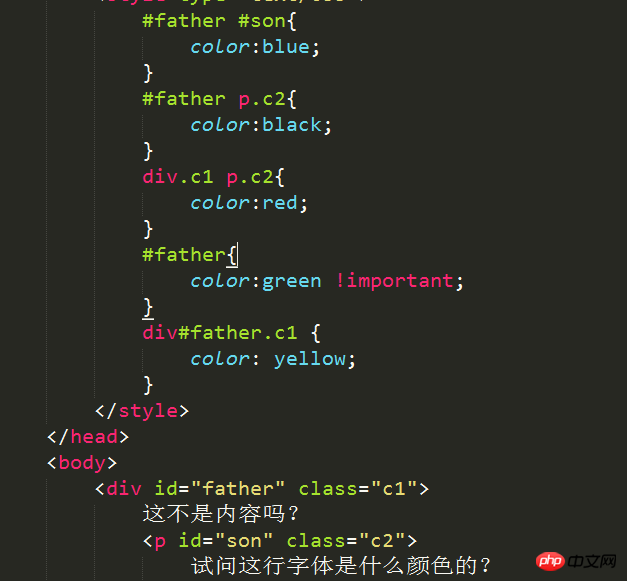
Like a little complicated. Let's prove it through the following examples. Method - First check whether the selector hits the corresponding tag, and then make a judgment based on the weight after hitting it. The weight means counting the number of tags, by comparing the number of the three selectors of ID class tags. Decide who has the highest priority. When the quantities are the same, the decision is made by stacking (the latter covering the former).





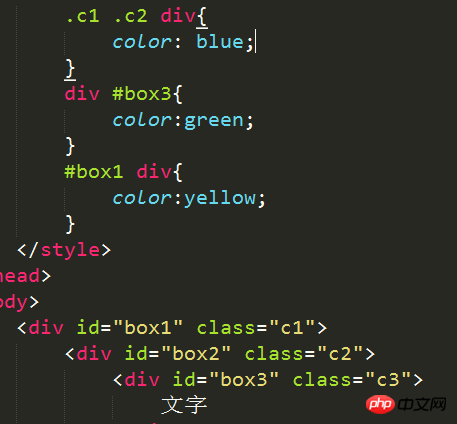
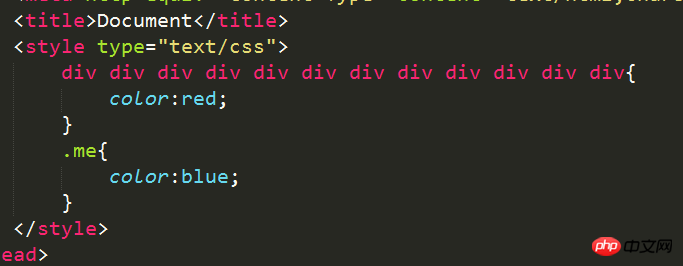
Cascading is a feature of CSS. If two identical attributes act on the same tag, they will cascade. If multiple compound selectors act on the same label at the same time, it will be difficult to calculate the priority. We must calculate the weight and compare the weights to select the selector with the highest priority first.
How to calculate the weight:
(Count the number of tags) first count the ids, if the ids are equal, then count the categories. If the ids are not equal, there are more ids. The selector has a high weight, and the higher the weight, the higher the priority. If the number of id selectors is the same, then count the class selectors, and finally count the labels.
Note: Be sure to pay attention when comparing weights: Our selector must hit the corresponding tag Only then can the tag have corresponding attributes.
Recommended related articles:
Detailed explanation of CSS inheritance and cascading features
The above is the detailed content of What are the characteristics of css? Analysis of three characteristics of css (inheritance, priority and cascading). For more information, please follow other related articles on the PHP Chinese website!




