 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Questions and Answers: Issues with the background-position attribute of background images in CSS
Questions and Answers: Issues with the background-position attribute of background images in CSS
Questions and Answers: Issues with the background-position attribute of background images in CSS
Background image in CSS Who is the left top in the background-position of the background image in CSS relative to? If you also encounter such doubts, continue reading this article.
I encountered the following problems while studying:
Who is the left top in the background-position of the background image in CSS relative to, content-box? padding-box?border-box?
Are the boxes corresponding to the background-image and background-color in the background attribute consistent?
How to make the background image located at 10px on the right side of the container and 10px on the bottom?
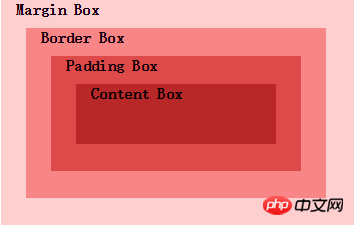
First, let’s take a look at the box model: The box model from outside to inside is: margin-box, border-box, padding-box, content-box.

Now let’s answer the first question we encountered, and which box the left top in background-position is relative to. The answer is relative to the outer edge of the padding-box.
The following HTML code and CSS code respectively implement setting a background image for a container with class="myp". The background-position attribute value of the background image is left top. The HTML code is as follows:
1 <p class="myp"></p>
The CSS code is as follows:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
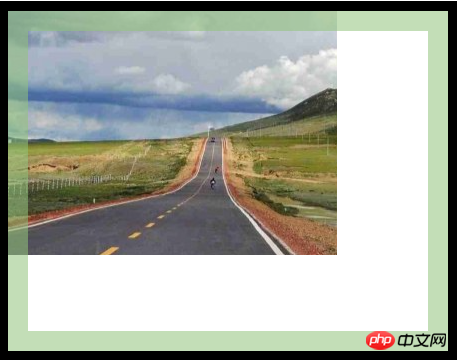
The effect is as follows:

You can see that the padding of myp is set to 20px. The green in the picture represents padding. The upper left corner of the background image is just aligned with the outer edge of the green padding, so the answer to the first question is padding. -box;
Just now we saw that the background image is relative to the outer edge of the padding-box. Now let's look at the second question. Are the background image and the box with the corresponding background color in the background attribute consistent?
For the example just now, we slightly change the CSS code, set a pink background, and set the border to a dotted line. The modified CSS code is as follows:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
The effect is as follows: You can see that the background color extends below the border. It shows that the background color is relative to the outer edge of the border-box. So everyone remembers clearly that the background image and the background color of the corresponding boxes are inconsistent.

Now let’s look at the third question: How to make the background image located at 20px on the right side of the container and 20px on the bottom?
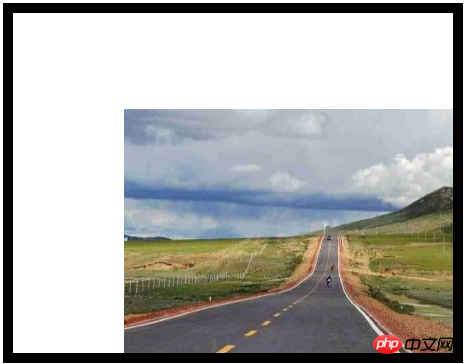
We know that if only background-position: right bottom, the background image is only against the border, as shown in the figure below, which looks particularly ugly. What we want is that there is a gap between the background image and the border. padding distance.

In fact, CSS3 supports offset relative to any angle. As long as we specify the keyword at the front end of the offset, we change the background position to background-position: right 20px bottom 20px; The specific CSS code is as follows:
1 2 3 4 5 6 7 8 |
效果如下: 此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下: 效果如下: 当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下: 相关文章: 网页中css background背景图和背景颜色的设置方法 相关视频: The above is the detailed content of Questions and Answers: Issues with the background-position attribute of background images in CSS. For more information, please follow other related articles on the PHP Chinese website! AI-powered app for creating realistic nude photos Online AI tool for removing clothes from photos. Undress images for free AI clothes remover Swap faces in any video effortlessly with our completely free AI face swap tool! Easy-to-use and free code editor Chinese version, very easy to use Powerful PHP integrated development environment Visual web development tools God-level code editing software (SublimeText3) The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values. In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard. In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation. In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations. The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous. In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it. There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks. The char array stores character sequences in C language and is declared as char array_name[size]. The access element is passed through the subscript operator, and the element ends with the null terminator '\0', which represents the end point of the string. The C language provides a variety of string manipulation functions, such as strlen(), strcpy(), strcat() and strcmp(). |


























