
If the applet is a multi-tab application (there is a tab bar at the bottom or top of the client window to switch pages), you can use the tabBar configuration item to specify the performance of the tab bar and the corresponding page displayed when the tab is switched.
WeChat development documentation: https://developers.weixin.qq.com/miniprogram/dev/
Download WeChat Developer Tools
Download address: https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
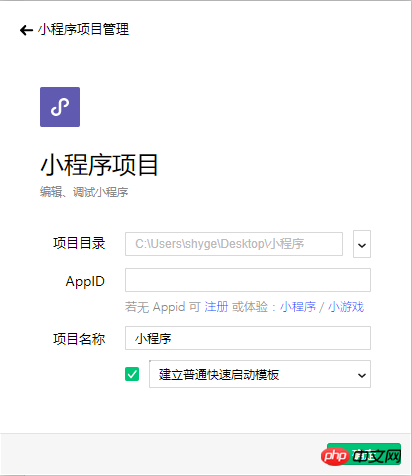
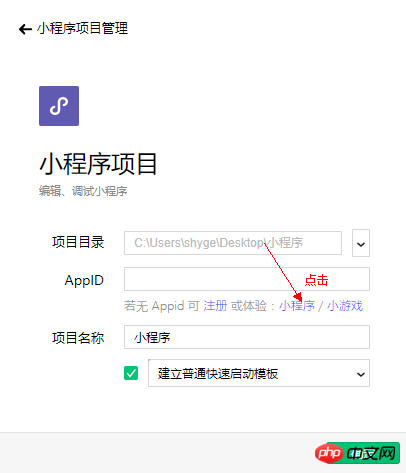
New project



2. The list in tabBar is an array, and only at least 2 can be configured , up to 5 tabs, tabs are sorted in the order of the array.
networkTimeout Object No Set the network timeout
{
"pages": [ "pages/index/index", "pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true}{
"pages":[
//"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs"
]}"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000"
"navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色
},"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top
"borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white
"color":"#f10215",//tab 上的文字默认颜色
"selectedColor": "#f10215",//tab 上的文字选中时的颜色
"backgroundColor":"#ffffff",//tab 的背景色
//tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
"list": [
{ "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义
"text": "首页", //tab 上按钮文字
"iconPath": "images/index.png",
//图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片
"selectedIconPath": "images/index_b.png"
//选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
},
{ "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png"
},
{ "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png"
},
{ "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png"
}
]
}https://developers.weixin.qq.com/miniprogram/dev/framework/config .html
Related articles:Developing WeChat mini programs from scratch (1)
WeChat Mini Program Primary Development Video Tutorial-Free Online Video TutorialThe above is the detailed content of Mini program development-Learn how to start developing and basic configuration of mini programs. For more information, please follow other related articles on the PHP Chinese website!




