
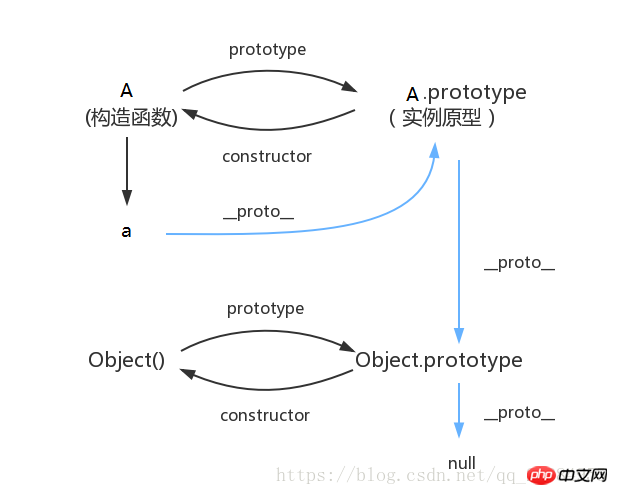
Combining the following picture and a simple example, you can first understand the relationship between the constructor, the prototype object and the instance object. Let's first look at this simple description diagram.

This picture describes the relationship between constructor, prototype object and instance object: The prototype chain is basically based on the relationship between these three
From the above figure, we can see that each constructor has a prototype object (prototype), and the prototype object has a pointer to the constructor. Pointer, pointing to the constructor itself
Note: the prototype attribute only exists in the function, the prototype attribute does not exist in the object, but the _proto_ attribute exists in all objects
The following is an example to illustrate the relationship between them. The following example corresponds to the above picture.

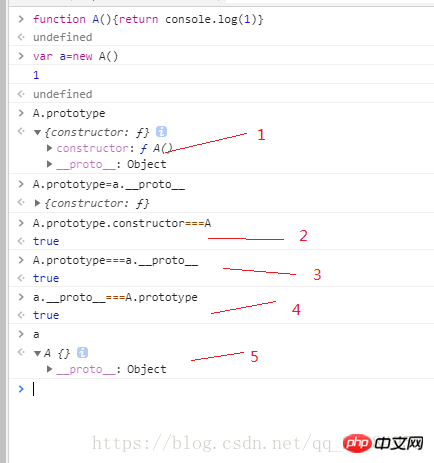
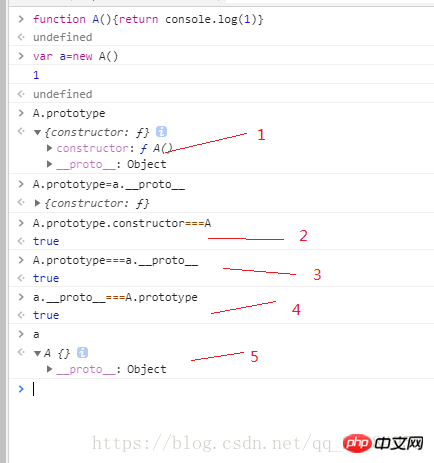
First we define a constructor of A and then new one Instance object a
1.A.prototype represents the prototype object two attributes constructor and _proto_
2.A.prototype.constructor===A Prototype object The attribute constructor attribute corresponds to the constructor itself
3.A.prototype===a.__proto__ From the above figure, we can see that the _proto_ of the instance object points to the prototype object
4.a.__proto__===A.prototype The _proto_ attribute of instance object a points to the prototype object
5.a Instance object a has a common attribute _proto_
Combined with the above figure and With this simple example, you can figure out the relationship between these three
Let’s talk about how the js prototype chain revolves around these relationships. Let’s look at a picture first

This picture is not much different from the first picture, but it represents the process of searching for a prototype chain chain.
Now I will use an example to illustrate. Please think about it based on this picture and the case. Easier to understand
# We added the name attribute to both the instance object a and the prototype object. When we print a.name, the result is 111.
But when we delete the name attribute of instance object a and read a.name, the result is 222.
This is because if the name attribute is not found in the a object, it will be searched from the prototype of a, which is a.__proto__
, which is A.prototype. Since the search is in A.prototype When the name attribute is found, the result is 222.
Here, if we do not find the name attribute on A.prototype, because A.prototype is also an object and has a _proto_ attribute,
So the prototype of the A.prototype prototype is A.prototype._proto_
So A.prototype.__proto__===Object.prototype is true
The prototype of A.prototype is Object.prototype then Object. The prototype of prototype._proto_ can be seen from the example above as null
Note: null is a special value but its type is an object but it has no attributes, so there is no prototype to find null. When the prototype chain ends
So this prototype chain a--A.prototype--Object.prototype--null is the blue process line above
If I understand the above operations and explanations, I can understand the process and operations of the prototype chain. However, there is still a lot to do when applying it to code design.
Inheritance is in OO language An important thing. Many OO languages support two inheritance methods: Interface inheritance and Implementation inheritance. Interface inheritance only inherits the method signature, while implementation inheritance inherits the actual method. Since There is no signature for methods in js, and interface inheritance cannot be achieved in ECMAScript. ECMAScript only supports implementation inheritance, and its implementation inheritance is mainly achieved by prototype chain.
Related articles:
JavaScript inheritance and prototype chain
JS inheritance--prototype chain inheritance and class inheritance
Related videos:
JS development verification form tutorial
The above is the detailed content of What does the js prototype chain consist of? What role does it play in inheritance?. For more information, please follow other related articles on the PHP Chinese website!




