 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 What are CSS selectors? CSS selector priority determination
What are CSS selectors? CSS selector priority determination
What are CSS selectors? CSS selector priority determination
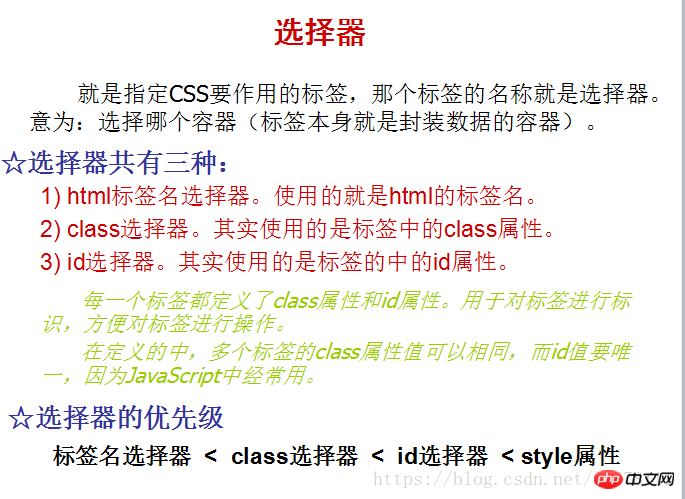
The selector specifies the tag that CSS is to act on, and the name of that tag is the selector. Meaning: Which container to choose (the label itself is the container that encapsulates the data).


 ##
##
@CHARSET "UTF-8";
/*css中选择器有很多种,第一种就是最基本的元素选择器(又称类型选择器)。
*文档的元素就是最基本的选择器。
*如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,
* 比如 p、h1、em、a,甚至可以是 html 本身:
*/
h2{
color:blue;
}
/*第二种选择器: 类样式选择器 */
/*对所有 "aa"类样式进行设置
.aa{
background-color: #00FF00;
}
*/
/*仅仅是对p中的"aa"类样式进行设置*/
p.aa{
background-color: #00FF00;
}
.bb{
background-color: #004444;
}
/*第三种选择器 id选择器
*ID 选择器允许以一种独立于文档元素的方式来指定样式。
*在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
*/
/*id选择器*/
#d1{
background-color: #0000FF;
}
/*其他选择器*/
/*1.关联选择器*/
p span{/*选择p标签容器中的span*/
font-size:20pt;
}
/*2.组合选择器*/
p span,.c,#d1{
color:red;
}
/*3.伪元素选择器*/
/*CSS 伪元素用于向某些选择器设置特殊效果。*/
span:HOVER {
background-color:#FFFF00;
font-size: 20pt;
cursor: pointer;
}
a{
text-decoration: none;
}
/*L-V-H-A*/
a:link{
color: red;
font-size: 12pt;
}
a:visited{
color:blue;
font-size: 16pt;
}
a:hover{
background-color: #00FF00;
font-size:20pt;
}
a:active{
color:#FFFF00;
}
input:focus{
background-color: #00FFFF;
}
/*星号选择器,选择所有*/
*{
text-decoration: underline;
}
/*属性选择器,所有具有type属性的元素*/
[type]{
margin: 10px;
}
/*具有name属性且属性值为'math'*/
[name="math"]{
background-color: #0ff;
}
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
/* 关联选择器---后代 */
h1 em{
color: red;
}
/*子元素选择器---儿子*/
p > em{
color: blue;
}
/*相邻元素选择器---后续兄弟*/
li + li {
font-weight:bold;
} css Class Selector And id selector
Related video:Class selector-2016 new course system html css video
The above is the detailed content of What are CSS selectors? CSS selector priority determination. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to resize HTML textbox
Feb 20, 2024 am 10:03 AM
How to resize HTML textbox
Feb 20, 2024 am 10:03 AM
Setting the size of HTML text boxes is a very common operation in front-end development. This article explains how to set the size of a text box and provides specific code examples. In HTML, you can use CSS to set the size of a text box. The specific code is as follows: input[type="text"
 How to adjust a WordPress theme to avoid misaligned display
Mar 05, 2024 pm 02:03 PM
How to adjust a WordPress theme to avoid misaligned display
Mar 05, 2024 pm 02:03 PM
How to adjust WordPress themes to avoid misaligned display requires specific code examples. As a powerful CMS system, WordPress is loved by many website developers and webmasters. However, when using WordPress to create a website, you often encounter the problem of theme misalignment, which affects the user experience and page beauty. Therefore, it is very important to properly adjust your WordPress theme to avoid misaligned display. This article will introduce how to adjust the theme through specific code examples.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 What is css selector priority
Apr 25, 2024 pm 05:30 PM
What is css selector priority
Apr 25, 2024 pm 05:30 PM
CSS selector priority is determined in the following order: Specificity (ID > Class > Type > Wildcard) Source order (Inline > Internal style sheet > External style sheet > User agent style sheet) Declaration order (latest declarations take precedence) Importance (!important forces the priority to increase)
 What are the elements in the excluded section of css selector
Apr 06, 2024 am 02:42 AM
What are the elements in the excluded section of css selector
Apr 06, 2024 am 02:42 AM
The :not() selector can be used to exclude elements under certain conditions, and its syntax is :not(selector) {style rule}. Examples: :not(p) excludes all non-paragraph elements, li:not(.active) excludes inactive list items, :not(table) excludes non-table elements, div:not([data-role="primary"]) Exclude div elements with non-primary roles.
 css selectors which are advanced selectors
Oct 07, 2023 pm 02:59 PM
css selectors which are advanced selectors
Oct 07, 2023 pm 02:59 PM
Advanced selectors in CSS selectors include descendant selectors, child element selectors, adjacent sibling selectors, universal sibling selectors, attribute selectors, class selectors, ID selectors, pseudo-class selectors and pseudo-element selectors wait. Detailed introduction: 1. The descendant selector uses a space-separated selector to select the descendant elements of an element; 2. The child element selector uses a selector separated by a greater than sign to select the direct child elements of an element; 3. Adjacent sibling selectors use selectors separated by a plus sign to select the first sibling element immediately following an element, and so on.
 Get a deep understanding of the weight and precedence of CSS selector wildcards
Dec 26, 2023 pm 01:36 PM
Get a deep understanding of the weight and precedence of CSS selector wildcards
Dec 26, 2023 pm 01:36 PM
In-depth understanding of the weight and priority of CSS selector wildcards In CSS style sheets, selectors are an important tool for specifying which HTML elements the style applies to. The selector's priority and weight determine which style is applied when multiple rules apply to an HTML element at the same time. Wildcard selectors are a common selector in CSS. It is represented by the "*" symbol, which means it matches all HTML elements. Wildcard selectors are simple but can be very useful in certain situations. However, the weight and precedence of wildcard selectors also
 Learn the basic syntax of using CSS selectors
Jan 13, 2024 am 11:44 AM
Learn the basic syntax of using CSS selectors
Jan 13, 2024 am 11:44 AM
To master basic CSS selector syntax, specific code examples are required. CSS selectors are a very important part of front-end development. They can be used to select and modify various elements of HTML documents. Mastering basic CSS selector syntax is crucial to writing efficient stylesheets. This article will introduce some common CSS selectors and corresponding code examples. Element selector The element selector is the most basic selector, which can select the corresponding element by its tag name. For example, to select all paragraphs (p elements), you can use



