A brief analysis of how to use HTML Table
The content of this article is about a brief analysis of how to use HTML Table. It has good reference value. I hope it can help friends in need.
Definition and usage
table tag defines an HTML table.
Four elements to create a table: table, tr, th, td
<table>
<p>The entire table starts with the <code><table> tag and ends with the <code>
tag.
<tr>
<p>Table row. There are several pairs of tr in a row of a table, and there are several rows in a table. </p>
<h3><code><td>
<p>Table data. A cell of the table contains several pairs of td in one row and several columns in one row. </p>
<h3><code><th>
<p>Table head. A cell at the head of the table, table header. </p>
<h2 id="Extra-elements">Extra elements</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Table structure, if <code><thead> </thead>
<tbody> <tfooter> is not added, the table will be displayed after loading. With these additions, <code>tbodythe content containing rows is displayed first, without waiting for the end of the table to be displayed.
At the same time, if the table is very long, use tbody to segment it and display it part by part.
(In layman’s terms, a table can be displayed piece by piece according to the structure, without waiting for the entire table to be loaded.) <caption></caption>
<tr>
<p>Table row. There are several pairs of tr in a row of a table, and there are several rows in a table. </p>
<h3><code><td>
<p>Table data. A cell of the table contains several pairs of td in one row and several columns in one row. </p>
<h3><code><th>
<p>Table head. A cell at the head of the table, table header. </p>
<h2 id="Extra-elements">Extra elements</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Table structure, if <code><thead> </thead>
<tbody> <tfooter> is not added, the table will be displayed after loading. With these additions, <code>tbodythe content containing rows is displayed first, without waiting for the end of the table to be displayed. At the same time, if the table is very long, use
tbody to segment it and display it part by part. (In layman’s terms, a table can be displayed piece by piece according to the structure, without waiting for the entire table to be loaded.)
<caption></caption>
Table title
Properties
border
The width of the table border.
It is recommended to set it to 0 and then add the border style by yourself using CSS.
cellpadding
The spacing (padding) between the table cell boundary and the cell content.
It is recommended to set it to 0 and then add padding style using CSS by yourself.
cellspacing
The spacing between cells.
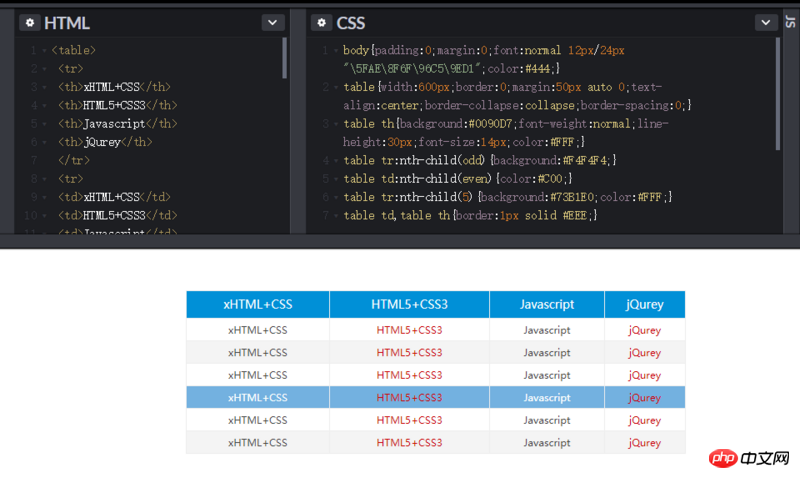
Example
Using CSS3 to achieve interlaced table color change

Using CSS3:nth-child(n) The pseudo-class selector can achieve the effect of changing the color of alternate rows in the table.
n You can fill in odd, even or any number, representing odd rows/columns, even rows/columns or specified rows/columns respectively
Related recommendations:
HTML format And tag introduction
How to briefly describe the basic structure of html (with code)
The above is the detailed content of A brief analysis of how to use HTML Table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




