 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat mini program development is nothing more than that. This article will teach you how to complete it quickly.
WeChat mini program development is nothing more than that. This article will teach you how to complete it quickly.
WeChat mini program development is nothing more than that. This article will teach you how to complete it quickly.
one. Written in front
#Why should I learn small program development?
For front-end development, WeChat applet has become a skill that front-end development engineers must know because of its simplicity and speed, low development cost, and huge user traffic.
Development preparation:
(1) Some people joke that you don’t need to learn the vue applet at all:
Although the WeChat applet is developed by Tencent itself, the core ideas are the same as vue and other frameworks~
(2) is good at collecting exquisite small components : "We don't produce code, we are just porters of code" Being good at finding the components you want and assembling them into a large project cleverly and elegantly is also a basic skill for programmers.
Roll up your sleeves and get started
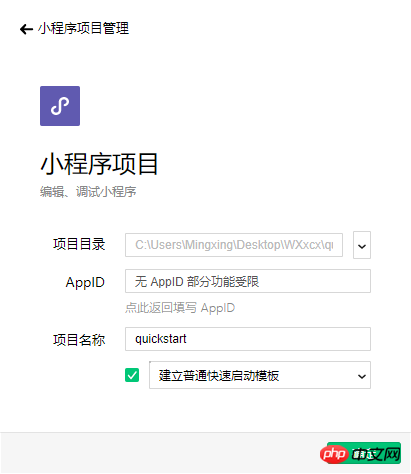
1. Register for the mini program Account, download IDE
1. Register on the official website https://mp.weixin.qq.com/, and download the IDE.
2. Official documents are always the best learning materials.
Note:
(1) After registering an account, there will be an appid, which needs to be filled in when creating a new project, otherwise many functions will not be available, such as previewing, code uploading, etc. .
(2) If you have registered a WeChat official account, you must note that the WeChat official account and the mini program are two accounts, and their appids are also different. Mini program development must use the appid of the mini program. .

2. Introduction and operating mechanism of the mini program framework
1. We have established a "normal fast "Startup template", and then the entire project directory is as follows:


3.app.json
Configuration file of the entire project, such as registration page, configuration tab page, settings The style of the entire project, page title, etc.;
! Note: The default first page when the mini program is launched is the first page in the pages of app.json.
4.pages
The page component of the applet has several subfolders as many pages as there are. For example, the quick start template has two pages, index and logs
5. Open the index directory
and you can see three files. In fact, it corresponds one-to-one with our web development files.
index.wxml corresponds to index.html;
index.wxss corresponds to index.css;
index.js is a js file.
Generally we will also add a .json file to each page component as the configuration file of the page component to set the page title and other functions
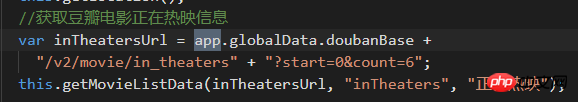
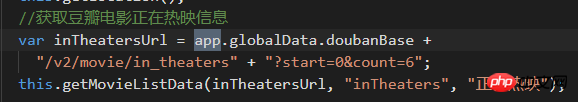
6 .Double-click the index.js file (1) var app = getApp(); Introduce the app.js file of the entire project to retrieve public variables and other information. If you want to use a method in the util.js tool library, export it through module.exports in util.js, and then require it on the required page to get it. (2) For example, when we want to get Douban movies, we need to call Douban’s api; we first define doubanBase in gloabData in app.js and then in index.js This value can be obtained using app.globaData.doubanBase. Of course, you can also use hard-coded values for these constants when needed on the page. However, for the maintenance of the entire project, it is recommended to write such common parameters in the configuration file.

(3) Next in the entire page({}), the first data is the internal data of the component of this page, which will be rendered to the wxml file of the page, similar to For vue and react~
Modify data data through setData and drive page rendering

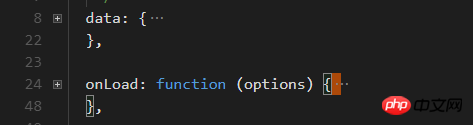
(4) Some life cycle functions
For example onload(), onready(), onshow(), onhide(), etc., monitor page loading, page initial rendering, page display, page hiding, etc.
You can check the official website API for more information. The most commonly used ones are the onload() method and the onShareAppMessage() method (setting the information shared by the page)
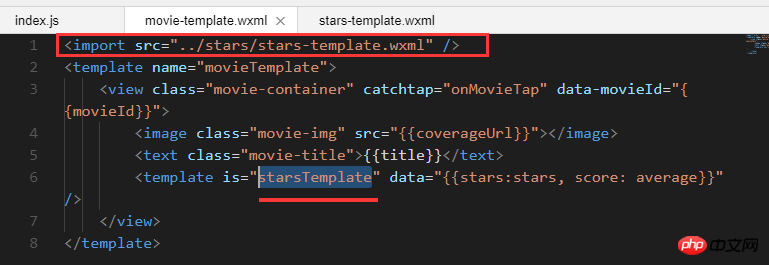
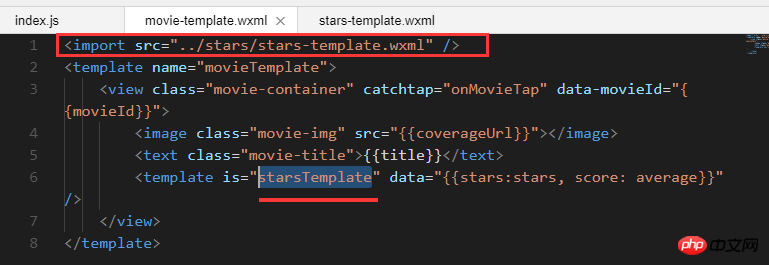
7 The use of .wxml template.
For example, the movie page of this project uses the smallest star rating component wxml as a template, from star to movie to movie-list, nested level by level.
Write the name attribute on the star-template.wxml page; then you can get it through name when importing


8. Commonly used wxml tags
view, text, icon, swiper, block, scroll-view, etc. You can directly check the official website documentation for these tags
Three . Mini program framework, each page, and points to note when launching it online
1. Some points to note in the entire framework
(1) The bottom label of the entire wxml page is
(2) The color and title of the navigation bar at the top of each page are configured in the json of this page. If not configured, take the total configuration in app.json.
(3) Comments cannot be written in json, otherwise an error will be reported.
(4) Routing related

1) If you use wx.SwitchTab to jump to the tab page, in addition to registering the pages page in app.json, you also need Register the tab page in tabBar to take effect.
Note: There are a maximum of 5 tabs, which is what we call a maximum of 5 menus at the head or bottom. Other pages can only be opened through other routing methods.
2) NavigateTo jumps to a non-tab page, such as the welcome page, movie details page, city selection page; after registering in app.json, you cannot register in the tabBar, otherwise you will not be able to jump either. It's turning.
3) reLaunch jump, there is no back button in the upper left corner of the newly opened page. This project is only used once, when switching cities.
(5) Passing parameters between pages
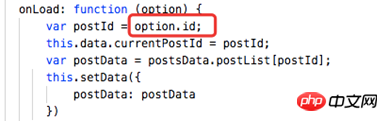
The parameters are written in the jump url, and then another page receives the parameter option in the onload method. Pass and get the id as follows


(6) Use of custom attributes starting with data-
For example, how do we write in wxml
The clicked event object can be taken like this, var postId = event.currentTarget.dataset.postid;
Note: Uppercase will be converted to lowercase, and _ symbol will be converted In camel case
(7) The difference between event object event, event.target and event.currentTarget:
target refers to the currently clicked component and currentTarget refers to the component captured by the event.
For example, in the carousel component, the click event should be bound to the swiper, so that you can monitor whether any picture is clicked.
At this time, the target here refers to image (because Click on the picture), and currentTarget refers to swiper (because the click event is bound to swiper)
(8) Use the free network interface:
Zephyr Weather is used in this project API, Tencent Map API, Baidu Map API, Douban Movie API, Aggregated Headline News API, etc. For specific usage, please refer to the interface documents of their respective official websites. Very detailed
Note: There are access restrictions for free interfaces. So if you use this kind of interface with other people's components, it is best to register a new key yourself and replace it.
Attached is a free interface list:
http://www. php.cn/php-weizijiaocheng-200837.html
! ! Also note that the domain names of these interfaces must be configured into the legal domain names of the mini programs, otherwise they will not be accessible
(8) There is a pitfall in wxss: local resources cannot be read, such as background images using local An error will be reported.
Several ways to turn local pictures into online pictures: Upload to personal website; QQ space photo album, etc. are also possible
2. Switch city page:
(1) Use navigateTo on the home page to jump to the city switching page. Since the home page is not closed, the weather information is still old when you return after switching cities.
The correct processing logic is as follows:
1) Use reLaunch to jump to the switching city page. The essence is to close all pages and open a new page.
2) Switch the city page, update the city information in the public variable to the manually switched city area, and then switchTab to return to the homepage, triggering the homepage to reload.
3) Add a judgment when obtaining city information on the home page. If the global one is not available, use the global one. If the global one is available (for example, it was set just now), use the global one.
(2) Scroll and return to the top of the city list
Based on the scroll-top attribute of the scroll-view component, the initial value is 0, and the scrolling will increase; click to return to the top to give it Set to 0 to return to the top
3. Weather page
(1) Initialization page, weather display logic
First call the wx.getLocation method of the mini program to obtain the current latitude and longitude, then call Tencent Map to obtain the current city name and district and county name, and store them in public variables.
Then call the method to query weather and air quality Method.
(2) Fault Tolerance Processing
City names vary in length, and some names are particularly long, such as Bayannur City, which requires dynamically obtaining the complete city name;
Some remote cities do not have weather information temporarily. We need to judge the returned results. If there is no information, we need to give the user a good prompt message.
4. Surrounding-Map Service Page
(1) Call various services of Baidu Map to query hotels, food, and life services For more information, please see Baidu Map's documentation
(2) Add a border to the clicked icon when clicked, data-driven view, so use an array with a length of 3 to save the current status of the three icons The status of whether it is clicked
Then wxml dynamically adds class and border style based on the data
5. Douban movie page
(1) The preview image of the movie details page is implemented using the previewImage of the mini program itself.
(2) The details page uses the onReachBottom() method to monitor the bottoming event of the user's pull-up, and then sends a request to continue to obtain data to achieve the effect of lazy loading
(3) User experience Optimize, change the integer score such as 7 points to 7.0 points in js, and then the wxml template will judge whether the score is 0 and display "No score yet"
(4) Clear the search box after searching
Because you cannot use getelementbyId to obtain elements in the applet, you can only use data to control it.
Add an attribute searchText to the data to save the content of the search box and bind it to the value attribute of the input. Search When you finish or click X, clear the searchText variable to achieve the effect of clearing the input box.
6. News page
(1) A free interface for aggregating headline news, which only returns the basic information of the news and the main content of the news There is no such thing.
I have looked for a lot of news interfaces, but they all seem to have no main news content. If anyone knows a better interface, please leave a message and tell me~
(2) Of course, you can also crawl the data of the news website yourself
7. More Page
(1) The current function of opening external links for mini programs is only open to mini programs organized by companies. Personal development still cannot use external links.
(2) Easter egg page, obtain user information
Through wx.setStorageSync('userInfos', userInfos); you can obtain the personal information of the user who logged in to the mini program, which can be sent to the backend and stored in In the database, it is convenient to analyze users
I just store it in the browser cache. The maximum cache should be 10M; if the user deletes this applet from the applet list, the cache will be cleared.
8. Release Notes
(1) The new version of the mini program is limited to 2M, and pictures generally take up the most space, so Try to use Internet pictures
The details of how to turn local pictures into Internet pictures are explained above.
(2) There is no problem in previewing and testing on the developer tools, click upload; in the "Development Management" menu on the left side of the person center of the web version of the mini program, the third block - the development version will have the content .
(3) Click submit, fill in the relevant information of the mini program, and you can submit it for review.
Note: It is best to fill in the categories accurately, so that you can pass the review faster. My small program was approved and launched in a day and a half
At this point, I have gone through all the pitfalls and points of attention that I encountered during the two days of development. It is said that there are more pitfalls, and I will go into more depth later. The development will continue to be studied.
Related articles:
Detailed explanation of WeChat applet development and self-made small component example code
Quickly build WeChat applet in one hour
Related videos:
Develop WeChat Mini Program Video Tutorial-Free Online Video Tutorial
The above is the detailed content of WeChat mini program development is nothing more than that. This article will teach you how to complete it quickly.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52

