
The outer margin of the element is the border of the element. An element's border is one or more lines that surround the element's content and inner borders. Each border will have three properties: width, style, and color. In the following article, we will introduce different examples from these three aspects and use the CSS border property to create a triangle.
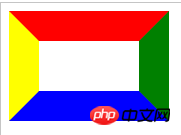
Let’s first take a look at the effect achieved by the css border attribute:
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style><div></div>
The effect is as follows:

When we When reducing the width of the box, the code is as follows:
<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
The effect is as follows:

When we remove the width and height of the element , the code is as follows:
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
The effect is as follows:

At this time we find that when the width and height of the element are 0, it will become four squeezed together. triangle. Therefore, if the color of three of the borders is defined as transparent, then we will get a triangle!
Set the color of the three borders to transparent color:
<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style><p></p>
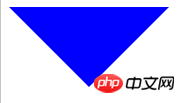
The running effect is as follows:

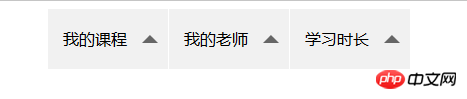
Tips:
<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style><div></div>

div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>

<style>
ul {
overflow: hidden;
}
li {
list-style: none;
line-height: 60px;
text-align: center;
float: left;
width: 120px;
background: #f1f1f1;
margin-right: 1px
}
li p {
width: 0;
border: 8px solid transparent;
border-bottom-color: #666;
border-top: none;
float: right;
margin: 26px 10px 0 0
}
</style>
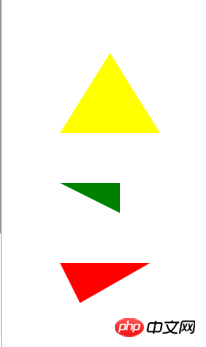
<style>
div{
margin: 50px
}
div:nth-child(1){
width: 0;
border: 30px solid transparent;
border-bottom: 80px solid red;
/* border-top: none; */
}
div:nth-child(2){
width: 0;
border-top: 30px solid blue;
border-right:none;
border-left: 90px solid transparent;
border-bottom: none;
}
div:nth-child(3){
width: 0;
border-top: 30px solid blue;
border-right:90px solid transparent;
border-left: 10px solid transparent;
border-bottom: none;
}
</style>
CSS border-left-color property_html/css_WEB-ITnose
The above is the detailed content of Usage of css-border attribute: Use the css border attribute to create a triangle. For more information, please follow other related articles on the PHP Chinese website!




