Analysis of the architecture of applications in the Laravel framework
A typical programmer interacts with Laravel through command line tools to generate and manage Laravel project environments. Laravel comes with an excellent command line tool called Artisan that you can use to generate framework code and database schema. Artisan can handle everything from database schema migration to resource and configuration management.
Convention over configuration
One of the interesting features of Laravel is that it imposes some pretty serious rules on how to build web applications. limit. Surprisingly, these restrictions make creating applications much easier—a lot easier. Let's take a look at why.
Laravel differs from other vertically integrated development environments in its strong preference for convention over configuration. While some Java, Python or PHP frameworks often require a lot of XML configuration, Laravel requires almost no configuration to start with (maybe just a few lines in PHP). This avoidance of configuration files makes it very unique, and the recognizable code structure is the same in all Laravel applications.
One project structure to rule them all!
It's no surprise that all Laravel projects basically have the same directory structure - every file in it has its designated place. Through this agreed directory result, developers can be ensured to work according to the "Laravel way".
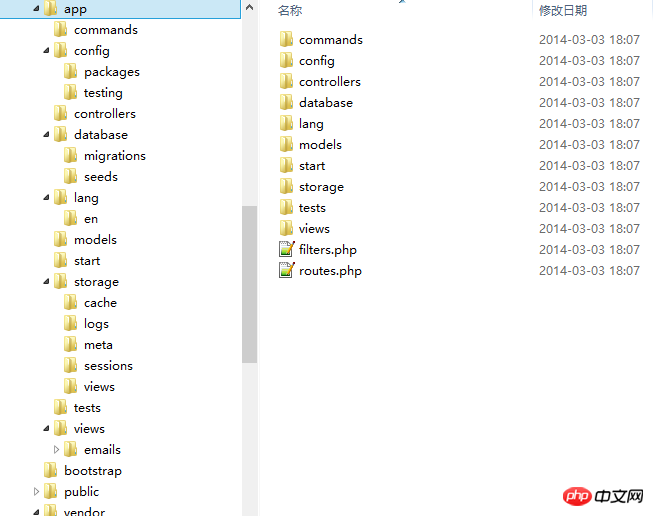
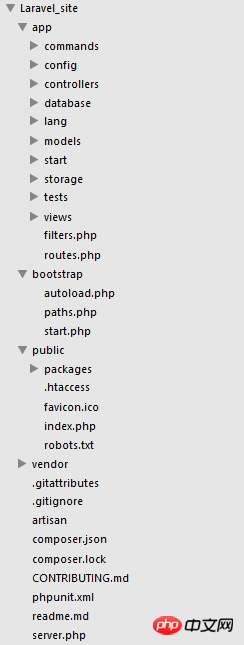
Figure 1.1 shows what the Laravel project directory structure looks like:

Figure 1.1 Laravel project directory structure
As you can see In this way, Laravel only contains 4 folders, and there are some subfolders under these 4 folders. Is it stressful to see such rich subfolders for the first time? I will introduce them one by one. Most of our development work will be carried out under the app/ folder.
The following is a basic introduction to each folder and file:
|
##Top-level folder |
Function |
app |
Contains the site's controllers (controllers), models (models), views (views) and assets (resources). These are the main pieces of code that run your website, and you'll spend most of your time on them. |
bootstrap |
is used to store files needed when the system starts. These files will Called by files such as index.php. |
public |
This folder is the only one that can be seen by the outside world and is required Point to the directory of your web server. It contains the core boot file index.php of the laravel framework. This directory can also be used to store any public static resources, such as css, Javascript, images, etc. |
| ##vendor
| is used to store all third-party code in a typical Laravel application, this includes the Laravel source code and its related plugins, and contains additional pre-packaged functionality.
File folder |
Function |
/app/config/ |
Configure the application’s runtime rules, database, session, etc. wait. Contains a number of configuration files for changing various aspects of the framework. Most options returned in configuration files are associated with PHP arrays. |
##/app/config/app.php |
Various application-level settings , time zone, locale (locale), debug mode and unique encryption keys. |
| ##/app/config/auth.php
| Control how in the application To authenticate, i.e. the authentication driver. |
|
If the application utilizes caching To speed up response time, configure this feature here. |
|
You can specify some here Extra class to include compiled files claimed by the 'artisan optimize' command. These should be classes that are included on basically every request to the application. |
##/app/config/database.php |
Contains database-related configuration information , that is, the default database engine and connection information. |
##/app/config/mail.php |
is the email sending engine The configuration file of the SMTP server, From: header |
##/app/config/session.php |
| Control how Laravel manages user sessions, that is, session driver, session lifetime.
|
##/app/config/view.php |
| /app/controllers | |
| /app/database/migrations/ | |
| /app/database/seeds/ | |
|
##/app/storage/ |
This directory stores the temporary files of Laravel's various services. Files, such as session, cache, compiled view templates. This directory must be writable on the web server. This directory is maintained by Laravel and we don't care. |
##/app/tests/ |
This folder provides you with a convenience The location is used for unit testing. If you use PHPUnit, you can use the Artisan tool to execute all your tests at once. |
/app/views/ |
This folder contains controllers or routes The HTML template used. Please note that you can only place template files in this folder. Other static resource files such as css, javascript and images files should be placed in the /public folder. |
/app/routes.php |
This is your application's routing file, which contains the routing rules that tell Laravel how to connect incoming requests to the closure functions, controllers, and actions handled by the route. The file also contains several event declarations, including those for error pages, that can be used to define view composers. |
/app/filters.php |
This file contains various applications and Route filtering methods used to alter the results of your application. Laravel has some predefined filters for access control and XSS protection. |
Put a lot of thought into creating and naming folders, and the result is an application with a good file system.
What you get here: MVC
Model-View-Controller (MVC)
Let’s get into the high-level aspects of working with a Laravel application Overview. You may have noticed that the standard Laravel application structure consists of an application directory app/, which contains three subdirectories: models/, views/, and controllers/. This reveals that Laravel follows the model-view-controller (MVC) architectural pattern, which forces the separation of "business logic" input to display logical relationships from the graphical user interface (GUI). In the case of Laravel web applications, business logic usually consists of data models like users, blog posts, etc. The GUI is just a web page in the browser. The MVC design pattern is very popular in the field of web development.
Three components of the MVC pattern:
Model
View
Controller
[Note] The original author introduced the three components of MVC in detail here, but I will not introduce them here due to space.
Laravel Components
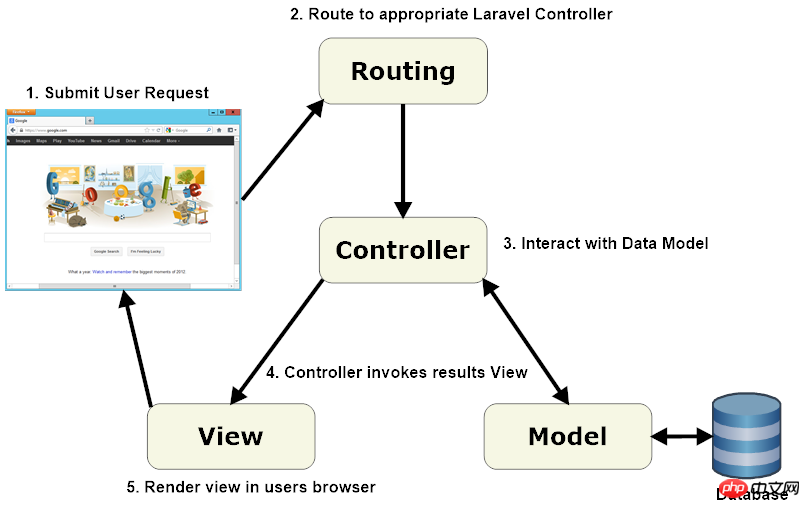
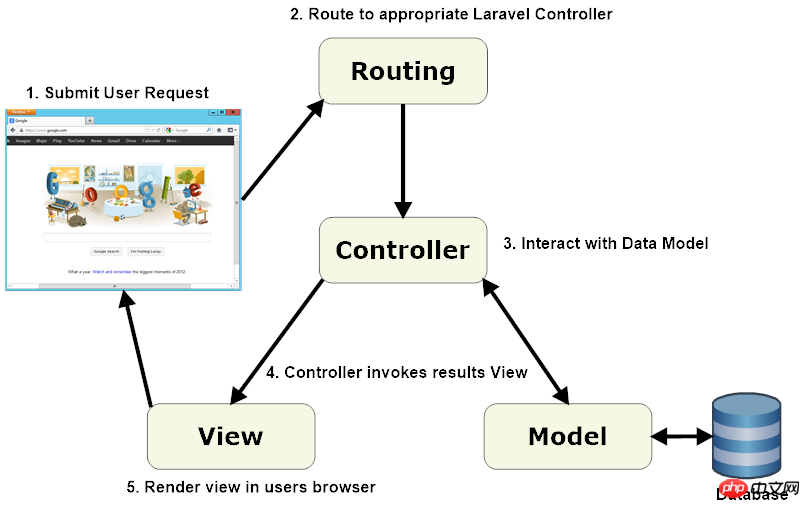
A typical Laravel application contains the MVC components mentioned above, as shown below:


When interacting with Laravel, the browser sends a request, the web server receives the request and passes it to the Laravel routing engine. Laravel routing receives the request and then redirects to the appropriate controller class method based on the route's URL pattern.
Then the controller class takes over. In some cases, the controller will immediately render a view, which is a template that is converted into HTML and sent back to the browser. More commonly with dynamic websites, the controller interacts with the model, which is a PHP object that represents an element in the application (such as a user, a blog post) and is responsible for communicating with the database. After calling the model, the controller renders the final view (HTML, CSS, and images) and returns the complete web page to the user's browser.
Laravel promotes the concept that models, views, and controllers should be kept fairly independent by storing these elements in separate code files in different directories. This is where the Laravel directory structure comes into play.
Design patterns like MVC were created to make developers’ lives easier. This is where Laravel is better than PHP which does not use any pattern. If this discussion is abstract, now, don't worry! When you start working with Laravel, you won't even realize that you are working in a design pattern. After a while, it will become natural.
Data Model
The data model is the foundation of any application. It describes the business logic of the application. Any piece of data is represented by a database table. Laravel provides some techniques to simplify access to the database.
Laravel connects the application's data model to the database table by converting table rows in the database into PHP objects that can be easily manipulated. It also enables you to enforce business rules, describe relationships between different data models in your application, etc. For example, a person's family relationship can be described using Laravel Eloquent OR/M as follows:
class Person extends Eloquent
{
public function mother()
{
return $this->belongsTo('Mother');
}
public function father()
{
return $this->belongsTo('Father');
}
public function spouse()
{
return $this->hasOne('Spouse');
}
public function sisters()
{
return $this->hasMany('Sister');
}
public function brothers()
{
return $this->hasMany('Brother');
}
}The above is the entire content of this article, more laravel content Please pay attention to the laravel framework introductory tutorial.
Recommended related articles:
Code analysis of the Autoloader module in the Laravel framework
Recommended related courses:
The latest five Laravel video tutorial recommendations in 2017
The above is the detailed content of Analysis of the architecture of applications in the Laravel framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.
 Laravel user login function
Apr 18, 2025 pm 12:48 PM
Laravel user login function
Apr 18, 2025 pm 12:48 PM
Laravel provides a comprehensive Auth framework for implementing user login functions, including: Defining user models (Eloquent model), creating login forms (Blade template engine), writing login controllers (inheriting Auth\LoginController), verifying login requests (Auth::attempt) Redirecting after login is successful (redirect) considering security factors: hash passwords, anti-CSRF protection, rate limiting and security headers. In addition, the Auth framework also provides functions such as resetting passwords, registering and verifying emails. For details, please refer to the Laravel documentation: https://laravel.com/doc
 Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Article summary: This article provides detailed step-by-step instructions to guide readers on how to easily install the Laravel framework. Laravel is a powerful PHP framework that speeds up the development process of web applications. This tutorial covers the installation process from system requirements to configuring databases and setting up routing. By following these steps, readers can quickly and efficiently lay a solid foundation for their Laravel project.
 Laravel and the Backend: Powering Web Application Logic
Apr 11, 2025 am 11:29 AM
Laravel and the Backend: Powering Web Application Logic
Apr 11, 2025 am 11:29 AM
How does Laravel play a role in backend logic? It simplifies and enhances backend development through routing systems, EloquentORM, authentication and authorization, event and listeners, and performance optimization. 1. The routing system allows the definition of URL structure and request processing logic. 2.EloquentORM simplifies database interaction. 3. The authentication and authorization system is convenient for user management. 4. The event and listener implement loosely coupled code structure. 5. Performance optimization improves application efficiency through caching and queueing.
 How to learn Laravel How to learn Laravel for free
Apr 18, 2025 pm 12:51 PM
How to learn Laravel How to learn Laravel for free
Apr 18, 2025 pm 12:51 PM
Want to learn the Laravel framework, but suffer from no resources or economic pressure? This article provides you with free learning of Laravel, teaching you how to use resources such as online platforms, documents and community forums to lay a solid foundation for your PHP development journey from getting started to master.
 What versions of laravel are there? How to choose the version of laravel for beginners
Apr 18, 2025 pm 01:03 PM
What versions of laravel are there? How to choose the version of laravel for beginners
Apr 18, 2025 pm 01:03 PM
In the Laravel framework version selection guide for beginners, this article dives into the version differences of Laravel, designed to assist beginners in making informed choices among many versions. We will focus on the key features of each release, compare their pros and cons, and provide useful advice to help beginners choose the most suitable version of Laravel based on their skill level and project requirements. For beginners, choosing a suitable version of Laravel is crucial because it can significantly impact their learning curve and overall development experience.
 How to view the version number of laravel? How to view the version number of laravel
Apr 18, 2025 pm 01:00 PM
How to view the version number of laravel? How to view the version number of laravel
Apr 18, 2025 pm 01:00 PM
The Laravel framework has built-in methods to easily view its version number to meet the different needs of developers. This article will explore these methods, including using the Composer command line tool, accessing .env files, or obtaining version information through PHP code. These methods are essential for maintaining and managing versioning of Laravel applications.
 The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
Laravel and ThinkPHP are both popular PHP frameworks and have their own advantages and disadvantages in development. This article will compare the two in depth, highlighting their architecture, features, and performance differences to help developers make informed choices based on their specific project needs.